Hola, tengo dos dudas. La funcion limpiarPantalla no solo borra las pelotas, si no que tambien borra el fondo gris del canvas, yo agregue la parte que pinta el fondo gris dentro de la funcion para que lo recree luego de borrarlo, pero no hay otra forma de que limpie todo menos eso, sin tener que hacer que lo borre y lo vuelva a hacer en cada iteracion? (seria ya para mejorar el programa ya que de la forma que lo hice funciona, pero seria para optimizarlo). La segunda y mas importante es que yo hice la modificacion de una manera distinta a como se plantea en la solucion del problema. Mi forma logra el objetivo, lo que no entiendo es que en el programa mio y el sugerido las bolas van a distintas velocidades, aun colocando el mismo valor de intervalo de tiempo en la funcion setInterval... Pego los dos codigos con los que trabaje (aclaracion, a la solucion sugerida le cambie el tiempo para verlo mas rapido y se lo puse igual a mi funcion)
Mi codigo:
<body style="background-color:black;">
<font color="white">
<canvas width="600" height="400"> </canvas>
<script>
var pantalla = document.querySelector("canvas");
var pincel = pantalla.getContext("2d");
pincel.fillStyle = "grey";
pincel.fillRect(0,0,600,400);
function disenharCircunferencia(x,y,radio){
pincel.fillStyle = "blue";
pincel.beginPath();
pincel.arc(x,y,radio,0,2*Math.PI);
pincel.fill();
}
function limpiarPantalla(){
pincel.clearRect(0,0,600,400);
}
var x = 0
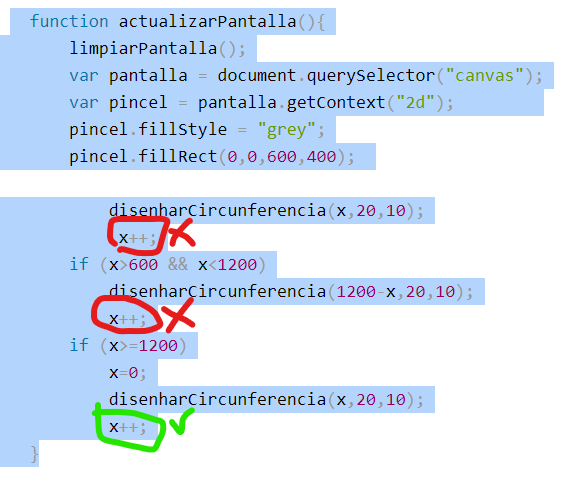
function actualizarPantalla(){
limpiarPantalla();
var pantalla = document.querySelector("canvas");
var pincel = pantalla.getContext("2d");
pincel.fillStyle = "grey";
pincel.fillRect(0,0,600,400);
disenharCircunferencia(x,20,10);
x++;
if (x>600 && x<1200)
disenharCircunferencia(1200-x,20,10);
x++;
if (x>=1200)
x=0;
disenharCircunferencia(x,20,10);
x++;
}
setInterval(actualizarPantalla,10);
</script>
</font>
</body>Solucion sugerida:
<canvas width="600" height="400"> </canvas>
<script>
var pantalla = document.querySelector("canvas");
var pincel = pantalla.getContext("2d");
pincel.fillStyle = "lightgrey";
pincel.fillRect(0,0,600,400);
function disenharCircunferencia(x,y,radio){
pincel.fillStyle = "blue";
pincel.beginPath();
pincel.arc(x,y,radio,0,2*Math.PI);
pincel.fill();
}
function limpiarPantalla(){
pincel.clearRect(0,0,600,400);
}
var x = 0
var sentido = 1;
function actualizarPantalla(){
limpiarPantalla();
if(x > 600){
sentido = -1;
}else if(x < 0){
sentido = 1;
}
disenharCircunferencia(x,20,10);
x = x + sentido;
}
setInterval(actualizarPantalla,10);
</script> Con mi codigo la pelota va notablemente mas rapida.