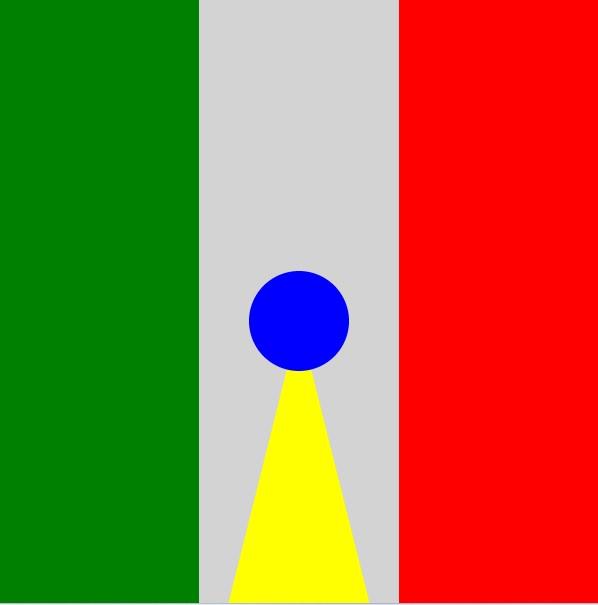
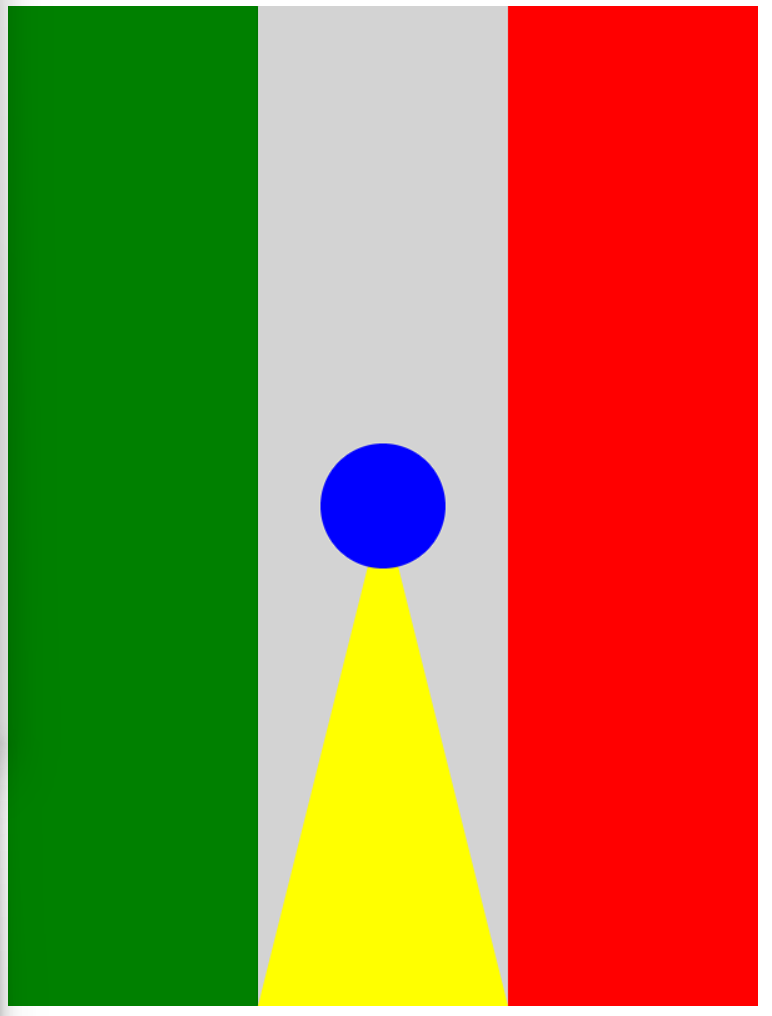
Hola! No sé en qué le estoy errando. Quiero que la base del triangulo coincida con el cambio de color en las lineas pero queda más chico. El codigo es el siguiente:
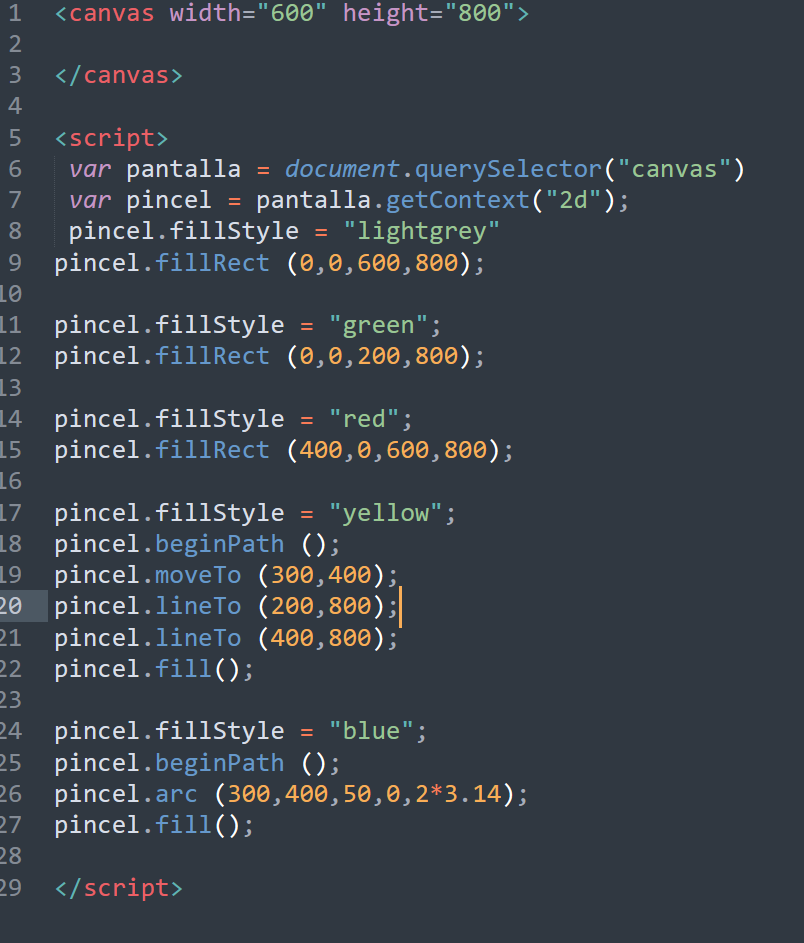
<canvas width="600" height="800">
</canvas>
<script>
var pantalla = document.querySelector("canvas")
pincel.fillStyle = "lightgrey"
pincel.fillRect (0,0,600,800);
pincel.fillStyle = "green";
pincel.fillRect (0,0,200,800);
pincel.fillStyle = "red";
pincel.fillRect (400,0,600,800);
pincel.fillStyle = "yellow";
pincel.beginPath ();
pincel.moveTo (300,400);
pincel.lineTo (200,800);
pincel.lineTo (400,800);
pincel.fill();
pincel.fillStyle = "blue";
pincel.beginPath ();
pincel.arc (300,400,50,0,2*3.14);
pincel.fill();
</script>y la bandera se me ve asi:





 )
)