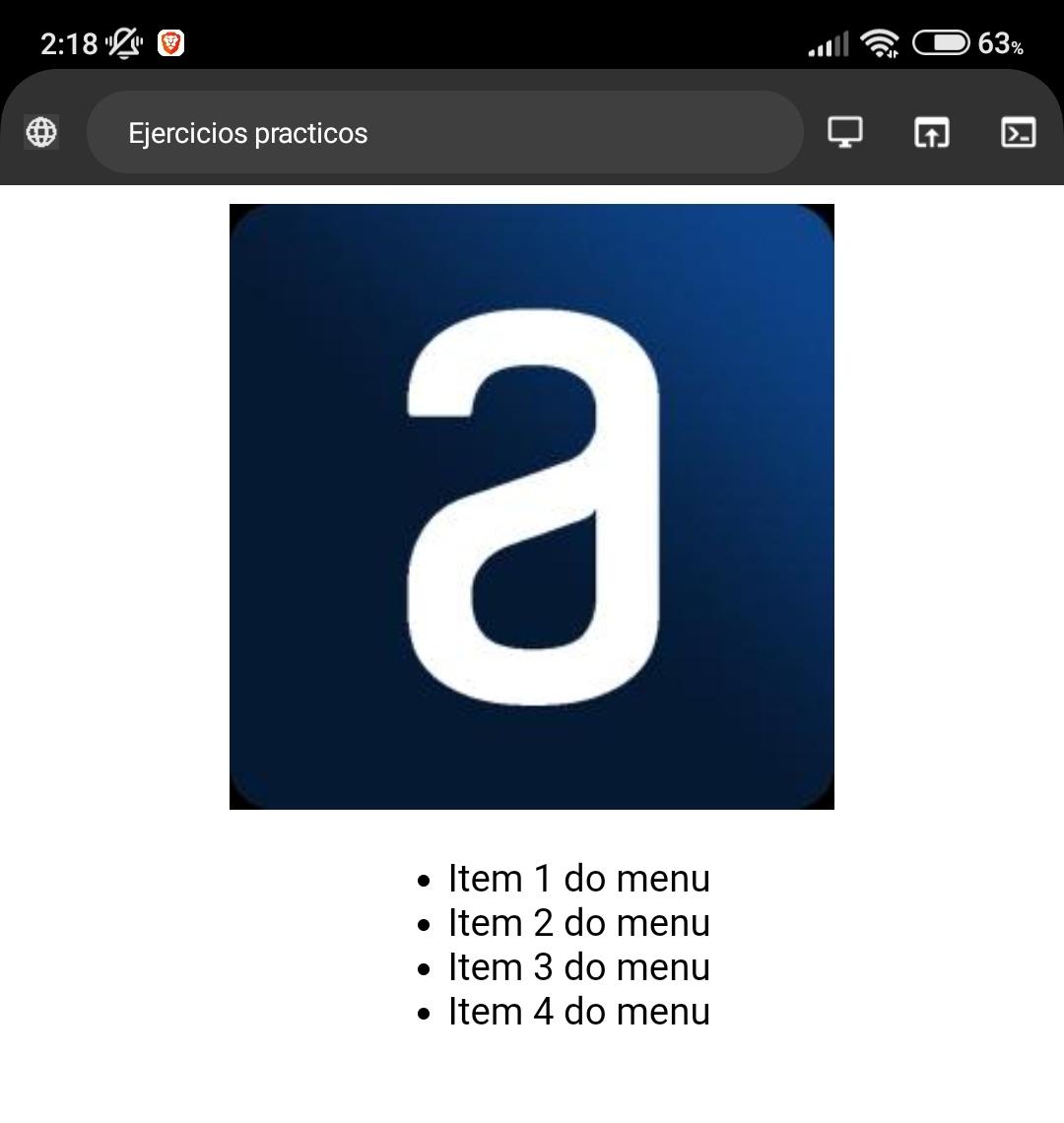
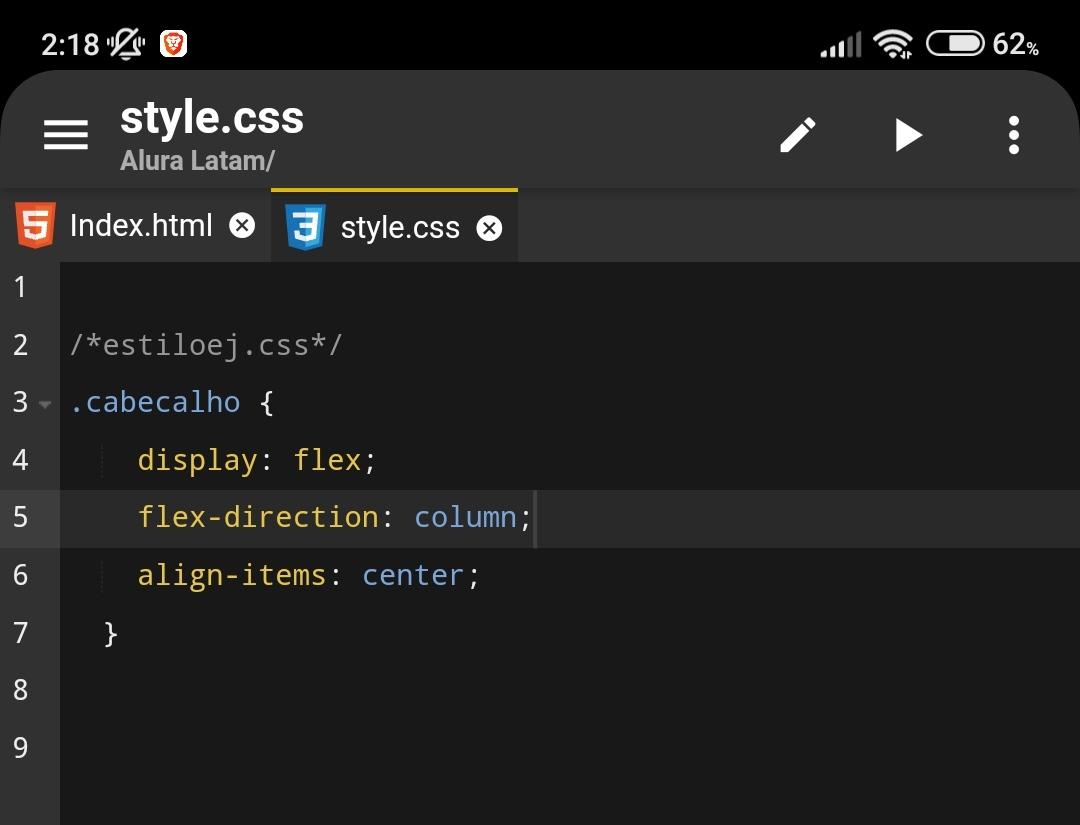
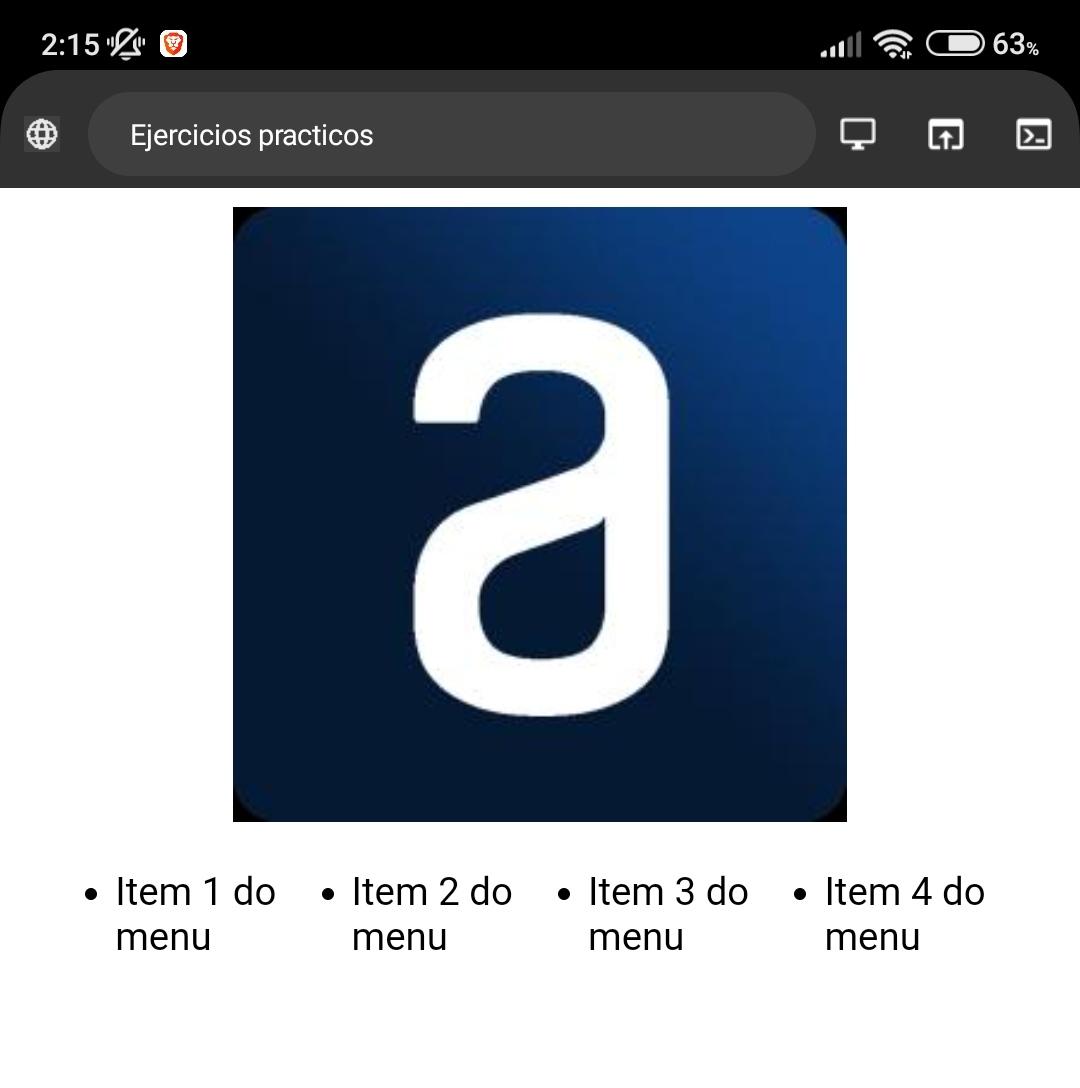
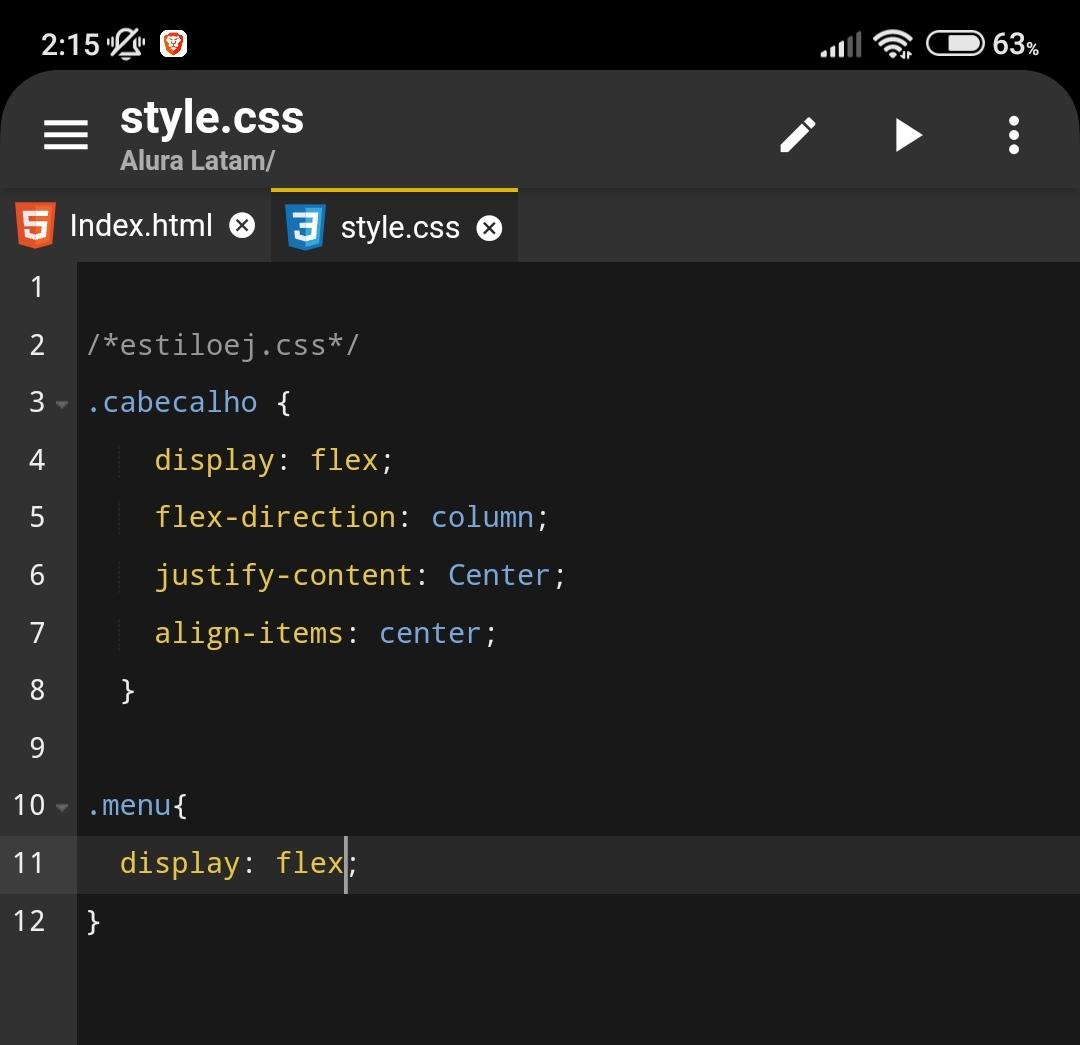
Hola que tal espero que se encuentren muy bien El dia de Hoy tengo una duda de acuerdo al problema planteado en el curso se supone que la linea "align-items: center;" deberia alinear verticalmente los elementos presentados en el codigo pero en mi caso no es asi alguien me puede decir a que se debe? comparto mi codigo aqui abajo y muchas gracias
<!--ejercicio1.html-->
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Ejercicios practicos</title>
<link rel="stylesheet" href="estiloej.css">
</head>
<body>
<header class="cabecalho">
<a class="logo" href="#">
<img src="img/logo.png">
</a>
<ul class="menu">
<li class="menu-item">Item 1 do menu</li>
<li class="menu-item">Item 2 do menu</li>
<li class="menu-item">Item 3 do menu</li>
<li class="menu-item">Item 4 do menu</li>
</ul>
</header>
</body>
</html>/*estiloej.css*/
.cabecalho {
display: flex;
justify-content: space-between;
align-items: center;
}