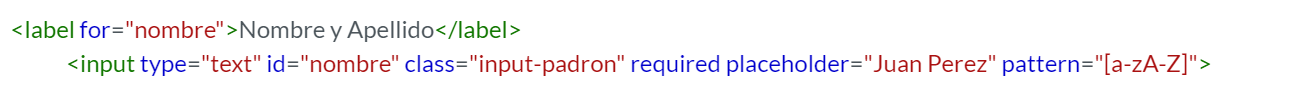
Mi problema es el siguiente: dentro del codigo de formulario deseo agregar la etiqueta pattern para evitar brechas de seguridad en los campos, en forma de prueba podemos expresar:

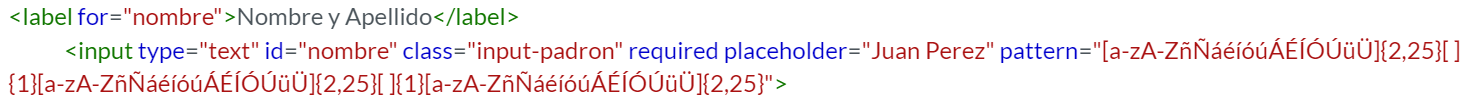
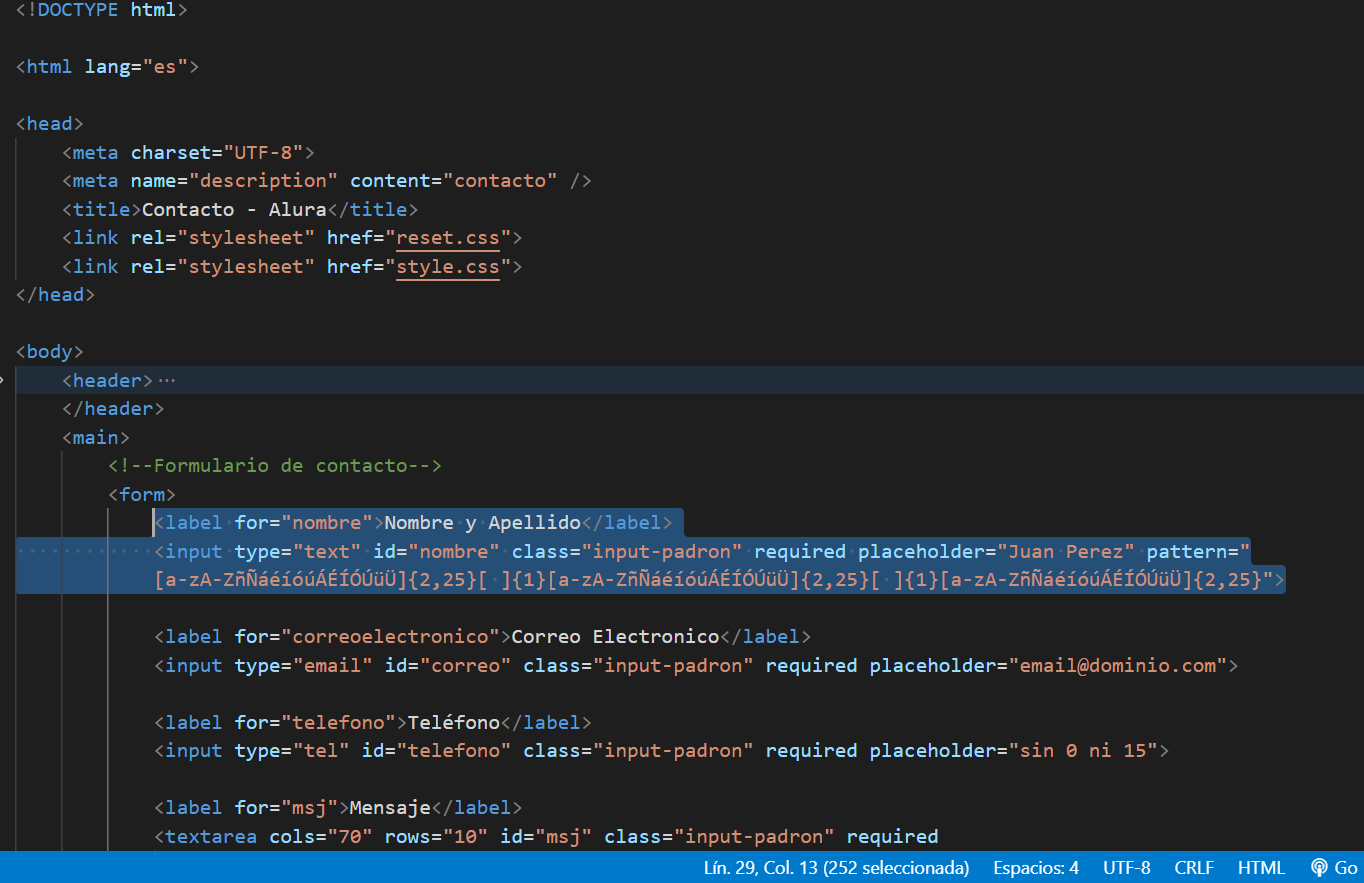
Esto impide que el usuario coloque numeros dentro del campo nombre y apellido (si bien es buena practica colocar los dos campos por separado en el curso lo vemos como uno solo, pero podemos toparnos con ejemplo como "jose maría" que posee espacio y acento) sin embargo al colocar solamente un nombre como "maximiliano" el codigo me tira el error "Utiliza un formato que coincida con el solicitado", esto deberia ser incorrecto dado que solo uso letras minusculas. tambien he probado un pattern un poco mas largo que incluya nombres y apellidos como pueden ser "José María de los Ríos Toledo" que seria el peor caso que podemos encontrarnos, pero el código sigue sin funcionar (lógicamente, no funciona en su forma mas basica por lo que complejizarlo no ayuda). Quisiera saber sus experiencias y si alguno pudo obtener alguna solución. Los archivos utilizados son solamente "Contacto.html" y "Style.css" que todos poseemos, sólo reemplazando la linea de input (del nombre) por la siguiente: