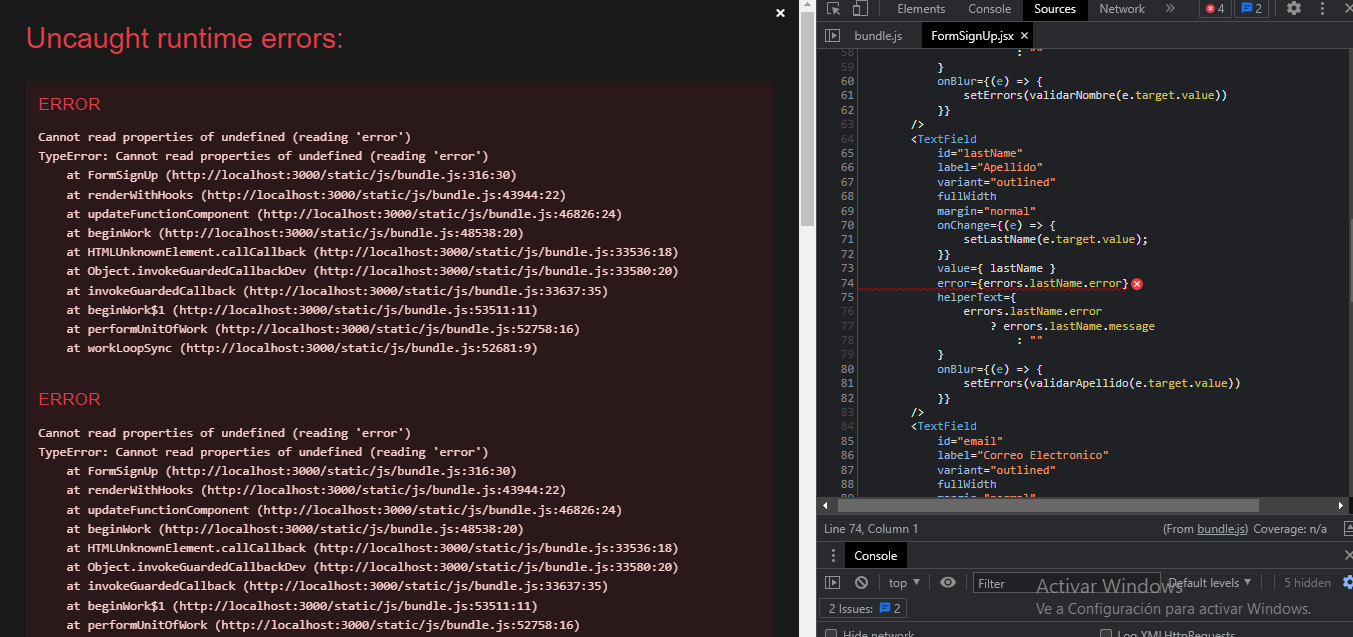
Al hacer la validación de apeliido me manda que no puede leer la prop error porque esta undefined, estoy haciendo tal cual hice la validación de nombre, pero no entiendo porque ahi, me manda ese error.
Adjunto mi codigo para saber si hay algún error.
Saludos

import { useState } from "react"
import {Button, TextField, Switch, FormGroup, FormControlLabel} from "@mui/material"
function FormSignUp ({ handleSubmit }) {
const [name, setName] = useState("");
const [lastName, setLastName] = useState("");
const [email, setEmail] = useState("");
const [promo, setPromo] = useState(true);
const [nov, setNov] = useState(false);
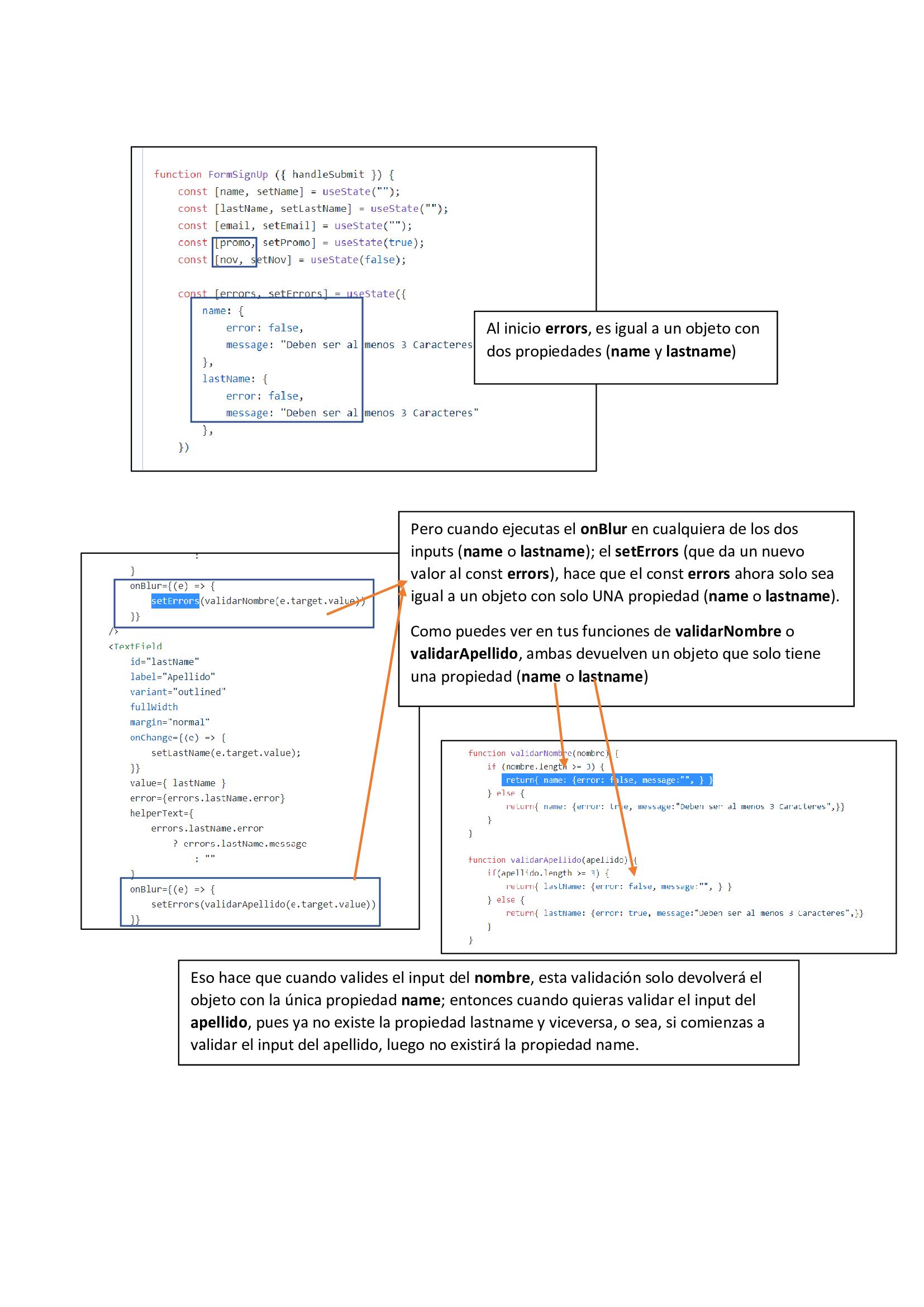
const [errors, setErrors] = useState({
name: {
error: false,
message: "Deben ser al menos 3 Caracteres"
},
lastName: {
error: false,
message: "Deben ser al menos 3 Caracteres"
},
})
function validarNombre(nombre) {
if (nombre.length >= 3) {
return{ name: {error: false, message:"", } }
} else {
return{ name: {error: true, message:"Deben ser al menos 3 Caracteres",}}
}
}
function validarApellido(apellido) {
if(apellido.length >= 3) {
return{ lastName: {error: false, message:"", } }
} else {
return{ lastName: {error: true, message:"Deben ser al menos 3 Caracteres",}}
}
}
return (
<form
onSubmit={(e) => {
e.preventDefault();
handleSubmit({name, lastName, email, promo, nov})
}}>
<TextField
id="name"
label="Nombre"
variant="outlined"
fullWidth
margin="normal"
onChange={ (e) => {
setName(e.target.value);
}}
value={ name }
error={errors.name.error}
helperText={
errors.name.error
? errors.name.message
: ""
}
onBlur={(e) => {
setErrors(validarNombre(e.target.value))
}}
/>
<TextField
id="lastName"
label="Apellido"
variant="outlined"
fullWidth
margin="normal"
onChange={(e) => {
setLastName(e.target.value);
}}
value={ lastName }
error={errors.lastName.error}
helperText={
errors.lastName.error
? errors.lastName.message
: ""
}
onBlur={(e) => {
setErrors(validarApellido(e.target.value))
}}
/>
<TextField
id="email"
label="Correo Electronico"
variant="outlined"
fullWidth
margin="normal"
value={email}
onChange={(e) => {
setEmail(e.target.value)
}}/>
<FormGroup>
<FormControlLabel
control={
<Switch
checked={ promo }
onChange={(e) =>
setPromo(e.target.checked)
}
/>
}
label="Promociones"/>
<FormControlLabel
control={
<Switch
checked={ nov }
onChange={(e) =>
setNov(e.target.checked)
}
/>
}
label="Novedades"/>
</FormGroup>
<Button
variant="contained"
type="submit"
>
Registrarse</Button>
</form>
)
}
export default FormSignUp