Casi al final del video en donde agrega padding-left al h1 siento que obtendria el mismo resultado al usar margin. Entonces me gustaria saber ¿Porque es mejor o por qué esta utilizando padding-left?
Casi al final del video en donde agrega padding-left al h1 siento que obtendria el mismo resultado al usar margin. Entonces me gustaria saber ¿Porque es mejor o por qué esta utilizando padding-left?
Que tal Diego, a simple vista si parece que realizan lo mismo pero la diferencia es que el padding lo que hace es que crea un espacio entre el borde y el contenido del propio elemento, esto siempre ocurre dentro del elemento, a diferencia del margin el cual es el espacio alrededor del borde del elemento pero por afuera.
Esta diferencia se podria ver mejor agregando un color de fondo al h1:
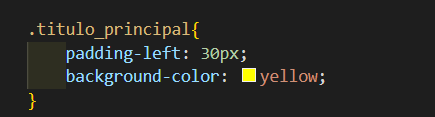
Padding

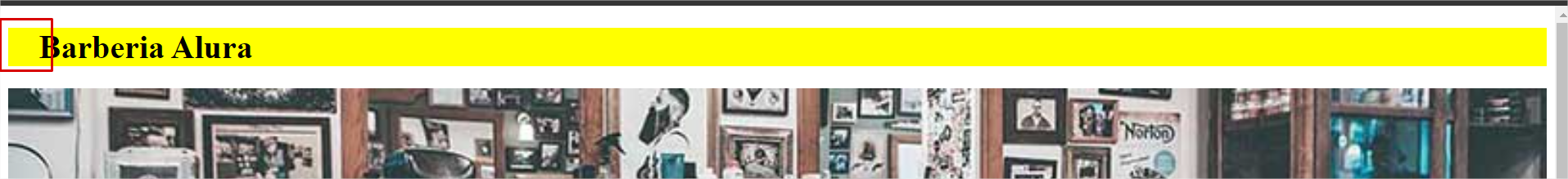
 En este ejemplo al agregarle un padding-left de 30px, se puede ver como se crea un espacio interno entre el borde del elemento y el texto.
En este ejemplo al agregarle un padding-left de 30px, se puede ver como se crea un espacio interno entre el borde del elemento y el texto.
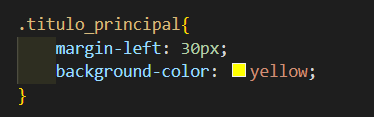
Margin
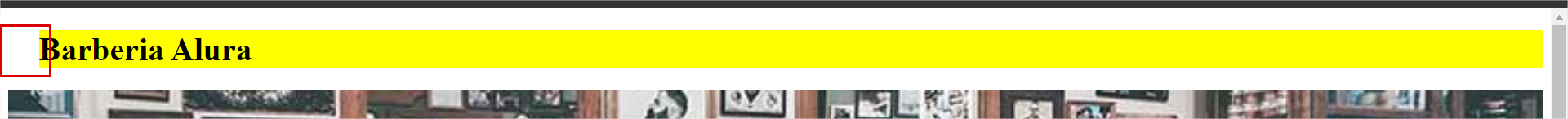
Pero si agregamos margin-left de 30px al mismo elemento pasaria lo siguiente:

 En este caso al colocar margin-left se crea un espacio de 30px pero por fuera del elemento , el elemento h1 entero se mueve 30px hacia la derecha y no solo el texto. Esto te puede servir para cuando tengas otros elementos alrededor y necesites separarlos entre si.
Espero eso ayude con tus dudas. Saludos.
En este caso al colocar margin-left se crea un espacio de 30px pero por fuera del elemento , el elemento h1 entero se mueve 30px hacia la derecha y no solo el texto. Esto te puede servir para cuando tengas otros elementos alrededor y necesites separarlos entre si.
Espero eso ayude con tus dudas. Saludos.
Gracias por la explicación detallada, abriste mas mi perspectiva sobre estas dos propiedades.