¡Hola Heidy!
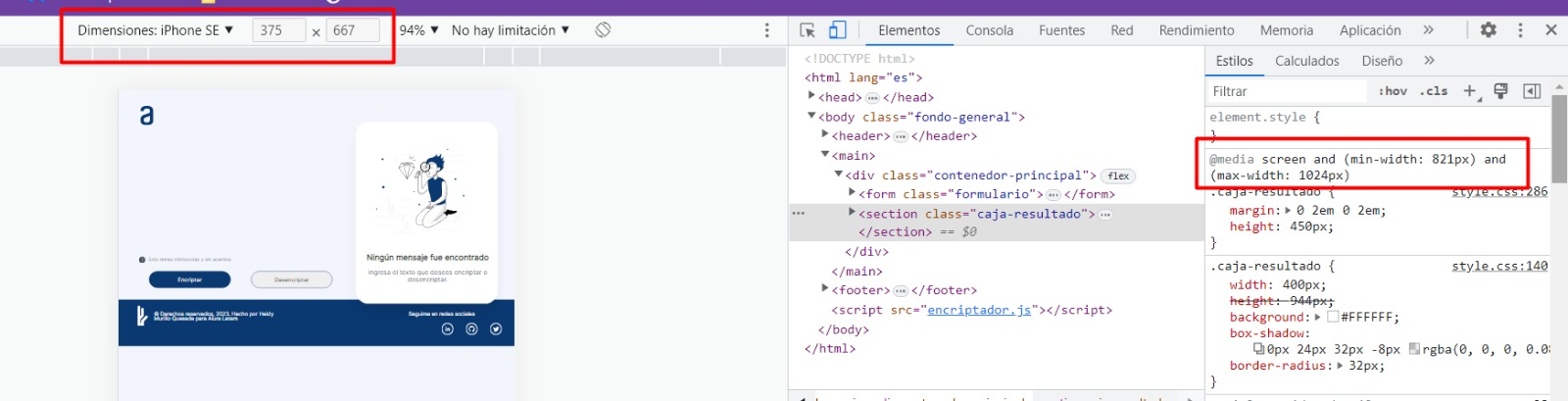
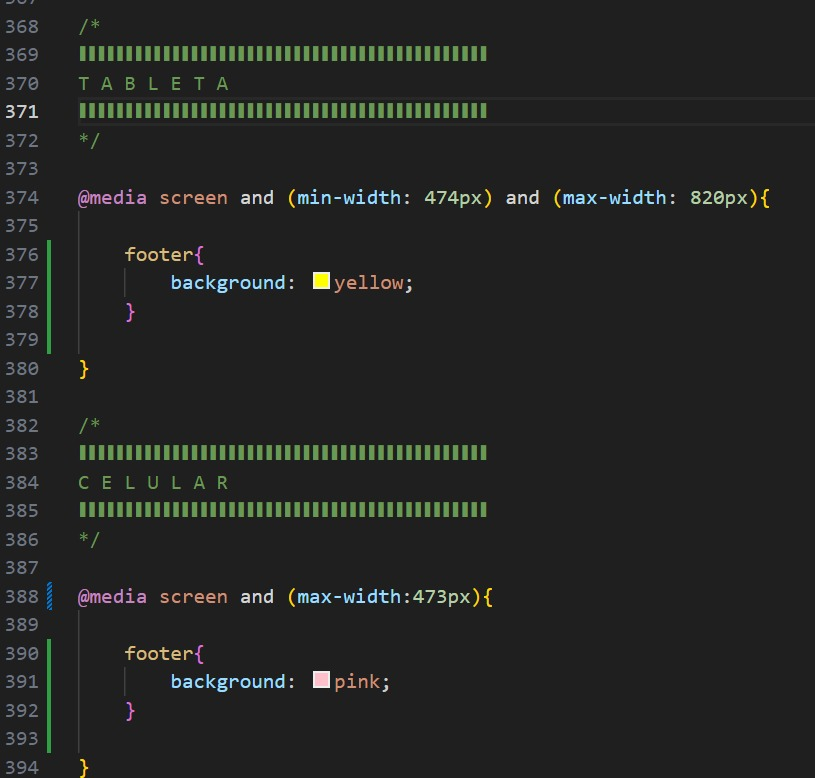
Por lo que veo en tus imágenes, estás utilizando media queries para adaptar tu sitio web a diferentes tamaños de pantalla. Es extraño que solo te esté reconociendo un tamaño adicional y no dos.
Podrías intentar revisar si el problema está en la sintaxis de tu código. Asegúrate de que estás utilizando los operadores lógicos correctos (AND y OR) y que estás escribiendo correctamente los valores de los tamaños de pantalla.
También podrías probar a utilizar la herramienta de "Toggle device mode" en diferentes navegadores para ver si el problema es específico de uno en particular.
Si después de revisar estos aspectos aún no encuentras la solución, quizás sería útil que compartieras más detalles sobre el problema que estás experimentando.
Espero haber ayudado y buenos estudios!
Si este post te ayudó, por favor, marca como solucionado ✓. Continúa con tus estudios! :)