<canvas width="600" height="400"></canvas>
<script>
var pantalla = document.querySelector("canvas");
var pincel = pantalla.getContext("2d");
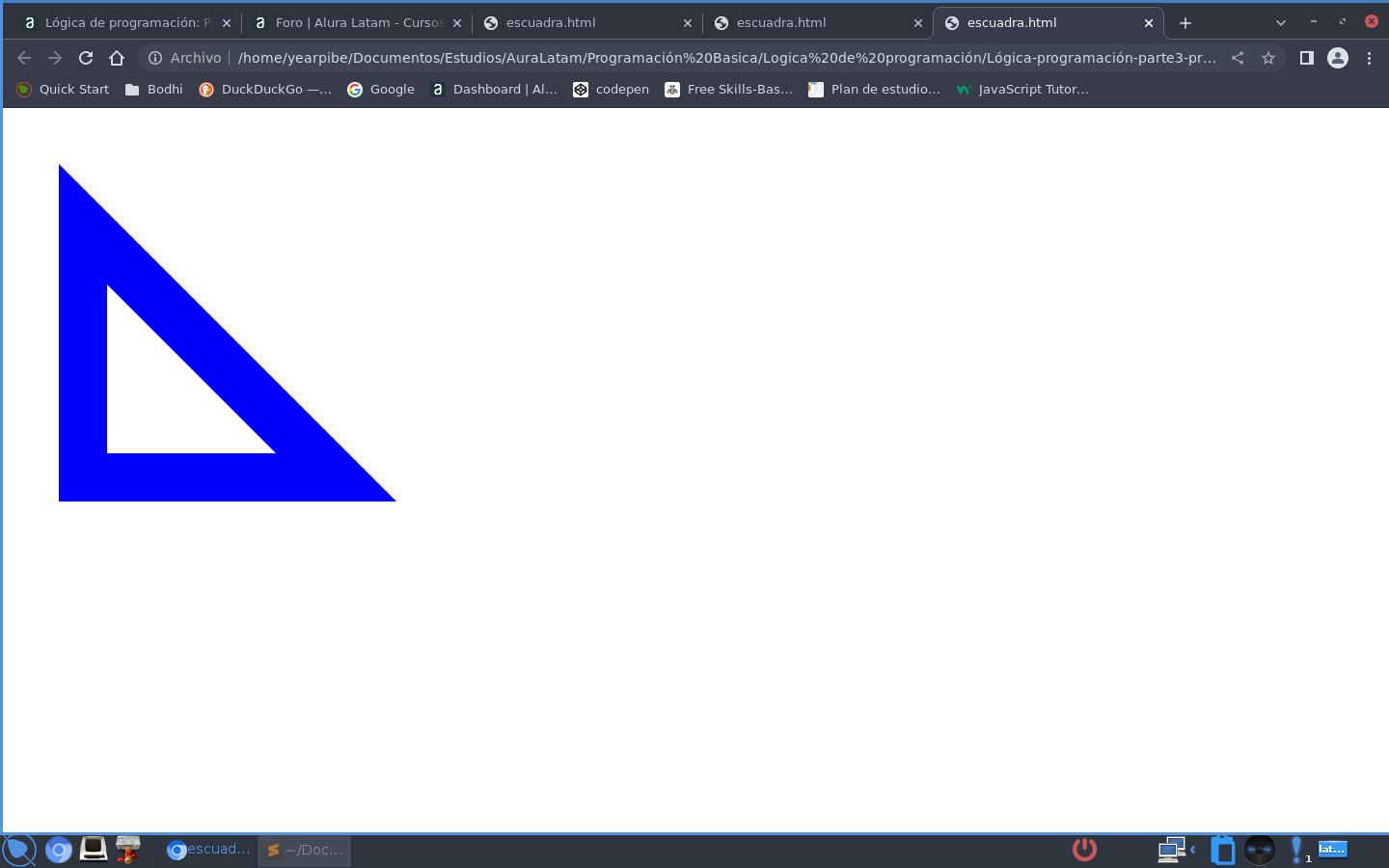
pincel.fillStyle="blue"
pincel.beginPath();//inicializar un path
pincel.moveTo(50,50);//Mover el cursor
pincel.lineTo(50,400);//Diseñar una linea
pincel.lineTo(400,400);
pincel.fill();//Rellenar figura
pincel.fillStyle="white"
pincel.beginPath();
pincel.moveTo(100,175);
pincel.lineTo(100,350);
pincel.lineTo(275,350);
pincel.fill();
</script>