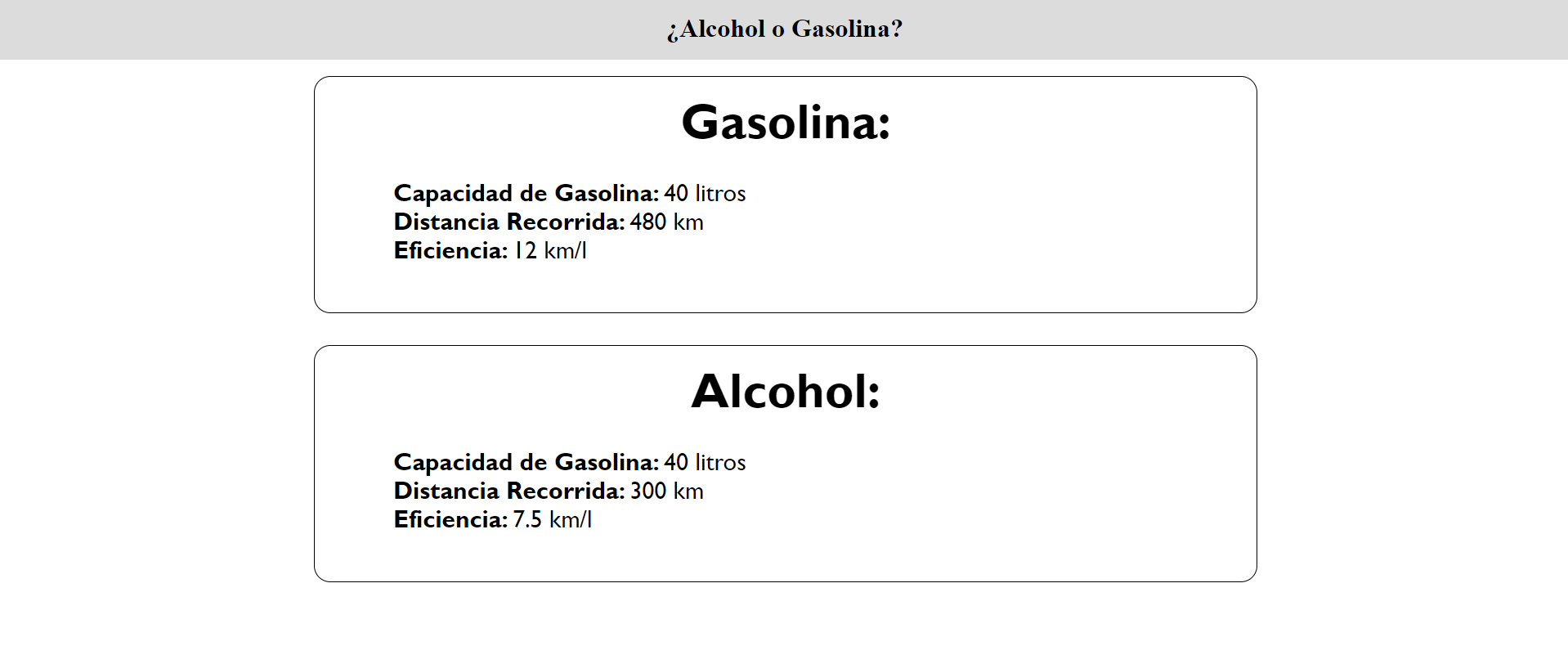
Les adjunto como realice la practica + un poco de css para que se viera un poco mejor:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Problema 1</title>
</head>
<body style="margin:0">
<div style="background-color: gainsboro;">
<h1 style="width: 100%; text-align: center; margin:0; margin-bottom: 20px; padding: 20px 0 20px 0" >¿Alcohol o Gasolina?</h1>
</div>
<div class="Gasolina">
<div style="border-radius: 20px;width: 50%; margin-left: 20%;margin-right: 20%; height: 250px; border:1px solid black; padding: 1% 5% 1% 5%; font-size: 30px; font-family: 'Gill Sans', 'Gill Sans MT', Calibri, 'Trebuchet MS', sans-serif;">
<div>
<h1 style="width: 100%; text-align: center; margin:0; margin-bottom: 35px;">Gasolina:</h1>
</div>
<script>
var tanque = 40;
var Recorrido = 480;
var eficiencia = Recorrido / tanque;
document.write("<b>Capacidad de Gasolina: </b>"+ tanque + " litros" + "<br>");
document.write("<b>Distancia Recorrida: </b>"+ Recorrido + " km" + "<br>");
document.write("<b>Eficiencia: </b>"+ + eficiencia + " km/l" );
</script>
</div>
</div>
<div class="Alcohol">
<div style="border-radius: 20px;width: 50%; margin-left: 20%;margin-right: 20%; margin-top:2%;height: 250px; border:1px solid black; padding: 1% 5% 1% 5%; font-size: 30px; font-family: 'Gill Sans', 'Gill Sans MT', Calibri, 'Trebuchet MS', sans-serif;">
<div>
<h1 style="width: 100%; text-align: center; margin:0; margin-bottom: 35px;">Alcohol:</h1>
</div>
<script>
tanque = 40;
Recorrido = 300;
eficiencia = Recorrido / tanque;
document.write("<b>Capacidad de Gasolina: </b>"+ tanque + " litros" + "<br>");
document.write("<b>Distancia Recorrida: </b>"+ Recorrido + " km" + "<br>");
document.write("<b>Eficiencia: </b>"+ + eficiencia + " km/l" );
</script>
</div>
</div>
</body>
</html>