¡Hola Cristina!
Gracias por compartir tu duda con nosotros. Parece que estás teniendo problemas para hacer que tu modal se abra después de enviar el formulario de agregar producto.
Una posible solución para esto podría ser utilizar JavaScript para cambiar la propiedad de estilo del modal de "display: none" a "display: flex" después de enviar el formulario. Aquí tienes un ejemplo de cómo podrías hacerlo:
// Obtén el formulario y el modal
const form = document.querySelector('#miFormulario');
const modal = document.querySelector('#miModal');
// Agrega un evento al formulario cuando se envíe
form.addEventListener('submit', function(event) {
event.preventDefault(); // Evita que el formulario se envíe de forma predeterminada
// Cambia la propiedad de estilo del modal
modal.style.display = 'flex';
// Redirige a la página de productos después de un tiempo determinado
setTimeout(function() {
window.location.href = 'ruta-a-la-pagina-de-productos';
}, 2000); // Cambia el valor de 2000 a la cantidad de milisegundos que desees esperar antes de redirigirte
});
En este ejemplo, estamos utilizando el método addEventListener para escuchar el evento de envío del formulario. Dentro de la función de escucha, cambiamos la propiedad de estilo del modal a "display: flex" para hacerlo visible. Luego, utilizamos setTimeout para esperar un tiempo determinado (en este caso, 2000 milisegundos o 2 segundos) antes de redirigirnos a la página de productos.
Recuerda reemplazar 'miFormulario' y 'miModal' con los selectores adecuados para tu formulario y modal.
Espero que esta solución te ayude a resolver tu problema. Si tienes alguna otra pregunta, ¡no dudes en preguntar! ¡Buena suerte con tu proyecto!
Espero haber ayudado y buenos estudios!
Si este post te ayudó, por favor, marca como solucionado ✓. Continúa con tus estudios! :)
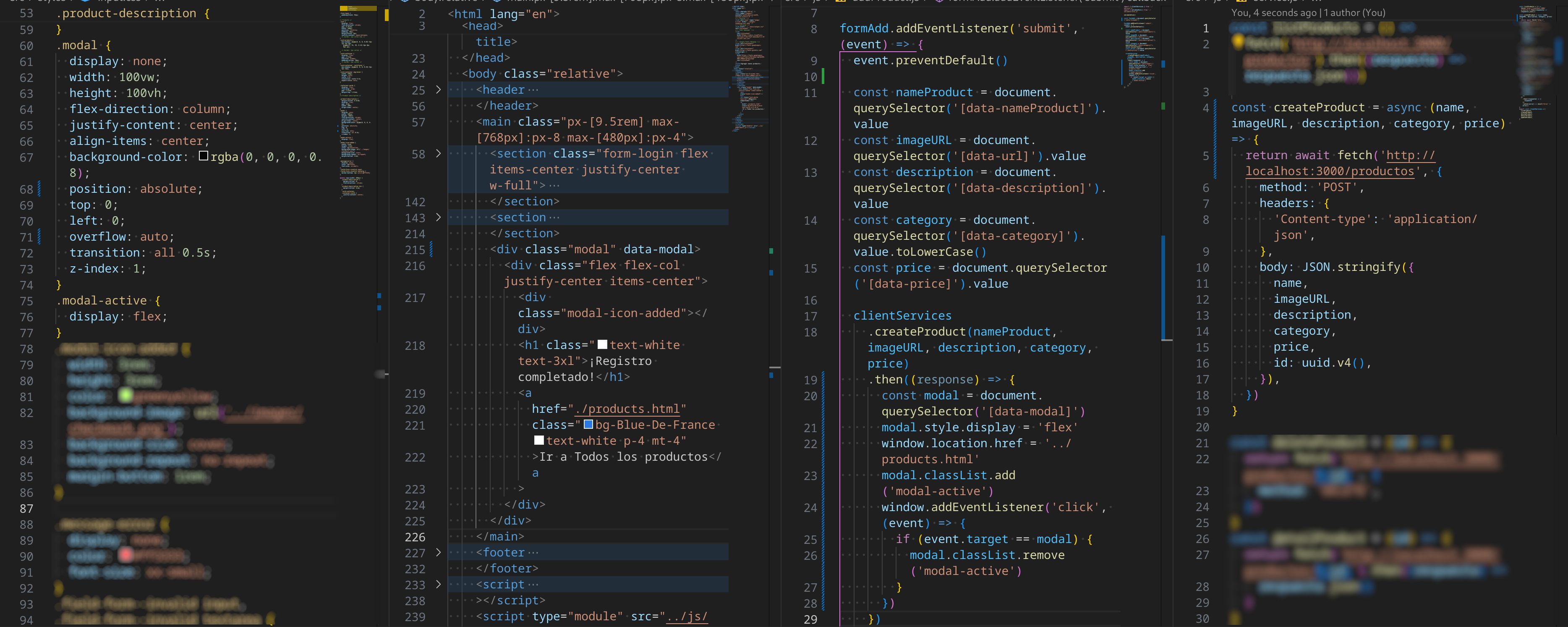
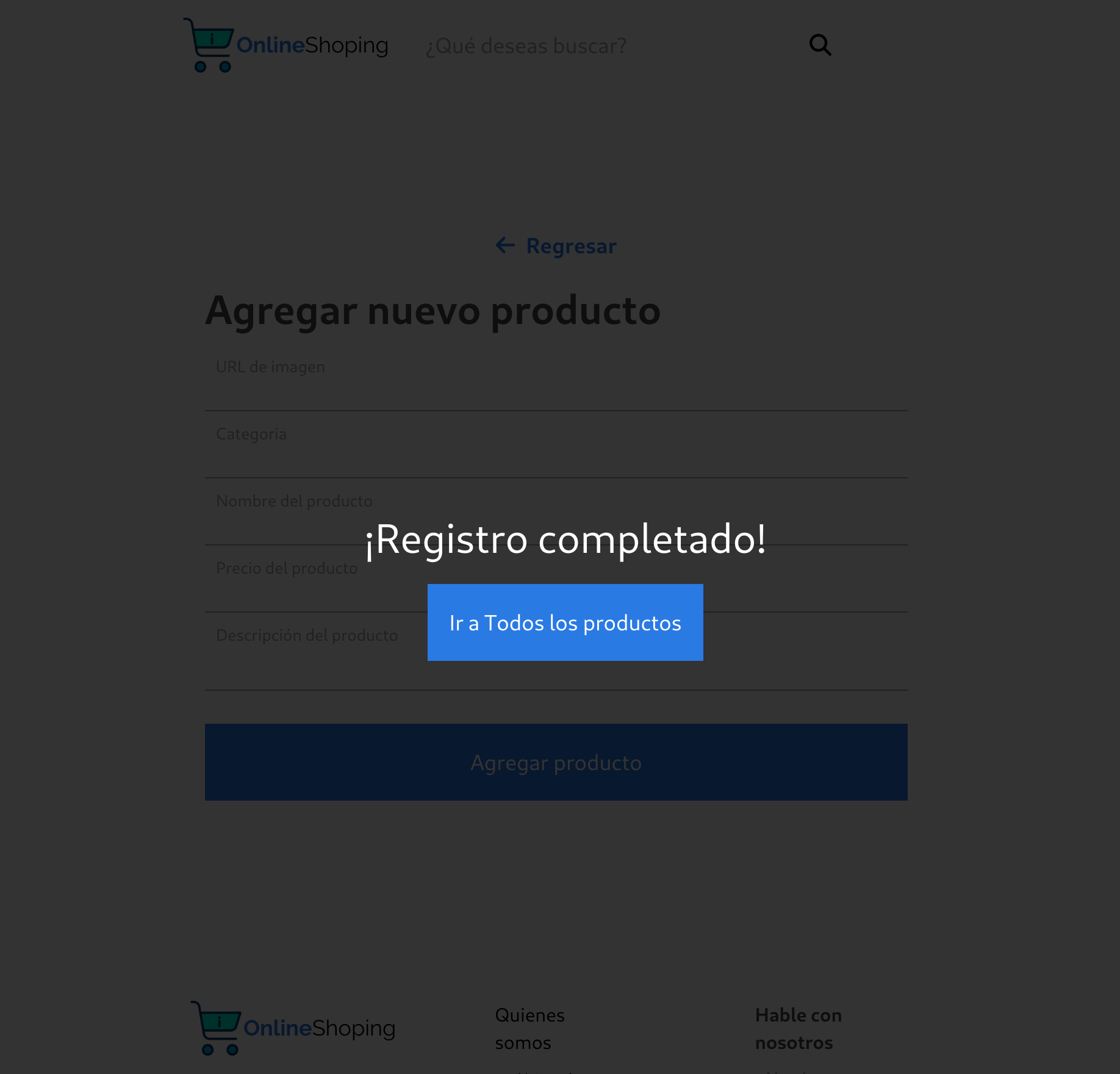
 Buenas. Necesito ayuda, he intentado debuggear lo mas que he podido mi codigo pero no logro saber que he planteado mal. Quiero que al hacerse el submit del form de agregar producto. Que mi modal en display none se ponga display flex y que al salirpueda redirigirme a la pagina de productos. La cosa es que si se agrega el producto, sale incluso en mi db.json pero el modal no se hace visible. Solo he logrado que aparezca cuestion de segundos y se va incluso si no esta la linea que remueva la clase que lo hace visible. Muchas Gracias por su tiempo !
Buenas. Necesito ayuda, he intentado debuggear lo mas que he podido mi codigo pero no logro saber que he planteado mal. Quiero que al hacerse el submit del form de agregar producto. Que mi modal en display none se ponga display flex y que al salirpueda redirigirme a la pagina de productos. La cosa es que si se agrega el producto, sale incluso en mi db.json pero el modal no se hace visible. Solo he logrado que aparezca cuestion de segundos y se va incluso si no esta la linea que remueva la clase que lo hace visible. Muchas Gracias por su tiempo ! 



 Pero no lo logro. Desaparece al segundo.
Pero no lo logro. Desaparece al segundo.