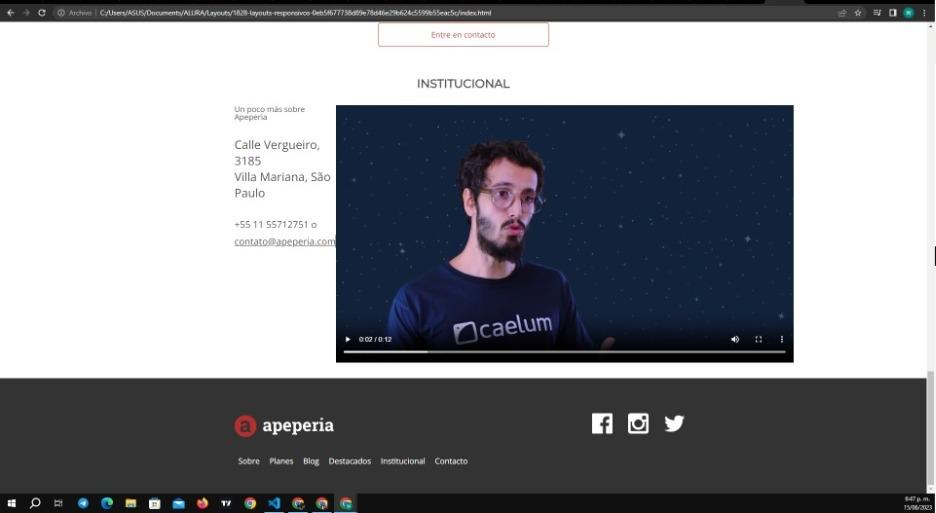
Buenas noches , lo que pasa es que he seguido el codigo pero a la hora de aplicar las CSS en el "institucional__video" queda como en la imagen que esta a continuación y no como le queda a la instructora en el video y no se que es lo que esta mal

Este es el codigo de la parte de institucional:
Institucional
Un poco más sobre Apeperia
Calle Vergueiro, 3185 Villa Mariana, São Paulo <article class="institucional__contacto">
<p>
<a href="tel:+551155712751" class="institucional__contacto-telefono">+55 11 55712751</a> o
<a href="mailto:contato@apeperia.com" class="institucional__contacto-email">contato@apeperia.com</a>
</p>
</article>
</address>
</div>
<video src="img/formacion-java.mp4" class="institucional__video" controls></video>
</div>
</section>
El CSS es el siguiente:
.institucional {
display: flex;
flex-direction: column;
align-items: center;
color: var(--fuente-ceniza-oscuro);
text-align: center;
padding-top: 2rem;
padding-bottom: 2rem;
}
.institucional__titulo {
color: var(--fuente-ceniza-oscuro);
font-weight: 700;
font-size: 1.5rem;
font-family: var(--montserrat);
text-transform: uppercase;
text-align: center;
margin-bottom: 2rem;
}
.institucional__descripcion {
margin-bottom: 2rem;
}
.institucional__direccion {
font-size: 1.5rem;
line-height: normal;
margin-bottom: 2rem;
}
.institucional__contacto {
font-size: 1.2rem;
line-height: 1.8;
margin-top: 2rem;
}
.institucional__contacto-telefono {
line-height: normal;
}
.institucional__contacto-email {
color: var(--fuente-ceniza-oscuro);
text-decoration: underline;
display: block;
}
.institucional__video {
width: 100vw;
}
@media screen and (min-width: 1024px) {
.institucional__contenido {
width: 100%;
display: flex;
justify-content: space-between;
text-align: left;
}
.institucional__video {
align-self: flex-end;
width: 375px;
}
.institucional__contacto-email {
display: block;
}
}
@media screen and (min-width: 768px) {
.institucional__contacto-email {
display: inline-block;
}
.institucional__video{
width: 100%;
}
}



