if(errores.length > 0){
exhibirMsjErrores(errores);
return;
}Uncaught SyntaxError: Unexpected token 'if
if(errores.length > 0){
exhibirMsjErrores(errores);
return;
}Uncaught SyntaxError: Unexpected token 'if
Hola Sasha, sería bueno que subas todo tu código. Saludos cordiales.
te mando el código
var botonAdicionar = document.querySelector("#adicionar-paciente");
botonAdicionar.addEventListener("click", function (event) {
event.preventDefault();
var form = document.querySelector("#form-adicionar");
var paciente = capturarDatosPaciente(form);
var pacienteTr = construirTr(paciente);
var errores = validarPaciente(paciente);
if(errores.length > 0){
exhibirMsjErrores(errores);
return;
}
var tabla = document.querySelector("#tabla-pacientes");
tabla.appendChild(pacienteTr);
form.reset();
var mensajesErrores = document.querySelector("#mensajes-errores");
mensajesErrores.innerHTML = "";
});
function capturarDatosPaciente(form) {
var paciente = {
nombre: form.nombre.value,
peso: form.peso.value,
altura: form.altura.value,
gordura: form.gordura.value,
imc: calcularIMC(form.peso.value, form.altura.value)
}
return paciente;
}
function construirTr(paciente) {
var pacienteTr = document.createElement("tr");
pacienteTr.classList.add("paciente");
pacienteTr.appendChild(construirTd(paciente.nombre, "info-nombre"));
pacienteTr.appendChild(construirTd(paciente.peso, "info-peso"));
pacienteTr.appendChild(construirTd(paciente.altura, "info-altura"));
pacienteTr.appendChild(construirTd(paciente.gordura, "info-gordura"));
pacienteTr.appendChild(construirTd(paciente.imc, "info-imc"));
return pacienteTr;
}
function construirTd(dato, clase) {
var td = document.createElement("td");
td.classList.add(clase);
td.textContent = dato;
return td;
}
function validarPaciente(paciente) {
var errores = [];
if (paciente.nombre.length == 0) {
errores.push("El nombre no puede estar vacío");
}
if (paciente.peso.length == 0) {
errores.push("El peso no puede estar vacío");
}
if (paciente.altura.length == 0) {
errores.push("La altura no puede estar vacío");
}
if (paciente.gordura.length == 0) {
errores.push(" El %gordura no puede estar vacío");
}
if (!varidarPeso(paciente.peso)) {
errores.push("El peso es incorrecto");
}
if (!varidarAltura(paciente.altura)) {
errores.push("La altura es incorrecta");
}
}
function exhibirMsjErrores(errores) {
var ul = document.querySelector("#mensajes-errores");
ul.innerHTML = "";
errores.forEach(function (error) {
var il = document.createElement("il");
il.textContent = error;
ul.appendChild(il);
});
}Hola Sasha. Creo que el error es por ese return dentro del bloque if. Proba de comentarlo y ver si el error persiste.
Exitos
Todavía me da error

Hola Sasha, espero que estié bien.
Usted está recibiendo este error porque en la función exhibirMsjErrores(errores) usted ha cambiado 2 letras de lugar, lo correcto és li.textContent y no il.textContent. Prueba y confirme si esto corrigió su error.
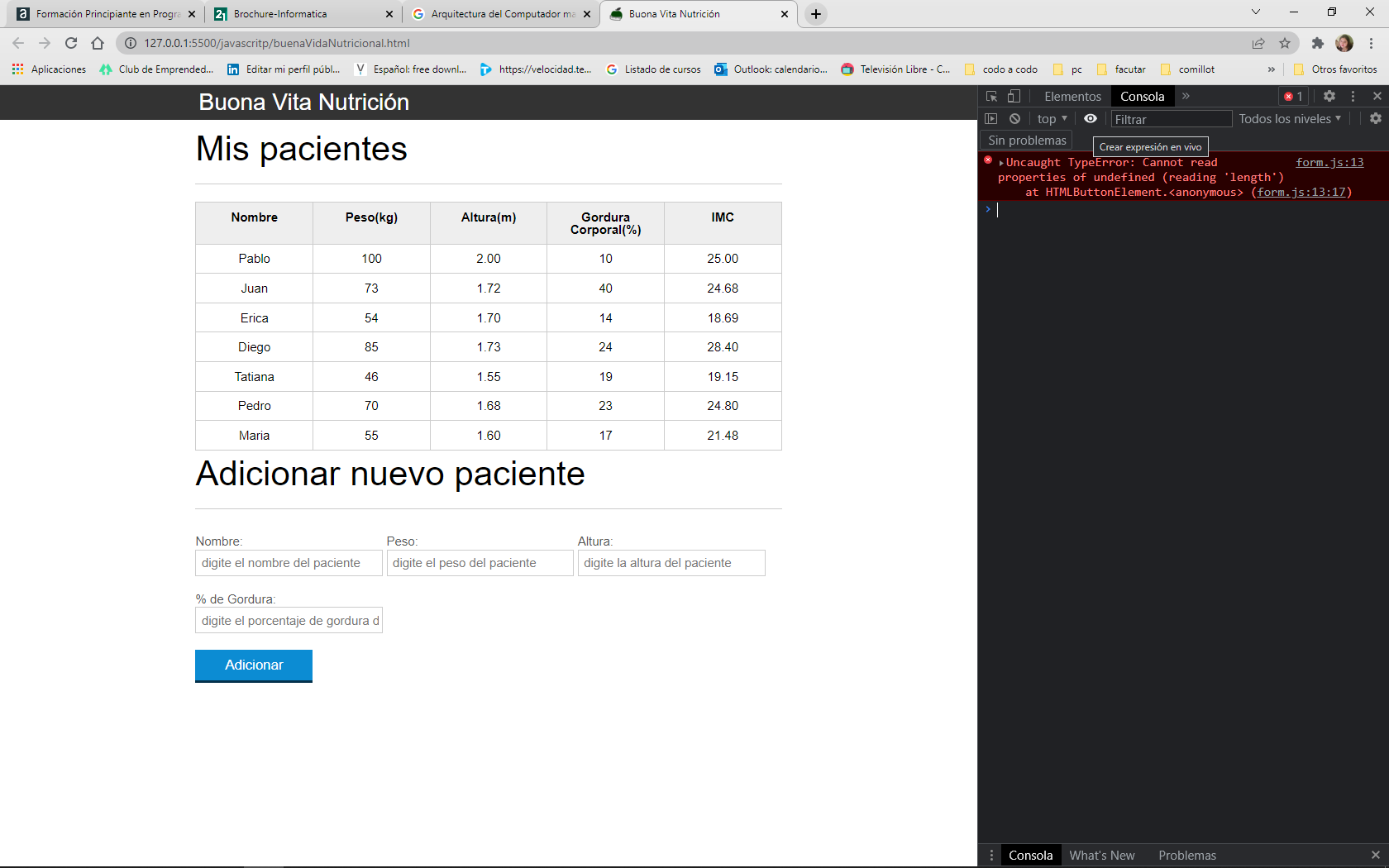
Sasha. La función validarPaciente(paciente) no esta devolviendo el array de errores, por eso cuando llamas a errores.length (en la linea 13) te dice que no esta definido.
GRACIAS