Como tal dentro del popup no lo hice pero si en la página usando la función multiplicar.
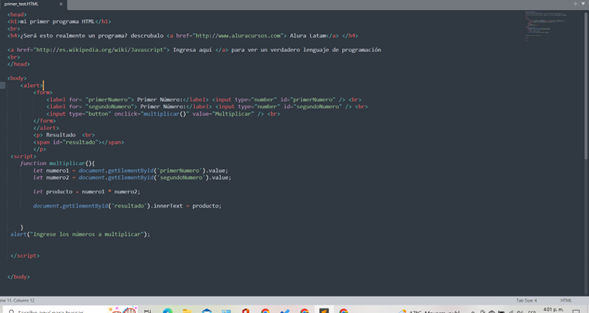
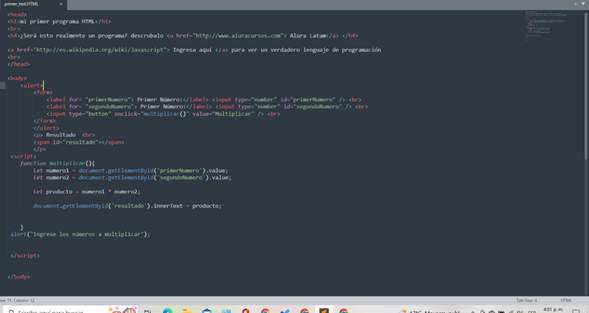
Te comparto mi código realizado sobre el ejercicio que explicó el profe, ya es un poco más avanzado a lo explicado en esta sesión del curso.
Ingresa aquí para ver un verdadero lenguaje de programación
Primer Número: Primer Número:Resultado
Saludos ;) si lo hiciste en el popup directamente me lo compartes?
Si copio el código no aparece todo así que le tomé un pantallazo 

Gracias por tu aporte Natalia! Te dejo abajo el codigo del que hice con el pop-up. Lo habia puesto en el topico pero no se porque no ha salido jeje, si en un caso sigue sin salir me avisas y miramos como te lo hago llegar.
<meta charset="utf-8">
<h1> MULTIPLICADOR </h1>
<br>
<br>
<script>
function imprimir (frase) {
document.write(frase);
saltarlinea();
}
function saltarlinea() {
document.write("<br>");
document.write("<br>");
document.write("<br>");
}
function multiplicar (numero1,numero2) {
return (numero1*numero2);
}
numero1 = prompt("Coloque numero 1:")
numero2 = prompt("Coloque numero 2:")
multiplicador = multiplicar(numero1,numero2)
imprimir("El resultado de la operacion seria: " + multiplicador);
</script>
Muchas Gracias. Esta super :)
De nada no hay de que saludos! :)