Hola!
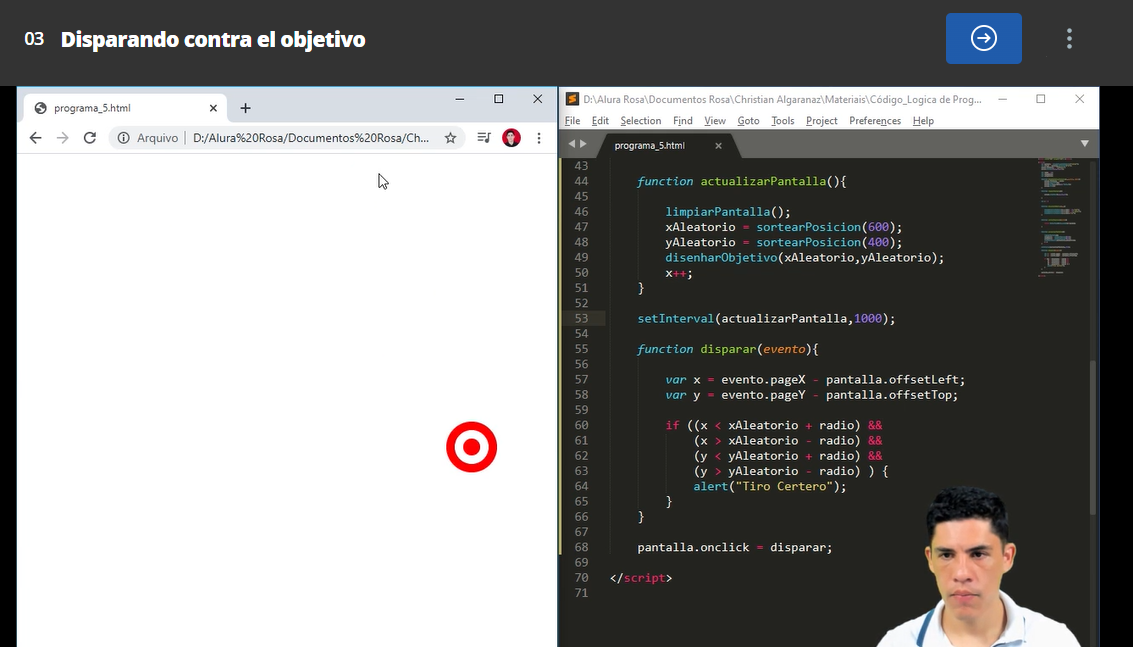
Mi duda es por qué al correr el programa, se borra la pantalla "lightgrey" y se torna blanca? me pasa lo mismo a mí como al profe.

Nomás no le encuentro en qué parte de mi código.
<canvas width="600" height="400">
</canvas>
<script>
var pantalla = document.querySelector("canvas");
var pincel = pantalla.getContext("2d");
pincel.fillStyle = "lightgrey";
pincel.fillRect(0,0,600,400);
var radio = 10;
var xAleatorio;
var yAleatorio
function circunferencia(x,y,radio,color) {
pincel.fillStyle = color;
pincel.beginPath();
pincel.arc(x,y,radio,0,2*Math.PI);
pincel.fill();
}
function limpiarpantalla() {
pincel.clearRect(0,0,600,400)
}
var x = 0
function Objetivo(x,y) {
circunferencia(x,y,radio + 20,"red");
circunferencia(x,y,radio + 10,"white");
circunferencia(x,y,radio,"red");
}
function Sortearposicion(maximo) {
return Math.floor(Math.random()*maximo);
}
function actualizarpantalla() {
limpiarpantalla();
xAleatorio = Sortearposicion(600);
yAleatorio = Sortearposicion(400);
Objetivo(xAleatorio,yAleatorio);
x++;
}
setInterval(actualizarpantalla,1000);
function disparar(evento) {
var x = evento.pageX - pantalla.offsetLeft;
var y = evento.pageY - pantalla.offsetTop;
if ((x < xAleatorio + radio) &&
(x > xAleatorio - radio) &&
(y < yAleatorio + radio) &&
(y > yAleatorio - radio)) {
alert("¡Acertaste!");
}
}
pantalla.onclick = disparar;
</script>


