

¡Hola Ana! ¡Deseo que estés bien!
¡Muchas Felicidades!
¡Gracias por compartir tu código con nosotros! Nos alegra mucho ver tu avance en las prácticas, éstas te darán un mayor fundamento en el aprendizaje. ¡Continua con ese mismo entusiasmo y no te desanimes!
Es importante recordar que, en lo esencial, para agilizar el tiempo de respuesta que damos a ustedes, estamos priorizando el foro para postear las dudas como: errores, bugs y cualquier otro problema referente a los cursos.
En cambio, si deseas compartir tu código, ideas o actividades dispusimos en Discord un canal exclusivo para ese fin (⛓┇comparte-tu-codigo) Allí la interacción con tus compañeros de estudios es mucho mayor y podrán ayudarte compartiendo sus conocimientos. ¡Ésta interrelación es muy productiva ya que puede ayudarte a expandir tu red de contactos!
Te dejo éste link que muestra donde puedes compartir tus actividades
¡Te deseo mucho éxito en tus estudios! y recuerda que aquí estaremos para apoyarte!
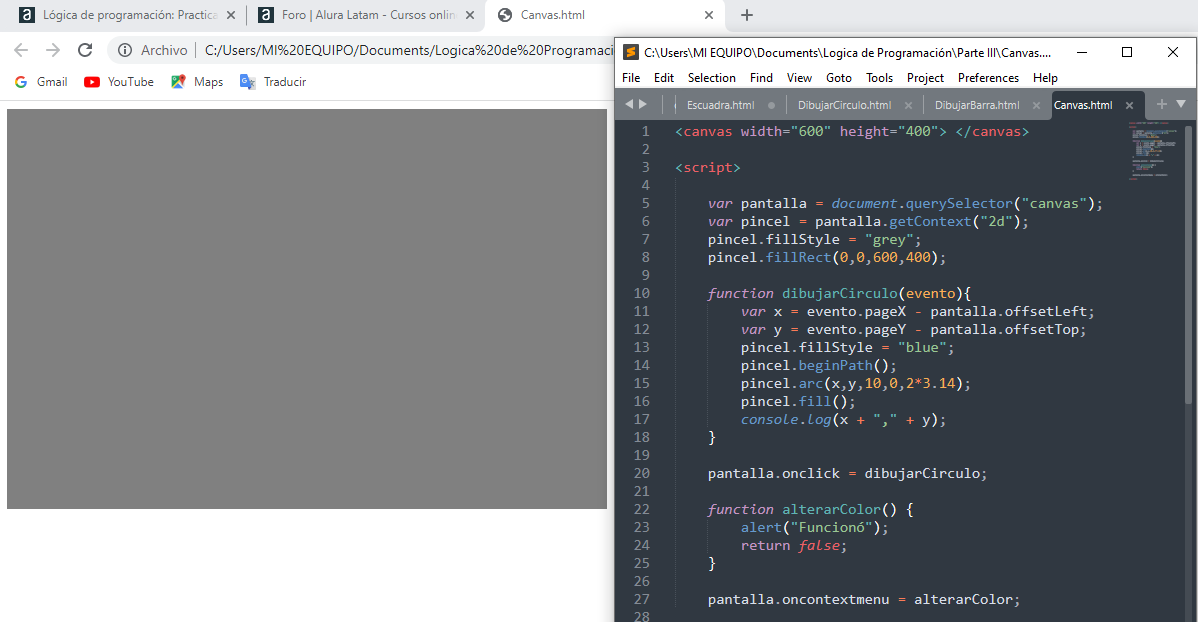
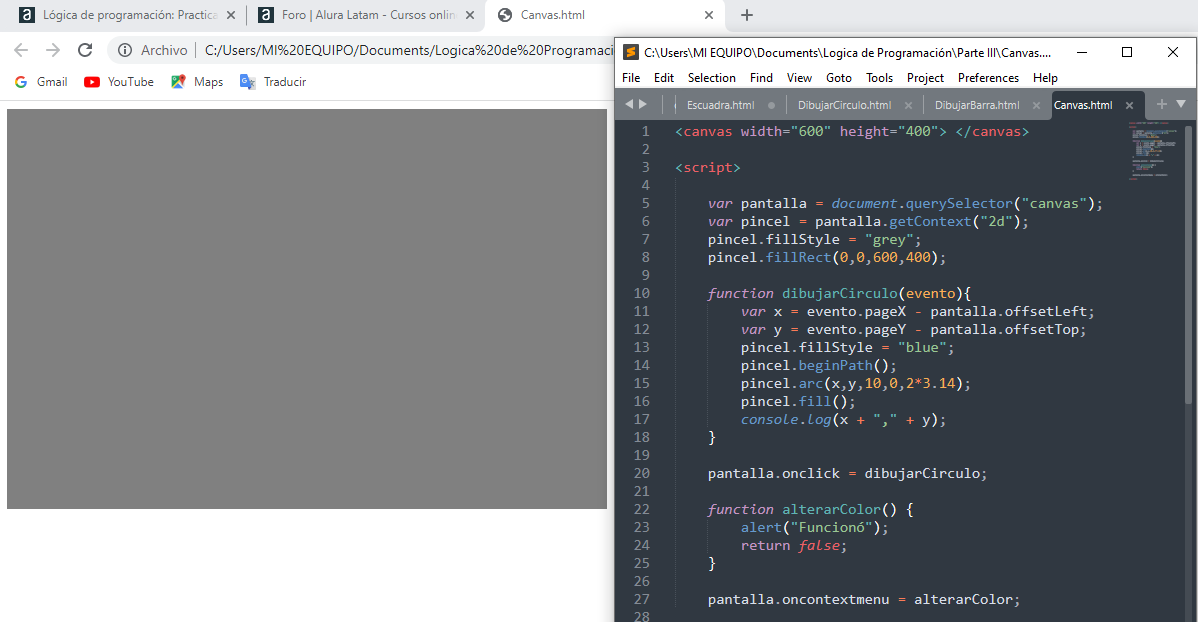
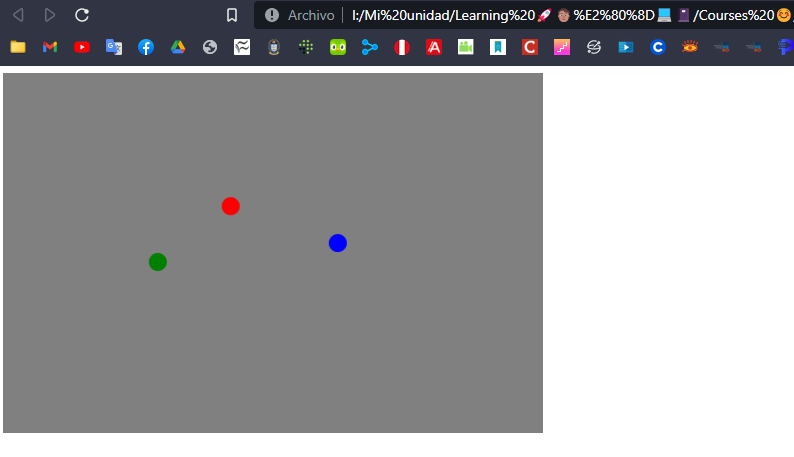
Hola Ana, excelente avance, comparto el código del cambio de colores realizado en el aula.
<canvas width="600" height="400"> </canvas>
<script>
var pantalla = document.querySelector("canvas");
var pincel = pantalla.getContext("2d");
pincel.fillStyle = "grey";
pincel.fillRect(0,0,600,400);
var colores = ["blue","red","green"];
var indiceColorActual = 0; // comienza con blue
function dibujarCirculo(evento){
var x = evento.pageX - pantalla.offsetLeft;
var y = evento.pageY - pantalla.offsetTop;
pincel.fillStyle = colores[indiceColorActual];
pincel.beginPath();
pincel.arc(x,y,10,0,2*3.14);
pincel.fill();
console.log(x + "," + y);
}
// blue, red y green
pantalla.onclick = dibujarCirculo;
function alterarColor() {
indiceColorActual++;
if(indiceColorActual >= colores.length){
indiceColorActual = 0; //vuelve para el primer color, blue
}
return false; //menú contextual padrón de `canvas` no sea exhibido
}
pantalla.oncontextmenu = alterarColor;
</script> 
Saludos desde Perú.