Buenas tardes, Según el video, se creó un "div" para agrupar tanto la imagen como el cuadro de navegación y poder modificar sus características al mismo tiempo. Es necesario crear un "div"? Ya que los dos elementos ya se encuentran agrupados dentro de la etiqueta
.Igualmente, se le dio un "padding" de 20px a la etiqueta
para realizar desplazamiento externo del encabezado. Este movimiento no se puede realizar directamente en ".caja" con el atributo "margin". ??La etiqueta
contiene los mismos elementos que el div class="caja". Por qué los trabajan separado?Es así como se deben cuadrar los elementos dentro de una página web o existe otra manera más sencilla y con menos vueltas para cuadrar los márgenes y la posición de algo?
Muchas gracias por su ayuda.





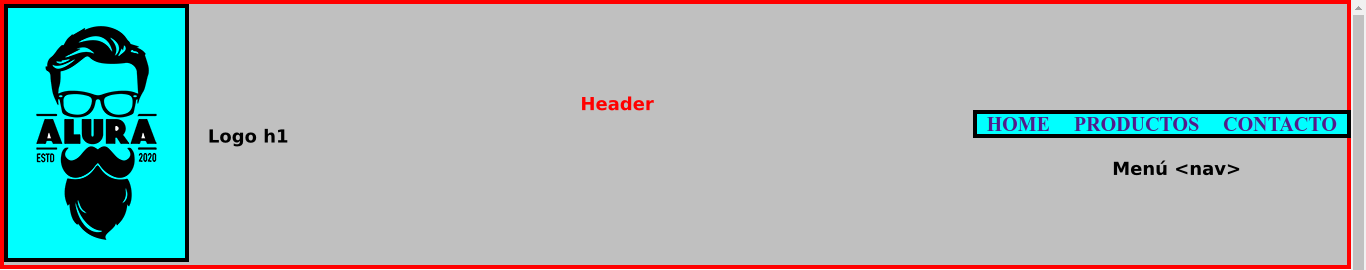
 La idea es centrar los dos elementos,el problema es que cada elemento maneja su propio espacio y por lo tanto diferentes propiedades, "¿podría centrarlos por separado, usando un selector desde el header ?" -Sí, podría darle un margen de 200px por ejemplo, pero a la hora de visualizar en otros dispositivos saldría descuadrado,no sería eficiente.Para evitar eso, la solución que se propuso en este caso fue crear un div(caja) o sea otro bloque con el objetivo de contener a dichos elementos.
La idea es centrar los dos elementos,el problema es que cada elemento maneja su propio espacio y por lo tanto diferentes propiedades, "¿podría centrarlos por separado, usando un selector desde el header ?" -Sí, podría darle un margen de 200px por ejemplo, pero a la hora de visualizar en otros dispositivos saldría descuadrado,no sería eficiente.Para evitar eso, la solución que se propuso en este caso fue crear un div(caja) o sea otro bloque con el objetivo de contener a dichos elementos.
 Ahora que el logo y el menú están contenidos por la caja -div- que se creó de 940px width -medidas recomendadas- todo lo que se le haga le va a afectar a los dos elementos por igual(padding,margin,align,etc) .Observar que la caja ahora está contenida por el header y es aquí cuando ésta cobra sentido,esta caja -div- ahora se puede centrar tomando como referencia a su padre Header.Solo quedaría centrar con un margin a los costados en automático para que se adapte a cualquier pantalla.
Ahora que el logo y el menú están contenidos por la caja -div- que se creó de 940px width -medidas recomendadas- todo lo que se le haga le va a afectar a los dos elementos por igual(padding,margin,align,etc) .Observar que la caja ahora está contenida por el header y es aquí cuando ésta cobra sentido,esta caja -div- ahora se puede centrar tomando como referencia a su padre Header.Solo quedaría centrar con un margin a los costados en automático para que se adapte a cualquier pantalla.
 Recomiendo profundizar/investigar sobre herencias en Css, diferencias entre inline-block y posicionamiento.
Recomiendo profundizar/investigar sobre herencias en Css, diferencias entre inline-block y posicionamiento.