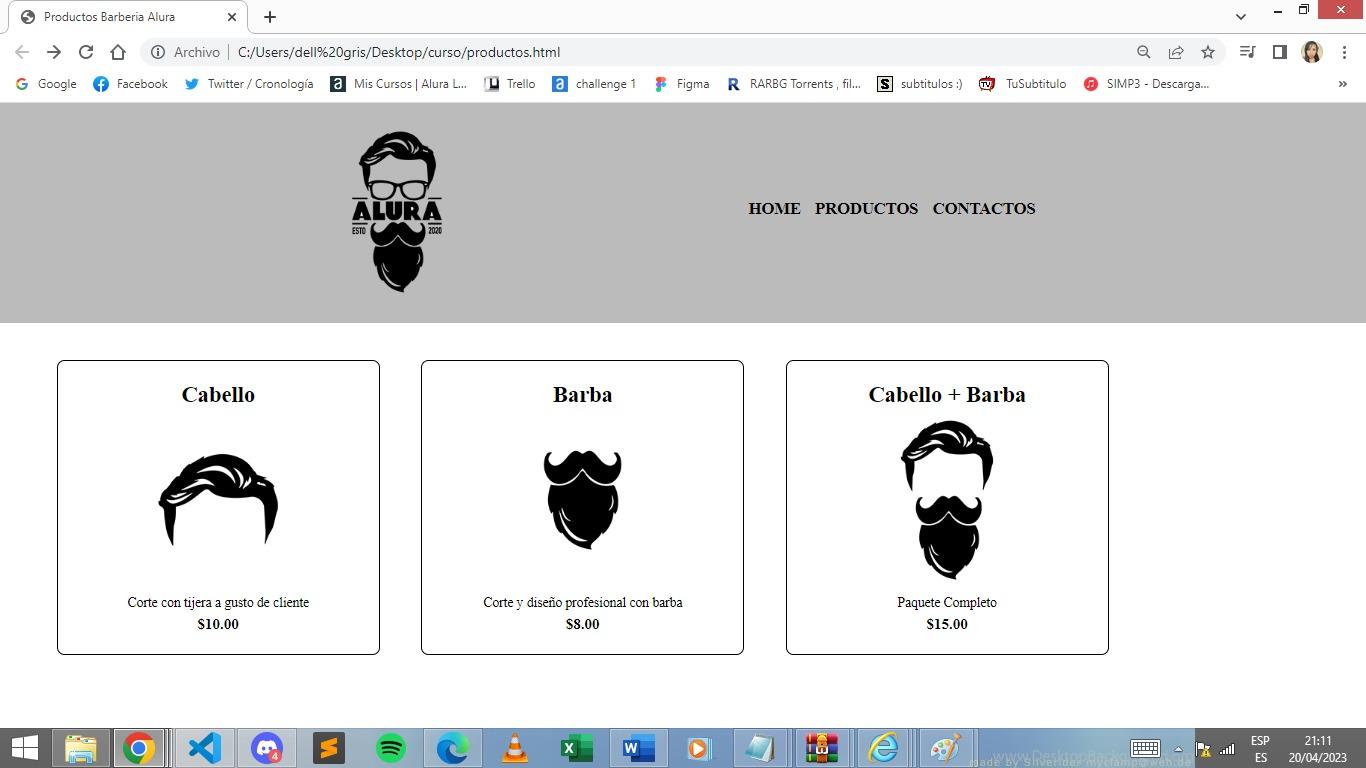
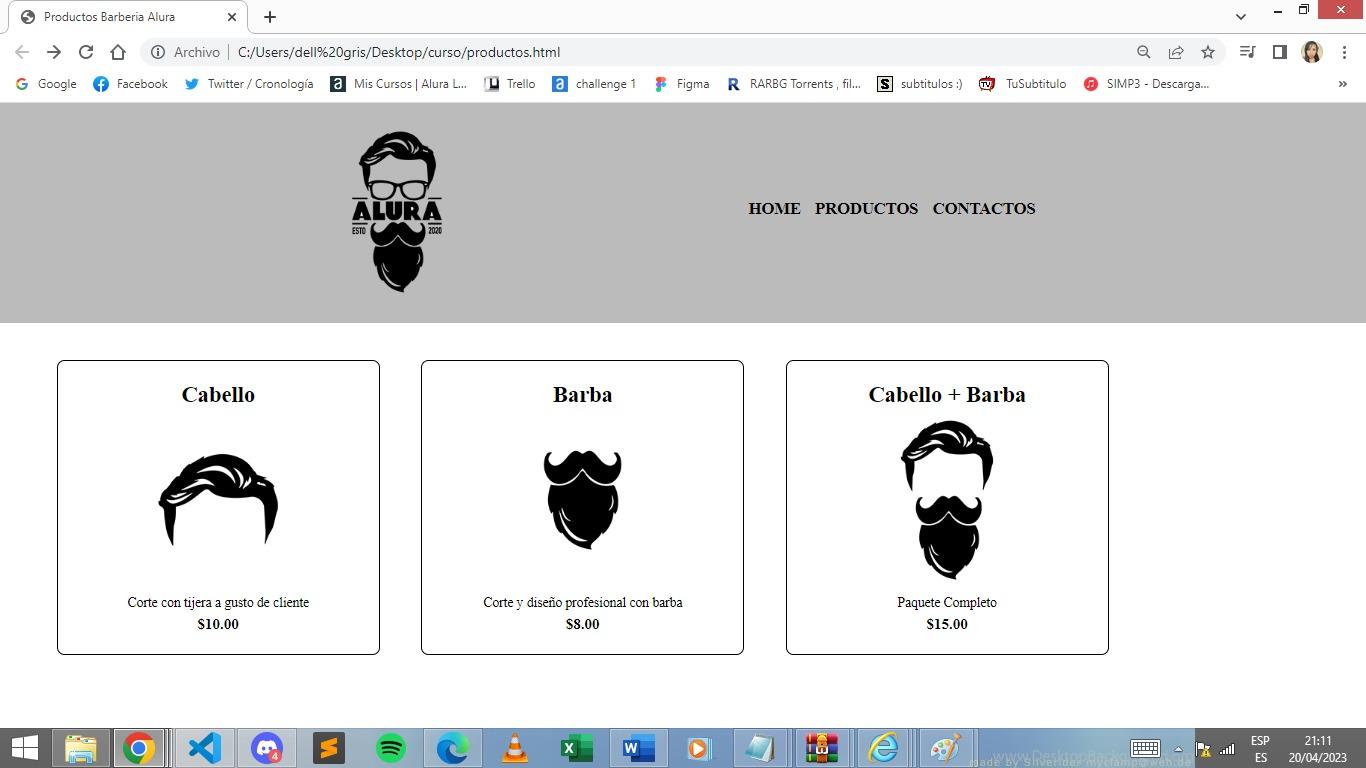
 Hola espero puedan ayudarme no se donde esta el error y me quedan los bordes muy anchos ?, lo hice tal cual el instructor pero no se donde esta el error. gracias. Anexo imagen y codigo !
Hola espero puedan ayudarme no se donde esta el error y me quedan los bordes muy anchos ?, lo hice tal cual el instructor pero no se donde esta el error. gracias. Anexo imagen y codigo !
 Hola espero puedan ayudarme no se donde esta el error y me quedan los bordes muy anchos ?, lo hice tal cual el instructor pero no se donde esta el error. gracias. Anexo imagen y codigo !
Hola espero puedan ayudarme no se donde esta el error y me quedan los bordes muy anchos ?, lo hice tal cual el instructor pero no se donde esta el error. gracias. Anexo imagen y codigo !


Hola Maricruz
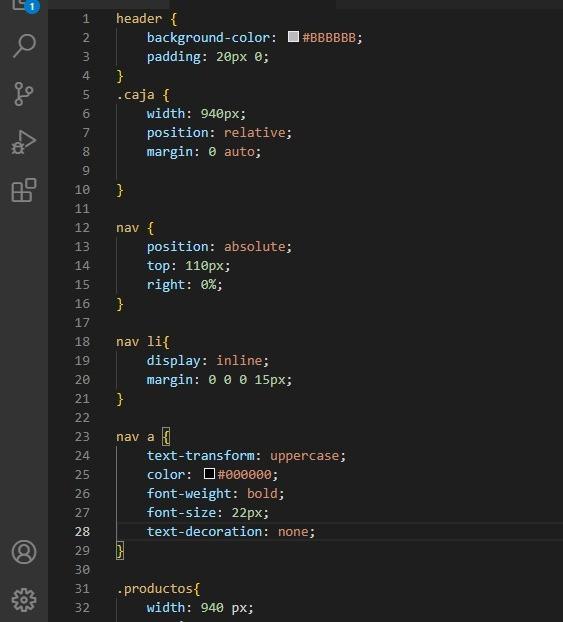
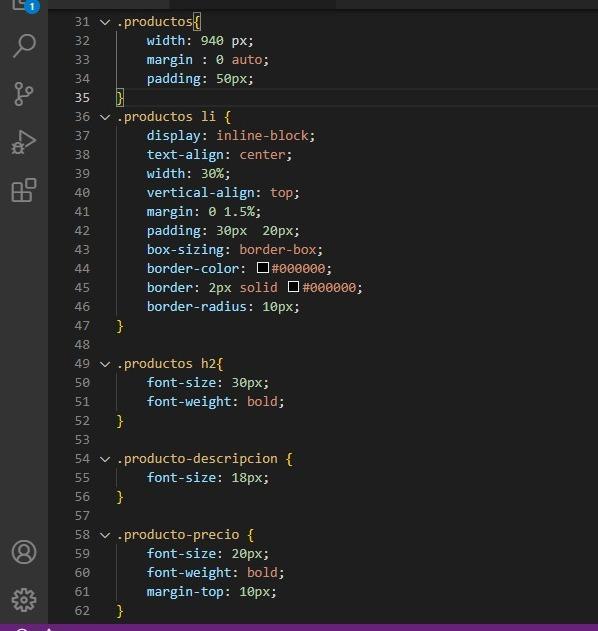
Compara .caja con .productos. Puedes apreciar que en ambos pones width: 940px, pero en le primer caso px está coloreado de verde y en el segundo de blanco. Esto se debe a que en el 2do caso hay un error. Entre 940 y px hay un espacio que no debe estar. el codigo de .productos debe quedar asi:
.productos {
width: 940px;
margin: 0 auto;
padding: 50px;
}Saludos
Wooo!! Funciono, un error tan simple.Pero asi se aprende, muchisimas gracias!!!!! Se corrigio el error!!! :D