Estimada Karina Molina, sino me equivoco la diferencia es la siguiente:
El signo de numero # es para seleccionar el elemento cuyo id="titulo", por ejemplo
Titulo de la pagina
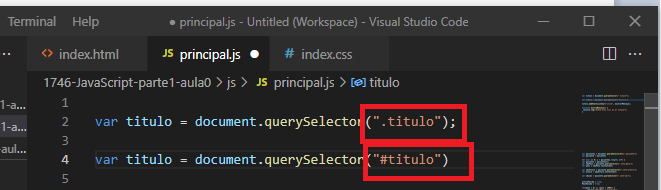
Es decir, que la funcion document.querySelector("#titulo"), buscara el elemento que tenga como id = "titulo".
Para el caso del punto "." es para seleccionar el elemento cuya class="titulo", por ejemplo
Titulo de la pagina
Es decir, que la funcion document.querySelector(".titulo"), buscara el elemento que tenga como class="titulo".
Esas definiciones la usaras en el CSS, para darle estilo a tu pagina, supongamos que tu quieres que todos los titulo de tu pagina que tengan como class="titulo", tenga un comportamiento especifico, eso lo haces en el CSS, especificando su comportamiento o diseño, por ejemplo.
Con esa especificacion en tu pagina de estilo todos los textos que tengan la class="titulo", seran de color verde y el texto estara centralizado.
Espero haberto ayudado, desde la Republica Dominicana, Edward Medina Guerrero.