Buen día, tengo problema ya que deje rectifique con los pasos que hizo el profesor y no quedan alineados

Buen día, tengo problema ya que deje rectifique con los pasos que hizo el profesor y no quedan alineados

¡Hola Oscar!
Gracias por compartir tu duda con nosotros.
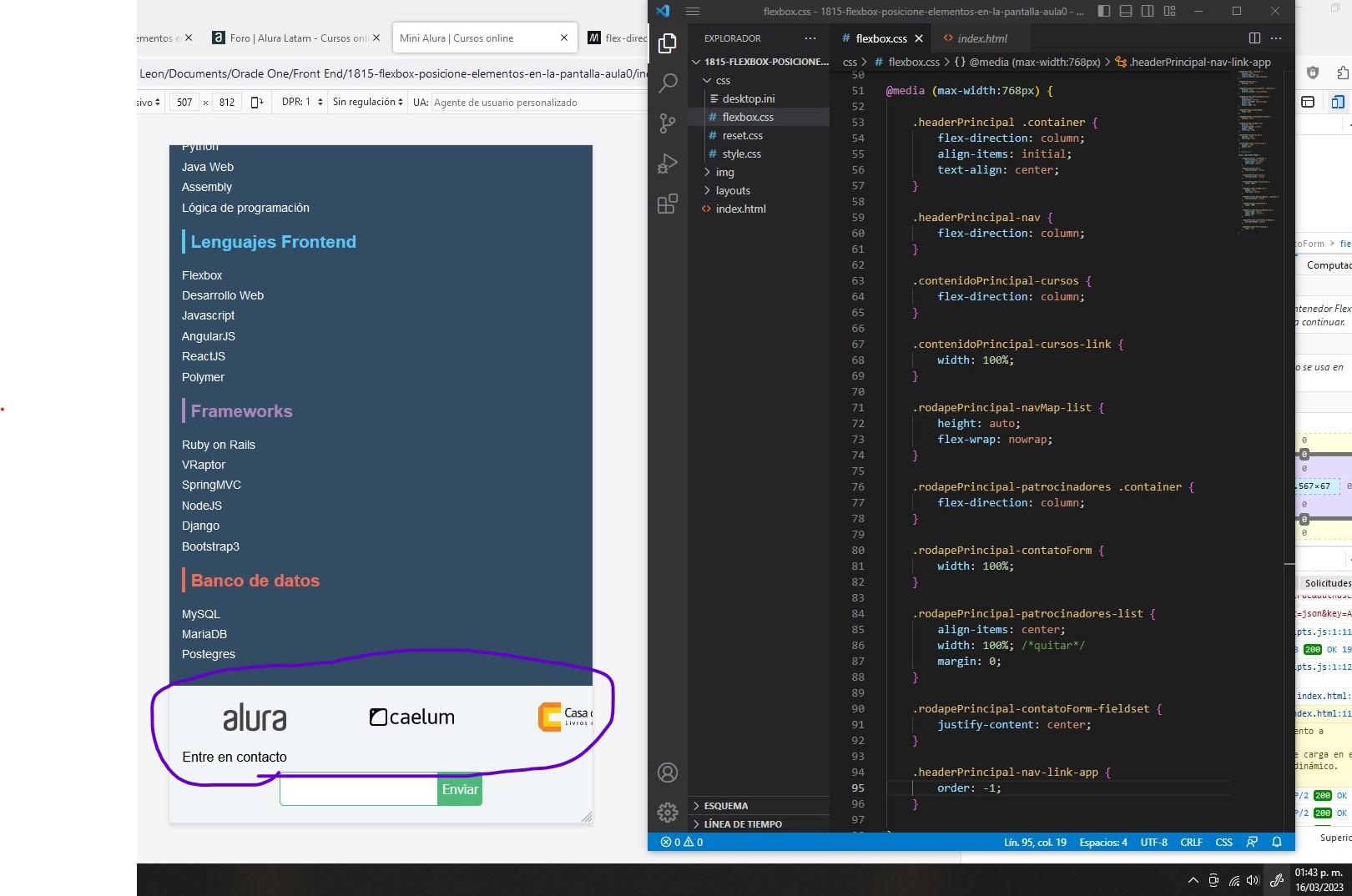
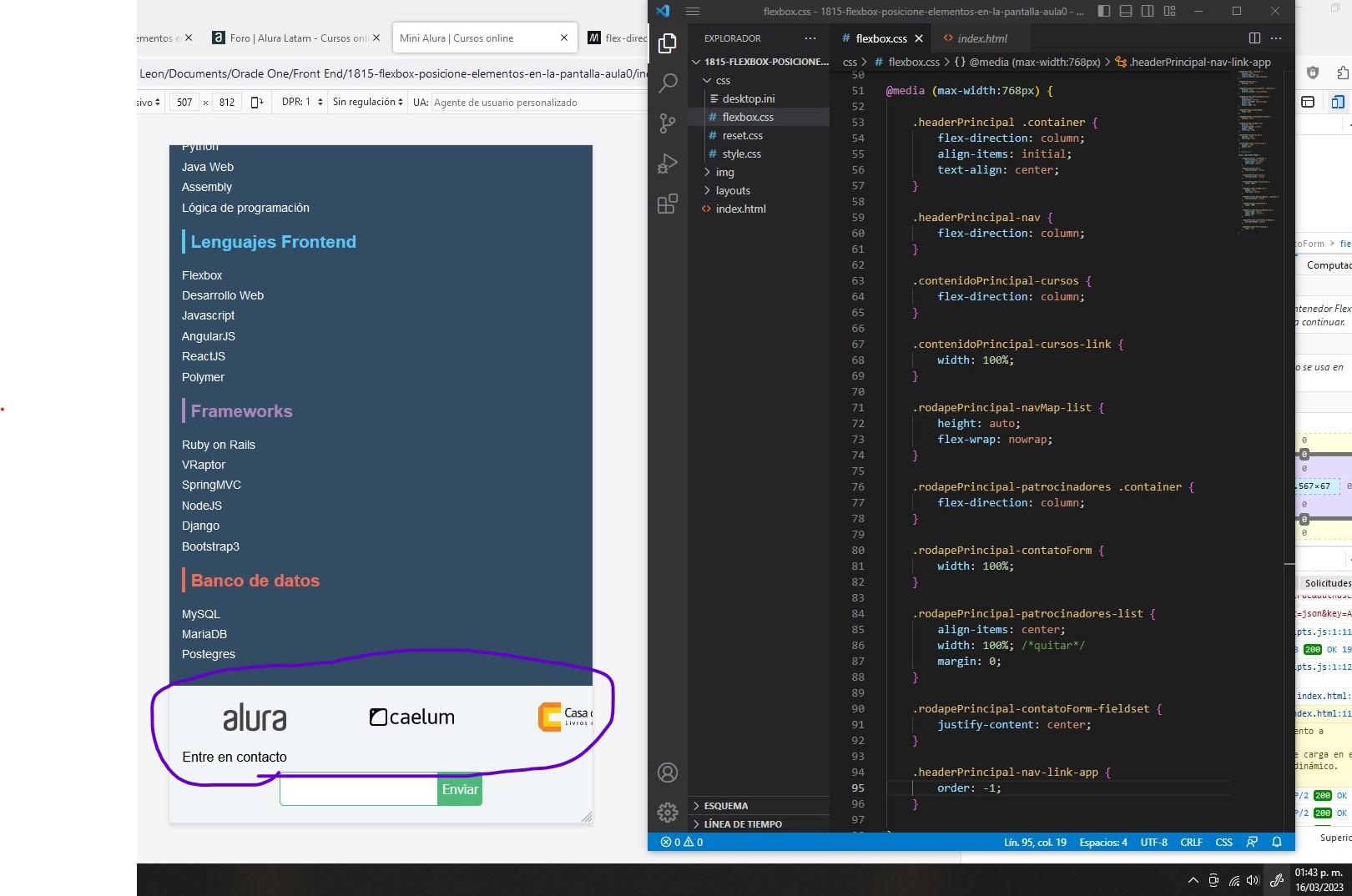
En la imagen que compartiste, parece que los elementos no están alineados correctamente. Para solucionar este problema, te sugiero revisar los siguientes puntos:
Asegúrate de que los elementos tengan las propiedades CSS correctas para su alineación. En este caso, si estás utilizando Flexbox, debes revisar que los elementos tengan la propiedad "display: flex" y que estén dentro de un contenedor con la propiedad "justify-content" establecida en "space-between".
Verifica que los elementos estén en el orden correcto dentro del contenedor. Si los elementos no están en el orden correcto, esto puede afectar su alineación.
Comprueba que no haya otros estilos CSS que estén afectando la alineación de los elementos.
Si después de revisar estos puntos aún tienes problemas con la alineación de los elementos, por favor comparte más detalles sobre tu código para que podamos ayudarte mejor.
¡Espero haber ayudado y buenos estudios!
¡Saludos!
Hola Oscar, yo también tenía estas diferencias porque lo realice en Firefox, en una de las primeras preguntas del foro dieron la siguiente solución para centrar el texto:
.rodapePrincipal-contatoForm-legend{
width: 100%;
}Porque era "necesario especificar el ancho del elemento para poder centrarlo" y para las imágenes aún no tengo clara razón, creo que es algo similar en el que sele debe dar el tamaño específico para que el navegador lo tenga en cuenta debido a que solo una imagen no se ajusta, y es tipo SVG. Así que lo solucione cambiando el index.html directamente, seteando el ancho de la imagen a la etiqueta li que la contiene:
<li style="width: 120px;">
<a class="rodapePrincipal-patrocinadores-list-link patrocinadores-list-link-casaDoCodigo" href="#">
<img src="img/logos/cdc.svg" alt="Logo da Casa do Código">
</a>
</li>Si alguien tiene otra solución o entiende un poco más la razón del error, me gustaría saberla.