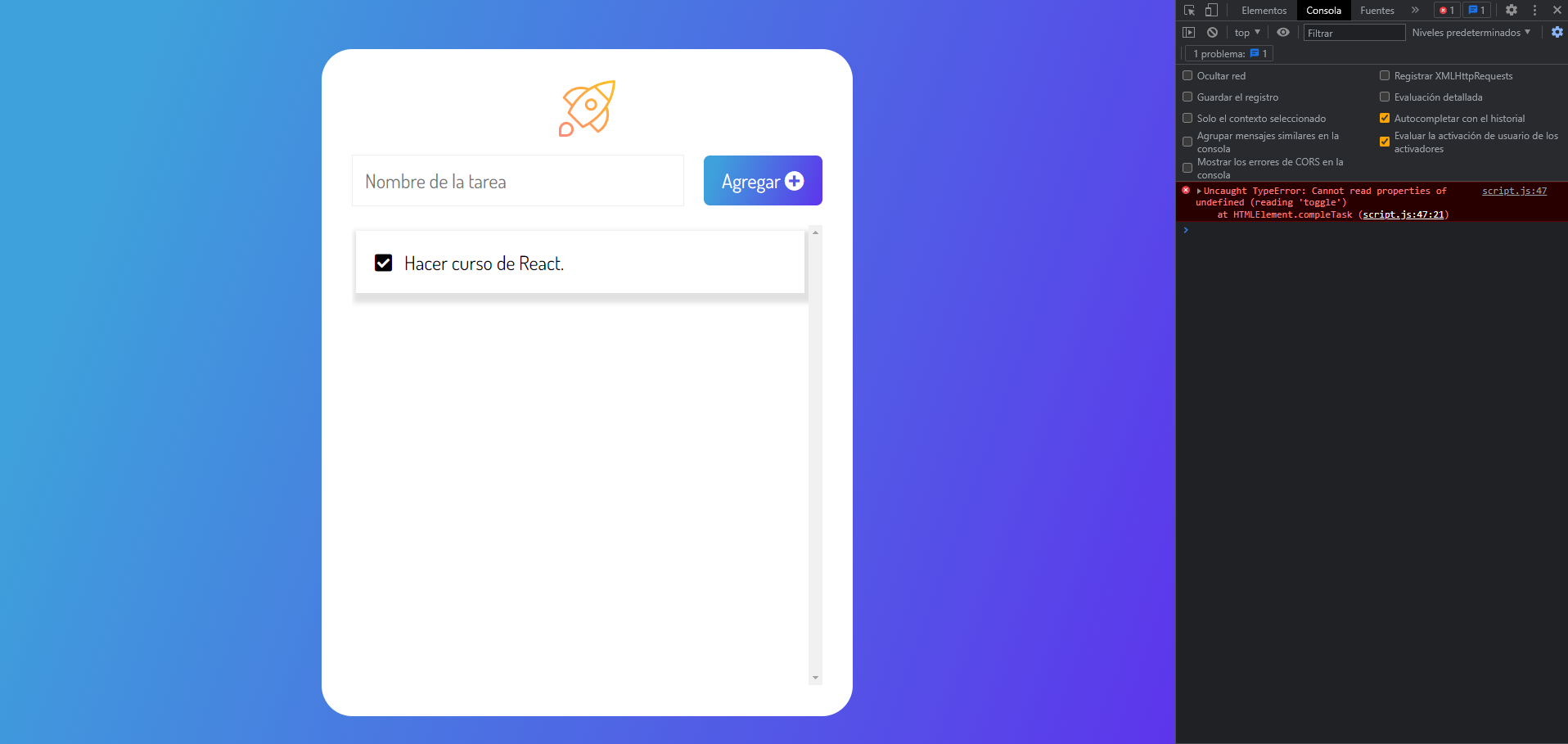
Hola Buenas Noches. Intente con el método add y con el método toggle. para hacer funcional la clase "completeIcon". Pero no lo logre. espero que me puedan ayudar.
const btn = document.querySelector("[data-form-btn]");
//Listener de eventos son funciones que se ejecutan cuando ocurre un evento, como por ejemplo un click en un boton,o un scroll en la pagina, etc.
const createTask = (evento) => {
evento.preventDefault();
const input = document.querySelector("[data-form-input]");
const value = input.value;
const list = document.querySelector("[data-list]");
const task = document.createElement("li");
task.classList.add("card");
input.value = "";
//backticks `` se usan para concatenar strings con variables, y se pueden usar variables dentro de las llaves ${variable}
const taskContent = document.createElement("div");
taskContent.appendChild(checkComplete());
const titleTask = document.createElement("span");
titleTask.classList.add("task");
titleTask.innerText = value;
taskContent.appendChild(titleTask);
const content = `
<i class="fas fa-trash-alt trashIcon icon"></i>`;
//task.innerHTML = content;
task.appendChild(taskContent);
list.appendChild(task);
console.log(content);
};
console.log(btn);
//Arrow functions o funciones anonimas son funciones que no tienen nombre, y se ejecutan cuando se les llama, por ejemplo en un evento.
btn.addEventListener("click", createTask);
const checkComplete = () => {
const i = document.createElement("i");
i.classList.add("far", "fa-check-square", "icon" );
i.addEventListener("click", compleTask);
return i;
};
const compleTask = (evento) => {
const element = evento.target;
element.classList.toggle("fas");
element.classlist.toggle("completeIcon")
element.classList.toggle("far");
}