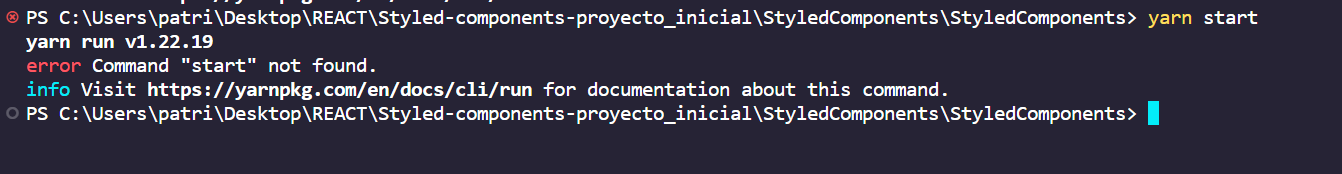
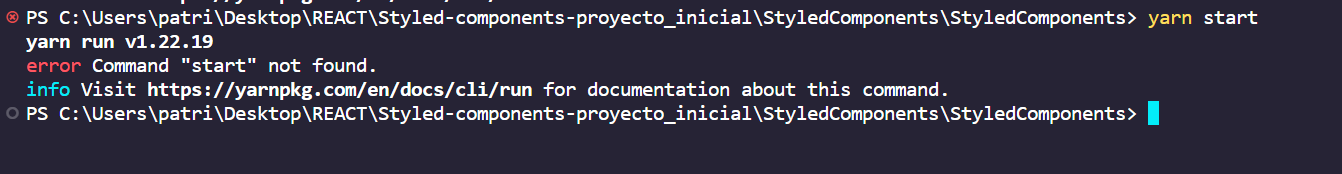
Hola, me aparece este error al ejecutar yarn start, ya instalé yarn en windos, tengo npm, node

Hola, me aparece este error al ejecutar yarn start, ya instalé yarn en windos, tengo npm, node

Hola Patricia
Tuve tu mismo inconveniente y te recomiendo ver esta conculta que fue ya realizada y que a mi me funcionó.
https://app.aluracursos.com/forum/topico-error-al-ejecutar-npm-start-en-el-codigo-del-profe-203276
primero necesitas ejecutar el comando npm i -E y después npm start
Comenta.
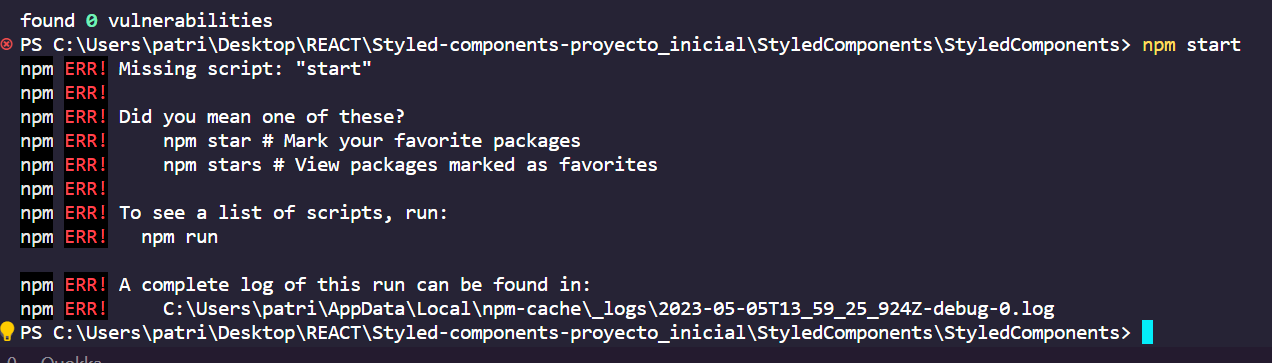
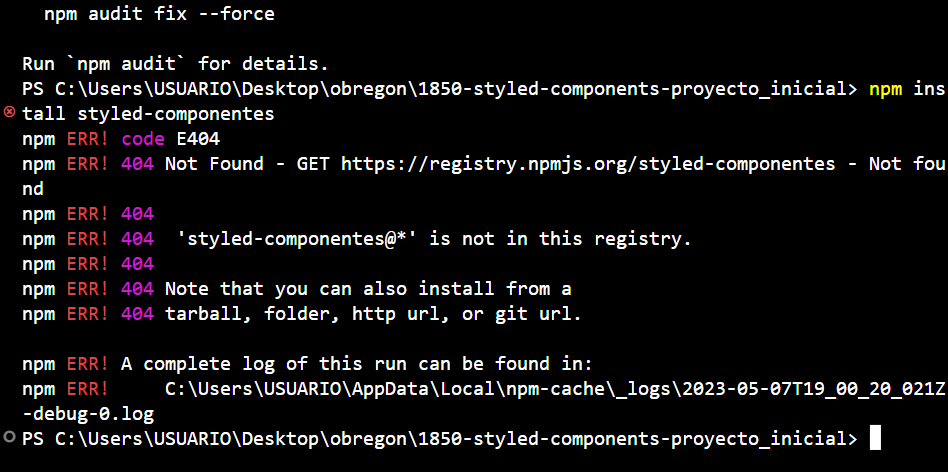
ahora me aparecen mas errores

cuando hiciste "npm i -E " se te creó la carpeta node_modules?
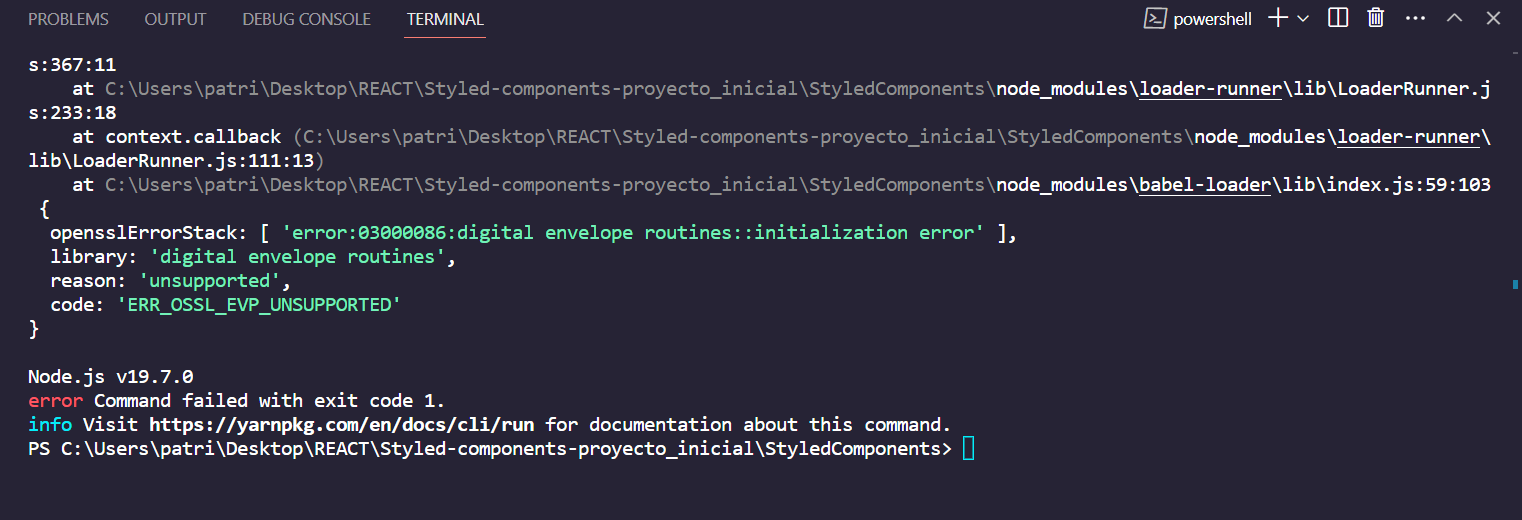
Lo volvi a ejecutar, se creó el node_modules, se abre el http://localhost:3000/ pero me dice que no se puede acceder al sitio web y me marca este error error Command failed with exit code 1.

Me tiraba este error y no levantaba:
{ opensslErrorStack: [ 'error:03000086:digital envelope routines::initialization error' ], library: 'digital envelope routines', reason: 'unsupported', code: 'ERR_OSSL_EVP_UNSUPPORTED' }
Hice esto:
npm install react-scripts@latest
no me deja instalar 
Jonathan, yo usé esto:
npm install styled-components@latest
Gracias a quien dió la solucion de arriba (npm install react-scripts@latest) , con eso me funcionó a mi. Un desastre las incompatibilidades de los videos con los códigos, en este curso y en los anteriores de React.
Tambien si les da error al inicio del proyecto pueden cambiar en la parte de package.json, reemplazar esto: "scripts": { "start": "react-scripts start", "build": "react-scripts build", por esto: "start": "react-scripts --openssl-legacy-provider start", "build": "react-scripts --openssl-legacy-provider build",