Completé mi portafolio en base a la guía brindada por la profesora en la PC lo veo muy bien, pero en un smartphone se ve muy mal, me hace falta como mejorar la apariencia en distintos dispositivos, aún no se muy bien cuales son las buenas practicas o tips, cuando usar "px" y cuanto usar "%" en los elementos de manera de que cambie las dimensiones y se vea muy bien mi portafolio en este caso particular.
Adjunto en mi github el código fuente: https://github.com/cypictronic05/portafolio-alura y en vercel: https://portafolio-alura-phi.vercel.app/
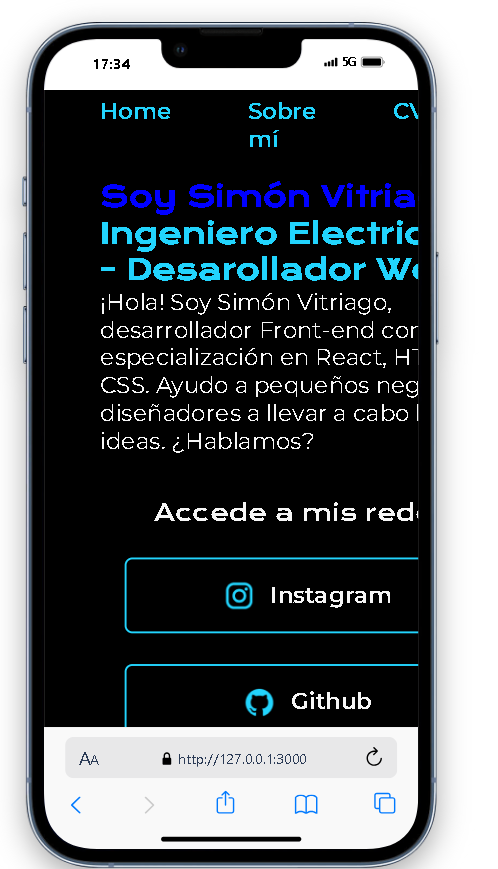
Por ejemplo adjunto imagen de como se observa en un smartphone, le agradezco si pueden ayudarme.