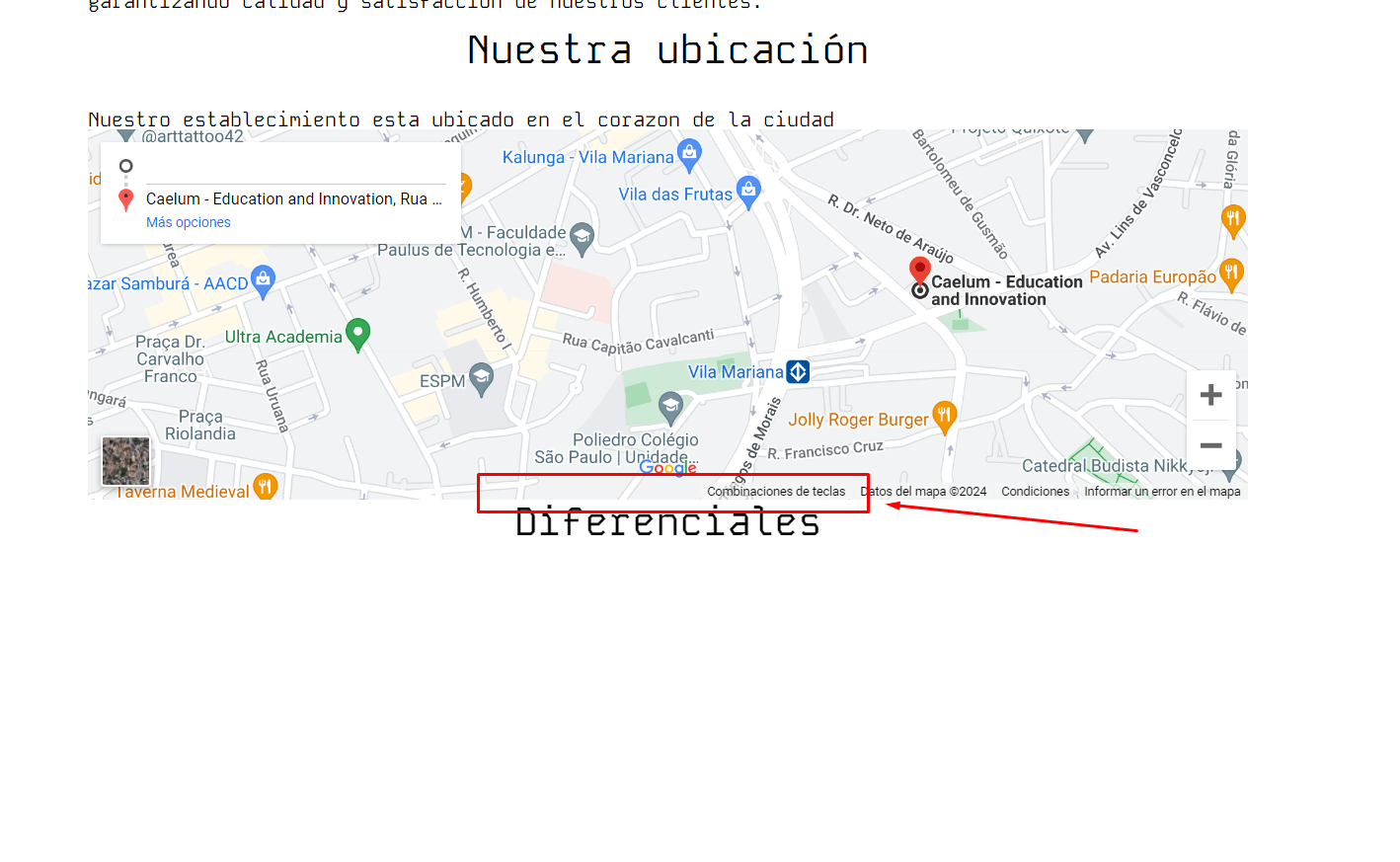
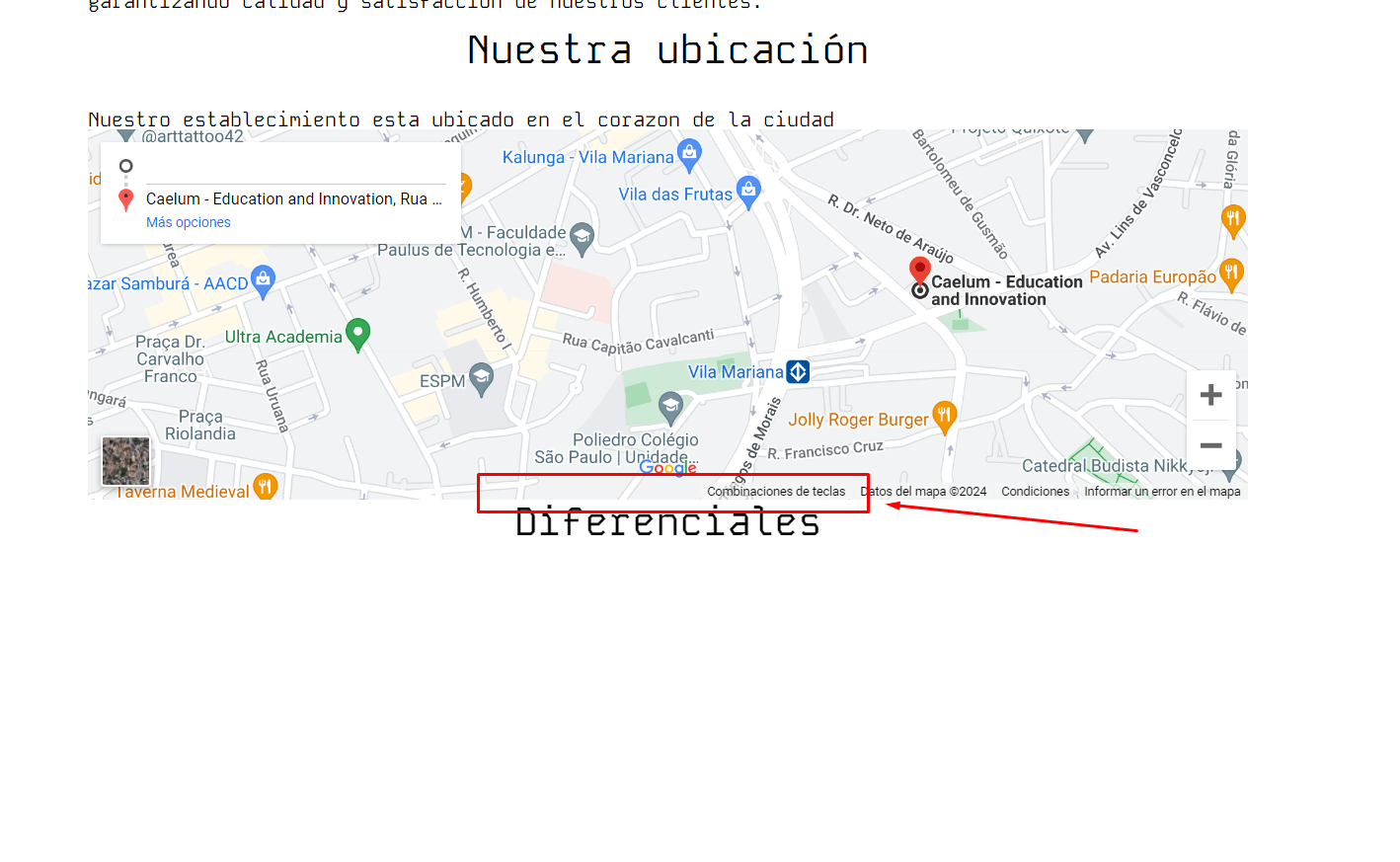
Se copio lo mismo del video pero no veo el espacio de la parte inferior entre el mapa y DIFERENCIALES
 .mapa{
margin: 0 0 2em;
text-align: center;
.mapa{
margin: 0 0 2em;
text-align: center;
} .mapa p{ margin: 0 0 2em; text-align: center;
Se copio lo mismo del video pero no veo el espacio de la parte inferior entre el mapa y DIFERENCIALES
 .mapa{
margin: 0 0 2em;
text-align: center;
.mapa{
margin: 0 0 2em;
text-align: center;
} .mapa p{ margin: 0 0 2em; text-align: center;
¡Hola Estudiante!
Gracias por compartir tu duda con nosotros.
Para lograr esto, puedes ajustar el margen inferior del elemento con la clase ".mapa p" en tu archivo CSS.
Aquí está el código que puedes agregar en tu archivo CSS:
.mapa p {
margin-bottom: 2em;
}
Después de agregar este código y guardar los cambios, actualiza tu página y deberías ver el espacio inferior entre el mapa y el texto.
Recuerda que el valor "2em" es solo un ejemplo, puedes ajustarlo según tus necesidades para obtener el espacio deseado.
¡Saludos!