Al acomodar las imágenes usando "width" y "margin" una imagen se posiciona debajo de las demas ¿alguien que me diga que falla?

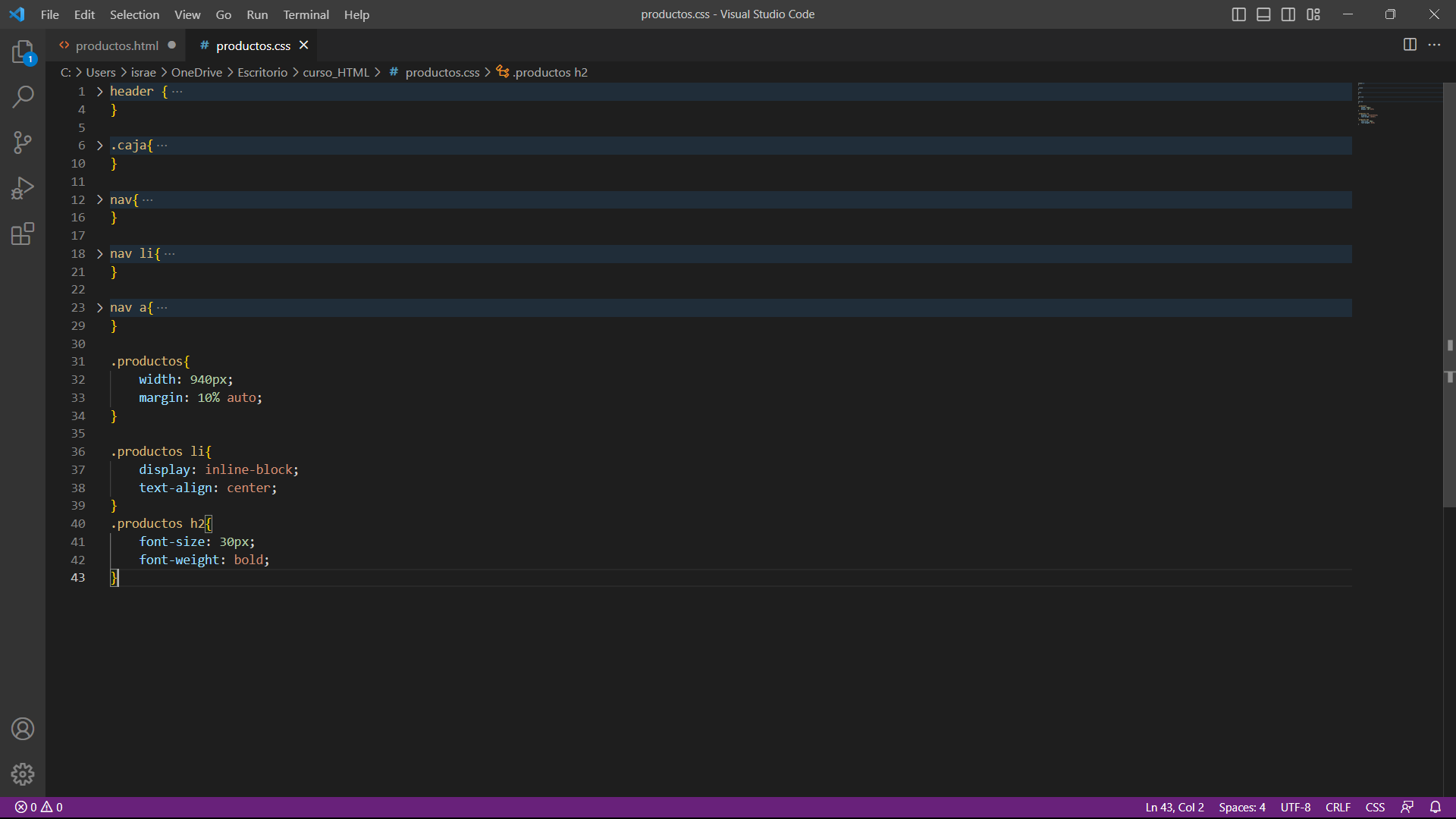
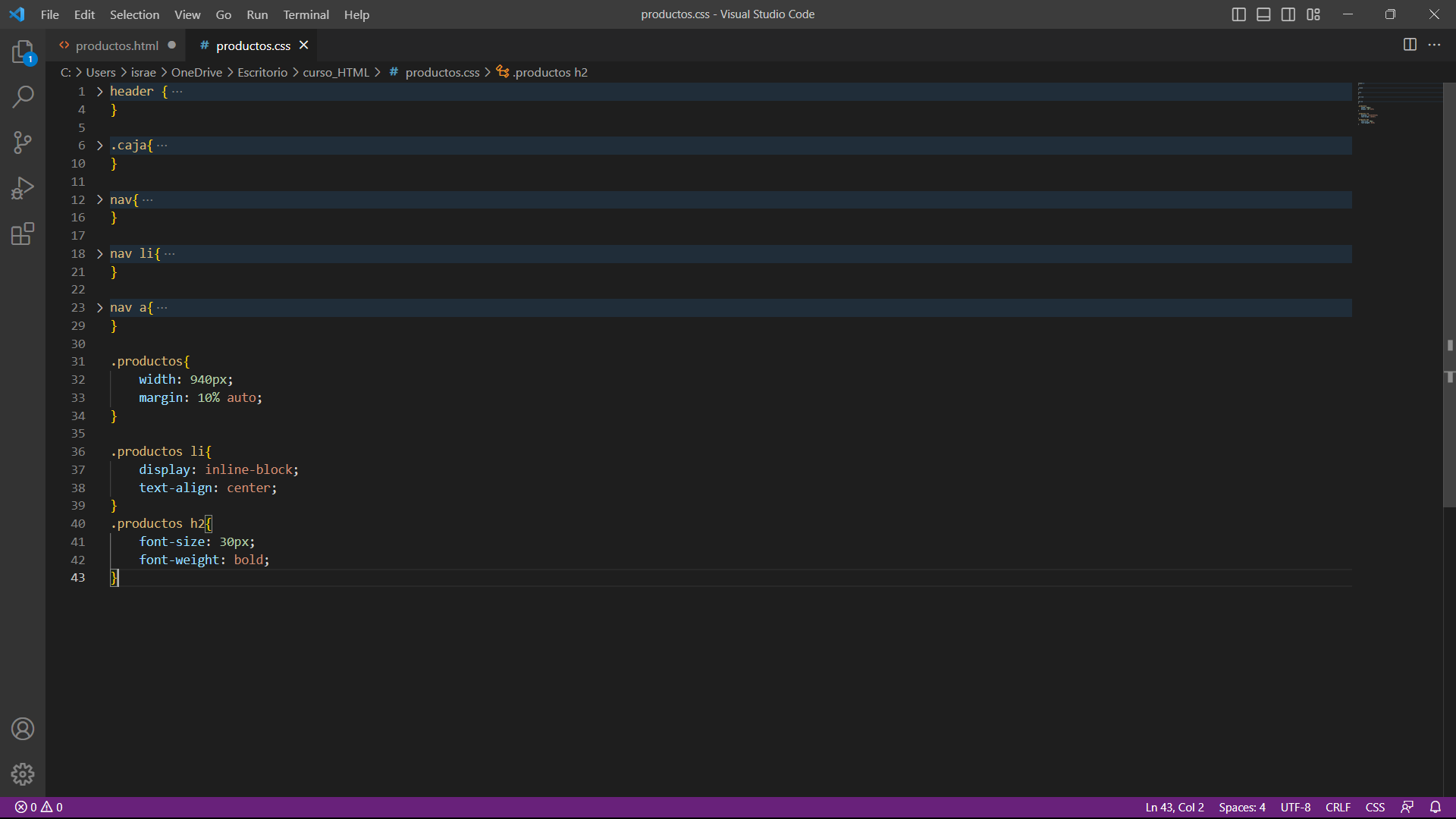
Anexo fotos de mi codigo tambien.

Al acomodar las imágenes usando "width" y "margin" una imagen se posiciona debajo de las demas ¿alguien que me diga que falla?

Anexo fotos de mi codigo tambien.

¡Hola Israel!
Viendo las imágenes que compartiste, parece que el problema es que estás usando un ancho fijo para tus imágenes y esto está causando que se desborden del contenedor. En lugar de usar un ancho fijo, te sugiero que uses un ancho relativo, como porcentaje, para que las imágenes se ajusten al tamaño del contenedor.
Por ejemplo, en lugar de usar:
img {
width: 300px;
margin: 10px;
}Podrías usar:
img {
width: 100%;
margin: 10px;
}De esta manera, las imágenes se ajustarán al ancho del contenedor y no se desbordarán.
Espero que esto te ayude a solucionar tu problema. Si tienes alguna otra pregunta, no dudes en preguntar.
¡Espero haber ayudado y buenos estudios!
Muchas gracias lo hice como me sugerio y me funciono correctamente, agradezco su ayuda, buen dia.