Con este video me surgieron varias dudas, una es la forma en la que se ve la pagina, segun la ponga en mi monitor de 24 es diferente si lo pongo en el de 22, pero supongo que es como respondieron que tiene que ver la resolucion, y el instructor al realizarlo sobre una notebook que es mas chica la pantalla.... otra de las dudas era porque define las clases .receta__imagen y .receta__contenido en otros archivos(receta.css y receta__descripcion.css) y no en sus respectivos archivos, uno de los instructores dijo que se usan mas adelante, asique vere como se resuelve, aunque se hace raro que sea de esa forma....
Vamos a las dudas que no vi figuraran y me quedaron...
-no termino de entender en la clase receta como funciona:
width: calc(25% - 5rem);
o sea, width es el ancho, no termino de entender 25% a que hace referencia, 25% de que?
despues agrega la funcion calc y ahi termino por entender menos aun, supongo que lo que intenta hacer es nivelar el espacio que queda a la derecha por los 5rem de margin-right, pero no termino de entender por lo de los 25% de referencia...
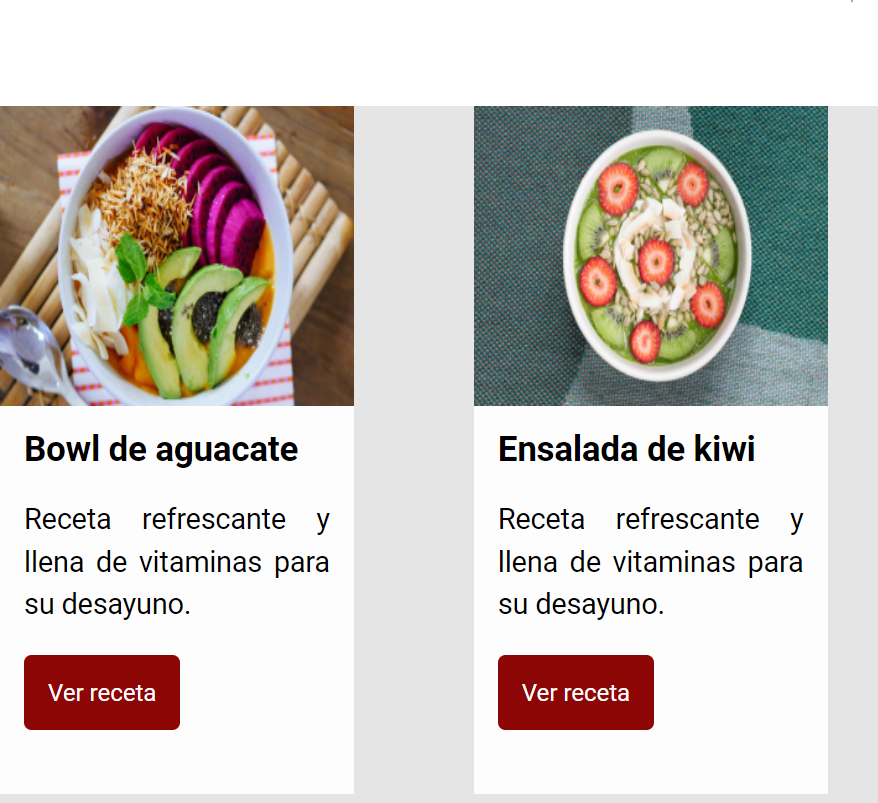
-la segunda duda es porque puse todo tal cual, pero no encuentro donde esta la falla y resulta que no tengo margen a la izquierda, las imagenes aparecen pegadas al borde  -por ultimo tbn me gustaria saber de donde salen los numeros que utiliza en la medida rem, si es algo standar o de donde surgen....
-por ultimo tbn me gustaria saber de donde salen los numeros que utiliza en la medida rem, si es algo standar o de donde surgen....
si alguien seria tan amable de despejarme esas dudas me ayudaria bastante....gracias!



