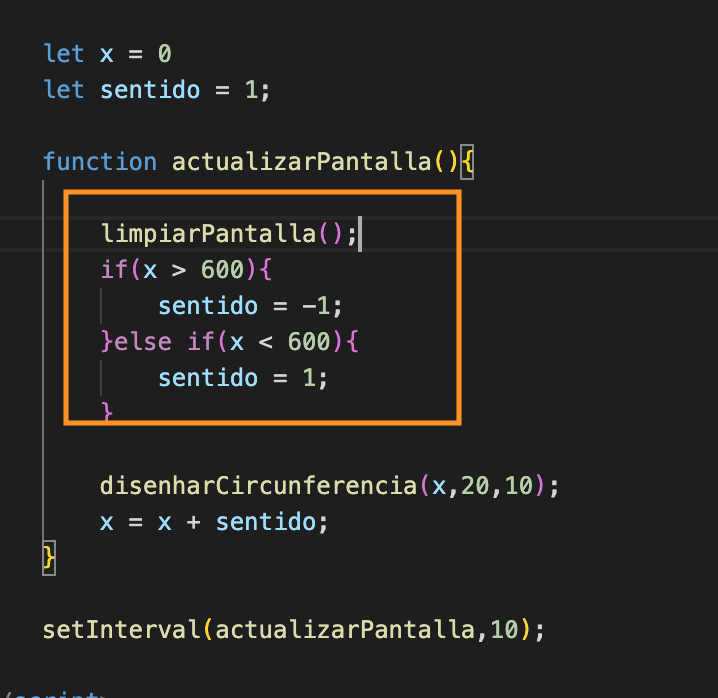
El problema está en la condición del segundo if. En lugar de if(x < 600), debería ser if(X < 0).
El círculo se queda en el borde del canvas es que, cuando la coordenada x del círculo llega a 600, el sentido cambia a -1, y en el siguiente frame la coordenada x disminuye en 5 unidades debido a la línea x += 5 * sentido;. Como x es mayor que 600, la condición del primer if no se cumple, pero la condición del segundo if (x < 600) tampoco se cumple, porque x es mayor que 600. Por lo tanto, el sentido sigue siendo -1 y la coordenada x sigue disminuyendo, lo que hace que el círculo se salga del canvas.
Al cambiar la condición del segundo if a if(X < 0), se asegura de que cuando la coordenada x llegue al borde izquierdo del canvas, el sentido cambie a 1, y la coordenada x empiece a aumentar en lugar de disminuir. De esta forma, el círculo se moverá de lado a lado dentro del canvas.
function actualizarPantalla() {
limpiarPantalla();
if (x > 600) {
sentido = -1;
} else if (x < 0) { // cambiar el valor de 600 a 0
sentido = 1;
}
Esto es un extra puedes omitirlo solo es una sugerencia para ejemplificar.
// x += velocidad * sentido;
//dibujarCirculo();
//window.requestAnimationFrame(actualizarPantalla);
//}