Verificar la versión de Google Chrome: Es posible que la versión de Chrome que estás utilizando sea diferente a la que se muestra en el video de la clase. La apariencia y la ubicación de las herramientas de desarrollador pueden variar según la versión de Chrome que estés utilizando. Asegúrate de tener la última versión de Chrome instalada y actualizada.
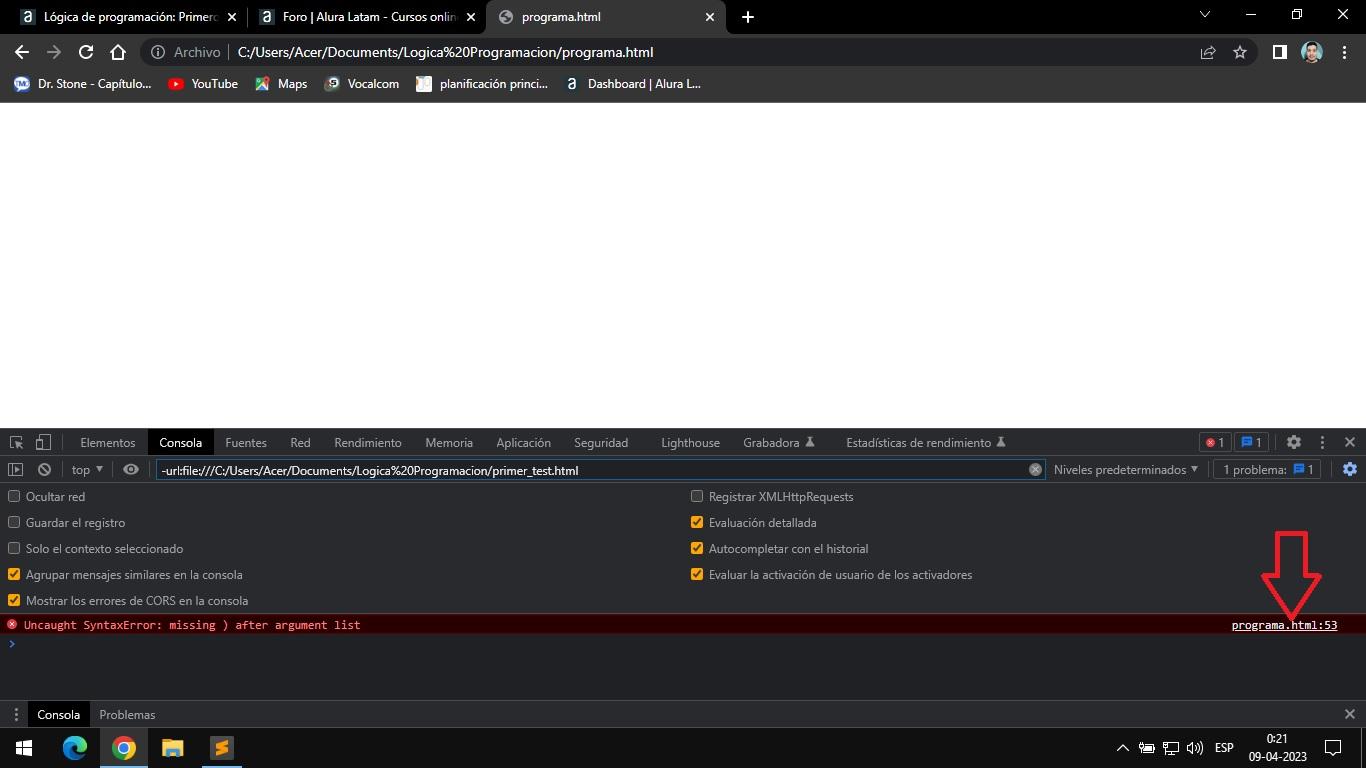
Acceder a las herramientas de desarrollador mediante el menú de Chrome: Puedes acceder a las herramientas de desarrollador de Chrome a través del menú del navegador. Haz clic en los tres puntos verticales en la esquina superior derecha de la ventana de Chrome, selecciona "Más herramientas" y luego elige "Herramientas de desarrollador".
Utilizar atajos de teclado: Otra forma de abrir las herramientas de desarrollador de Chrome es utilizando atajos de teclado. Puedes presionar Ctrl + Shift + I (en Windows) o Command + Option + I (en Mac) para abrir las herramientas de desarrollador.
Verificar la configuración de las herramientas de desarrollador: Es posible que hayas personalizado la configuración de las herramientas de desarrollador y eso haya afectado su apariencia o funcionalidad. Puedes restablecer la configuración de las herramientas de desarrollador a su estado predeterminado y verificar si eso resuelve el problema.
Reinstalar las herramientas de desarrollador: Si todas las soluciones anteriores no funcionan, puedes considerar reinstalar las herramientas de desarrollador de Chrome. Para hacerlo, ve a la página de extensiones de Chrome (chrome://extensions/), busca las herramientas de desarrollador y luego desactívalas y vuelve a activarlas, o desinstálalas y vuelve a instalarlas.
Sin embargo, podrias tratar de ver el codigo erroneo en tu editor de codigo y asi evitar cambiar de navegador.
Si este post te ayudó, por favor, marca como solucionado ✓.