¡Hola Paulo!
Para poder inicializar la página web en el proyecto inicial de React Styled Components, primero debes asegurarte de que tienes todas las dependencias instaladas correctamente. En la terminal del Visual Studio Code, debes ubicarte en la ruta de la carpeta del proyecto y luego ejecutar el comando "npm install" para instalar todas las dependencias necesarias.
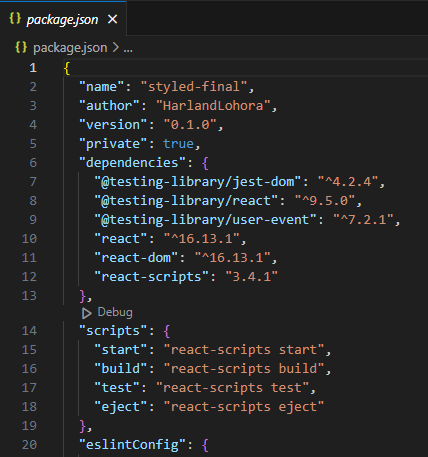
Una vez que hayas instalado las dependencias, puedes ejecutar el comando "npm run start" para iniciar la aplicación. Si este comando no funciona, es posible que debas revisar el archivo "package.json" para asegurarte de que el script "start" esté configurado correctamente.
Si después de revisar esto aún no puedes iniciar la aplicación, es posible que debas verificar si hay algún problema con la instalación de Node.js o con la configuración de tu entorno de desarrollo.
Espero que esta información te sea útil para solucionar tu problema. ¡Buena suerte y buenos estudios!
Si este post te ayudó, por favor, marca como solucionado ✓. Continúa con tus estudios





 )
)