Buenas tardes,
No solo para facilitar la tabla del 8, sino tambien para que el codigo sea trazable y mantenible es recomendable definir variables, lo que nos permite ser mas eficientes a la hora de desarrollar alguna solucion.
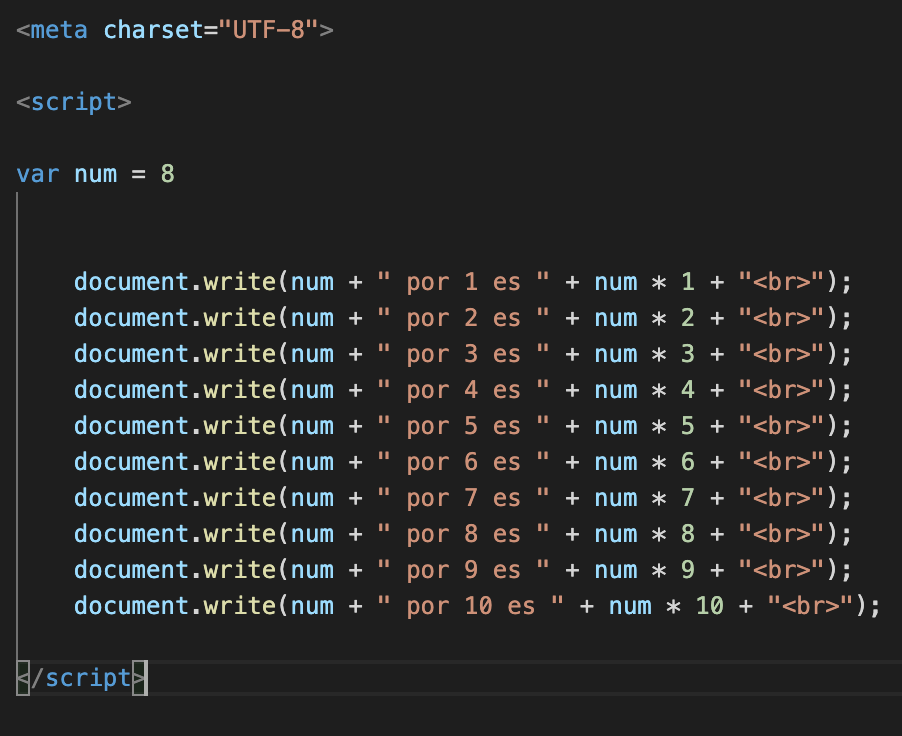
<meta charset="UTF-8">
<script>
var titulo = ""; "defino la variable de texto para el titulo de la pagina"
var numero = 8; " defino la variable de la cual quiero generar la tabla de multiplicar"
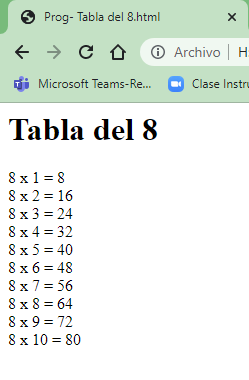
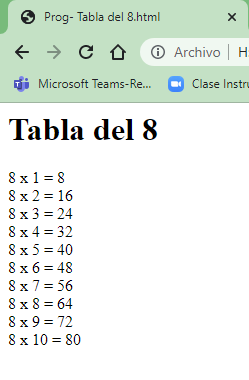
titulo ="Tabla del "+ numero;
document.write ("<h1>"+ titulo+ "</h1>");
document.write(numero+" x 1 = "+numero*1);
document.write("<br>");
document.write(numero+" x 2 = "+numero*2);
document.write("<br>");
document.write(numero+" x 3 = "+numero*3);
document.write("<br>");
document.write(numero+" x 4 = "+numero*4);
document.write("<br>");
document.write(numero+" x 5 = "+numero*5);
document.write("<br>");
document.write(numero+" x 6 = "+numero*6);
document.write("<br>");
document.write(numero+" x 7 = "+numero*7);
document.write("<br>");
document.write(numero+" x 8 = "+numero*8);
document.write("<br>");
document.write(numero+" x 9 = "+numero*9);
document.write("<br>");
document.write(numero+" x 10 = "+numero*10);
document.write("<br>");
</script>