Hola Hemer,
Por lo que veo en tu pregunta, estás tratando de validar múltiples campos en un componente de React y estás teniendo problemas para mantener el estado de los diferentes campos.
Tu problema parece estar relacionado con cómo estás manejando el estado en tu componente. En React, cuando actualizas el estado de un objeto, necesitas asegurarte de incluir todas las propiedades existentes del estado, no solo la que estás actualizando. Esto se debe a que React reemplaza el estado anterior con el nuevo estado que le proporcionas, en lugar de fusionarlos.
Aquí tienes un ejemplo de cómo podrías hacerlo:
this.setState(prevState => ({
...prevState,
name: {
...prevState.name,
isValid: true // o cualquier validación que necesites hacer
}
}));
En este ejemplo, estoy usando la función de actualización de estado de React que te permite acceder al estado anterior. Luego, uso el operador de propagación (spread operator) para incluir todas las propiedades existentes del estado y del objeto name antes de actualizar la propiedad isValid.
Espero que esto te ayude a solucionar tu problema. Recuerda, es importante entender cómo React maneja el estado y las actualizaciones de estado para evitar problemas como este en el futuro.
Espero haber ayudado y buenos estudios!
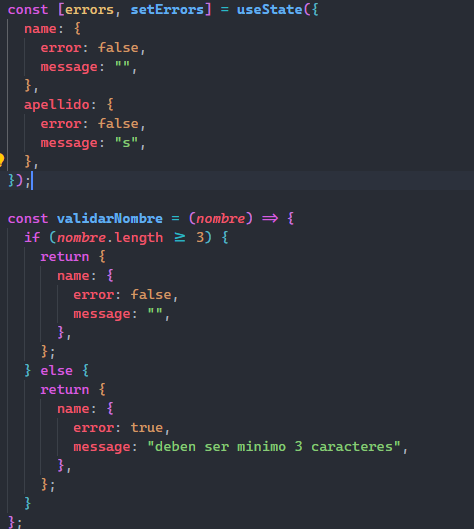
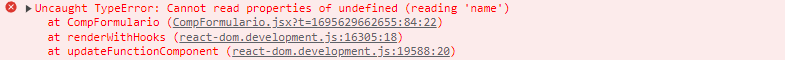
 este es el ejemplo que implemento el instructor Harland, cuando quiero validar otros campos por ejemplo apellido, aparece el siguiente error:
este es el ejemplo que implemento el instructor Harland, cuando quiero validar otros campos por ejemplo apellido, aparece el siguiente error:
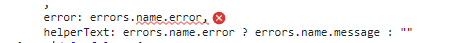
 esto hace referencia a:
esto hace referencia a:
 es decir no existe el objeto name, y tiene sentido ya que en la funcion de validacion solo se devuelve un objeto, por lo tanto el otro se elimina, al actualizar el estado, entendiendo esto probe diferentes formas, guardando el objeto original y solo modificando lo que se necesitaba, utilize el spread operator, guarde en una variable temporal y ninguna me funciono. si alguien logro hacerlo le agradeceria compartir su codigo.
es decir no existe el objeto name, y tiene sentido ya que en la funcion de validacion solo se devuelve un objeto, por lo tanto el otro se elimina, al actualizar el estado, entendiendo esto probe diferentes formas, guardando el objeto original y solo modificando lo que se necesitaba, utilize el spread operator, guarde en una variable temporal y ninguna me funciono. si alguien logro hacerlo le agradeceria compartir su codigo.



