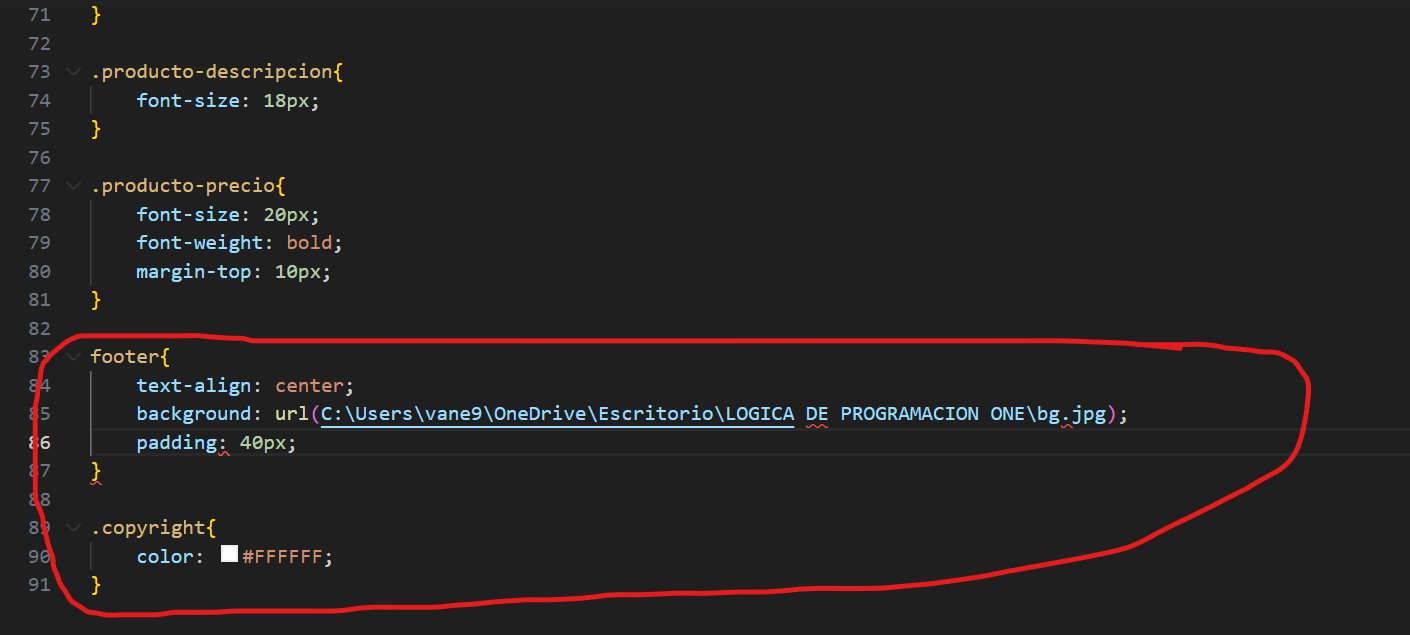
Al utilizar un background y cargarla por medio de una url, asi: background: url(/HtmlCss/image/bg.jpg);
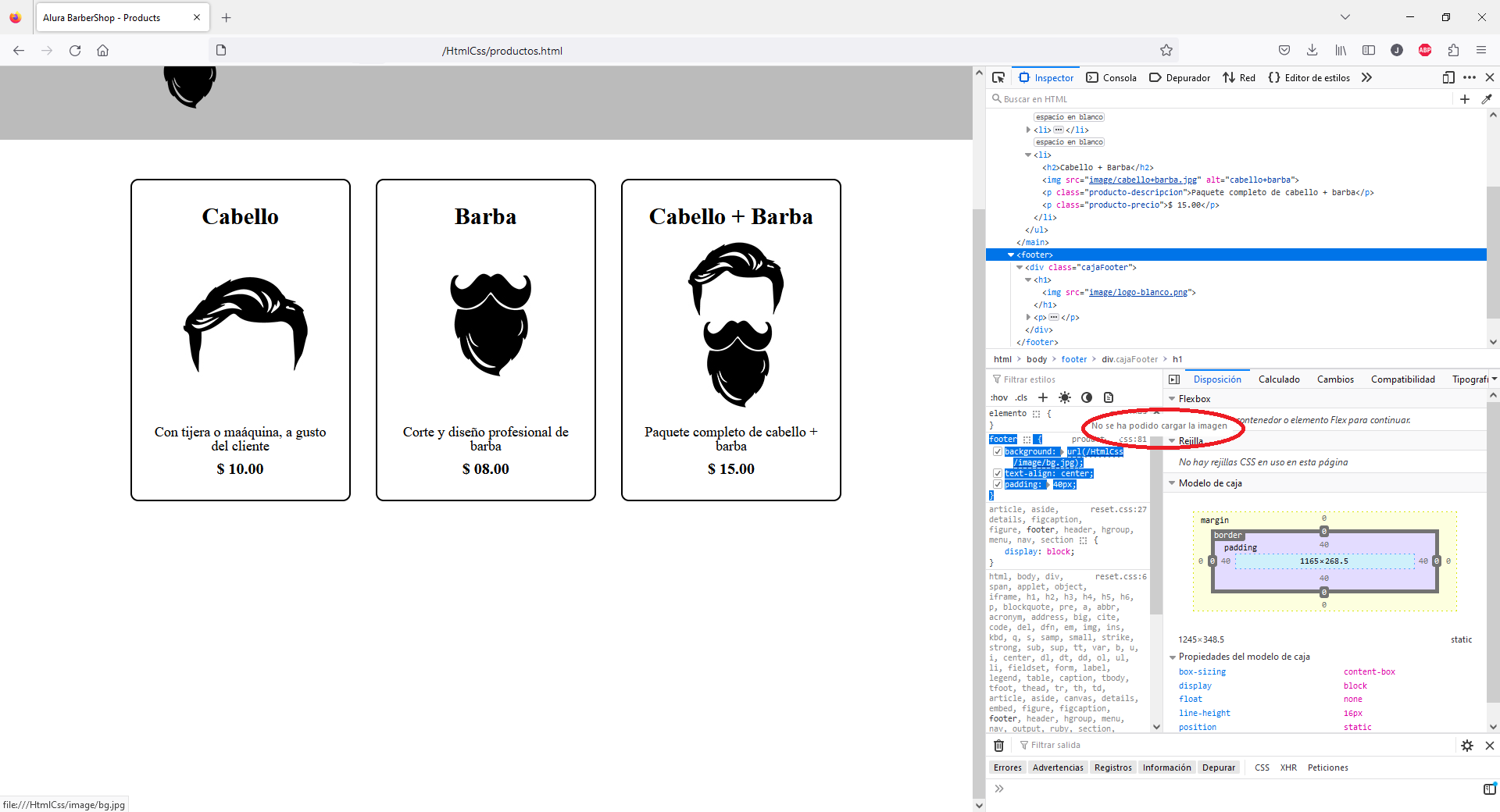
Solo puedo visualizarlo bien cuando lo hago con la extension live server de visual studio, pero al momento de cargar el archivo html en el navegador no se visualiza y me sale un mensaje de imagen no cargada.


Nota: lo mismo me pasa con el muñeco del challenge




 Este es mi codigo
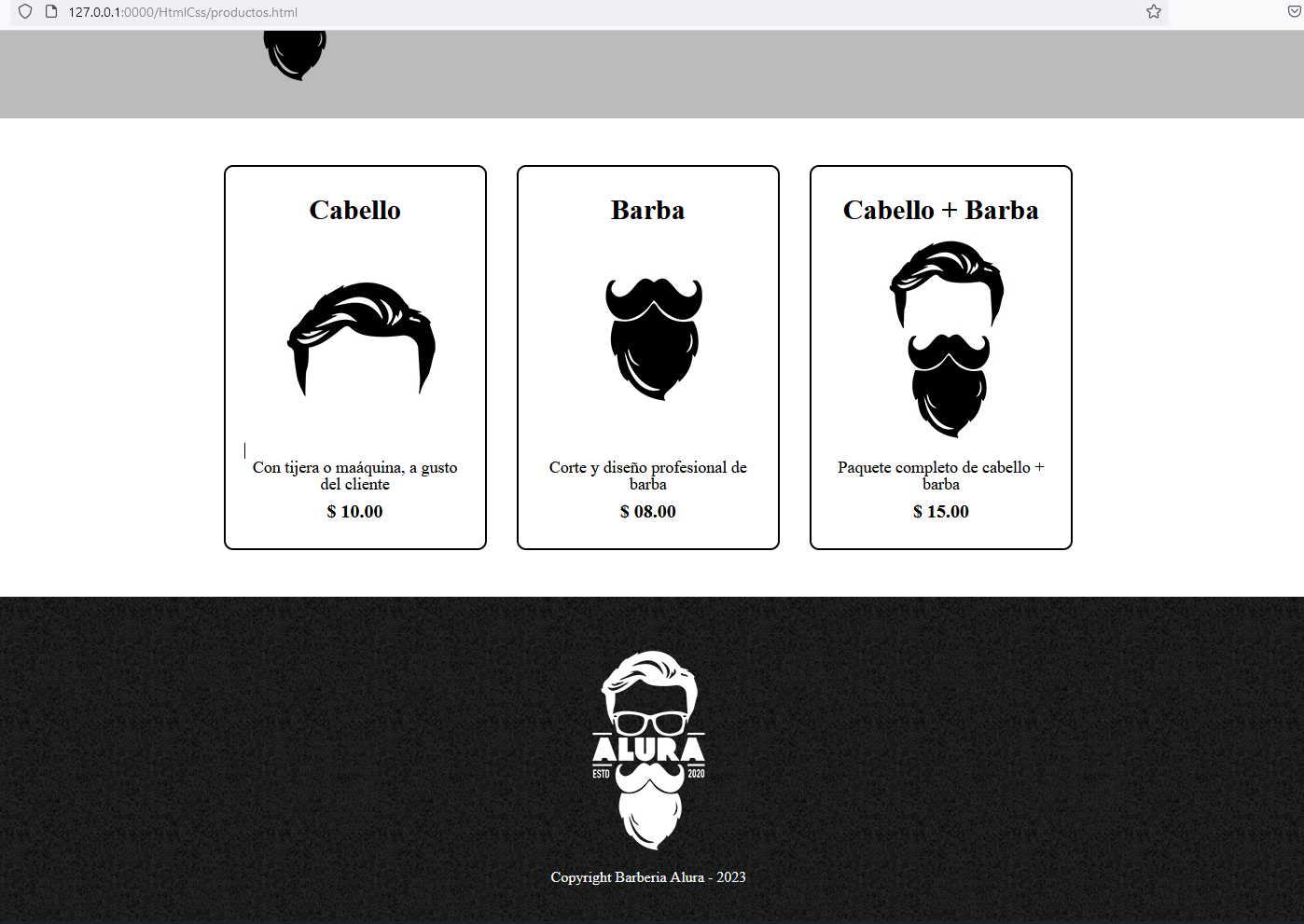
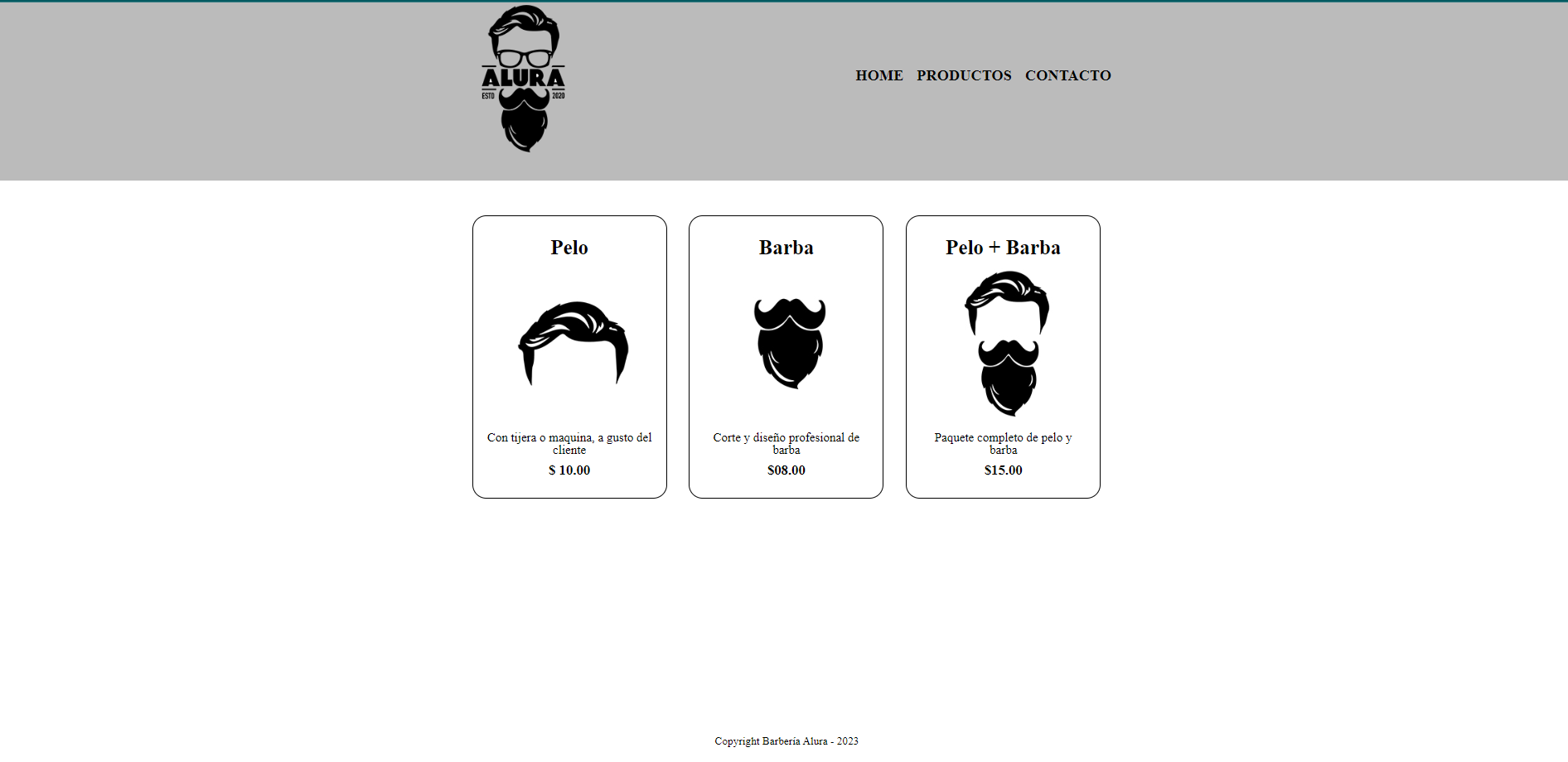
Y así me actualiza la pagina
Este es mi codigo
Y así me actualiza la pagina
 No se que estoy haciendo mal :/
No se que estoy haciendo mal :/