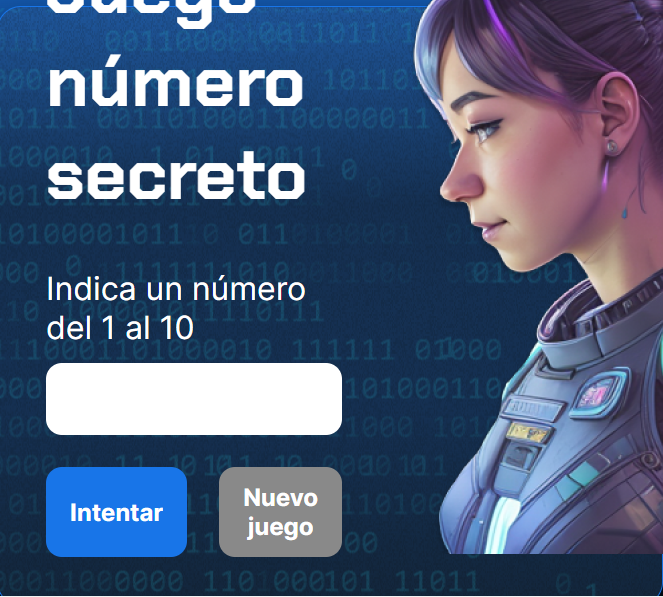
¡Hola! vengo con una consulta respecto a cuando estaba realizando el código,ingresé el h1 en el "asignarTextoElemento" y puse el "Juego número secreto". Al abrir el html en el servidor, me apareció que el tamaño del título se salía de la hoja (ver imagen adjunta). ¿Eso es por que en el archivo css se debería modificar algo? o ¿yo moví algo que hizo que se saliera?.

Adjunto también mi código por si ahí esta el error.
function asignarTextoElemento(elemento, texto) {
let elementoHTML = document.querySelector(elemento);
elementoHTML.innerHTML = texto;
}
function IntentoDeUsuario() {
alert('Click desde el botón');
}
asignarTextoElemento('h1', 'Juego número secreto');
asignarTextoElemento('p', 'Indica un número del 1 al 10');
Desde ya agradezco su ayuda y respuestas!



