Buenas!
Estoy teniendo un problema con mi página web, a la hora de terminar el ultimo curso, revise las pestañas y observe que la pestaña de Contacto se había desconfigurado, que puede haber pasado?
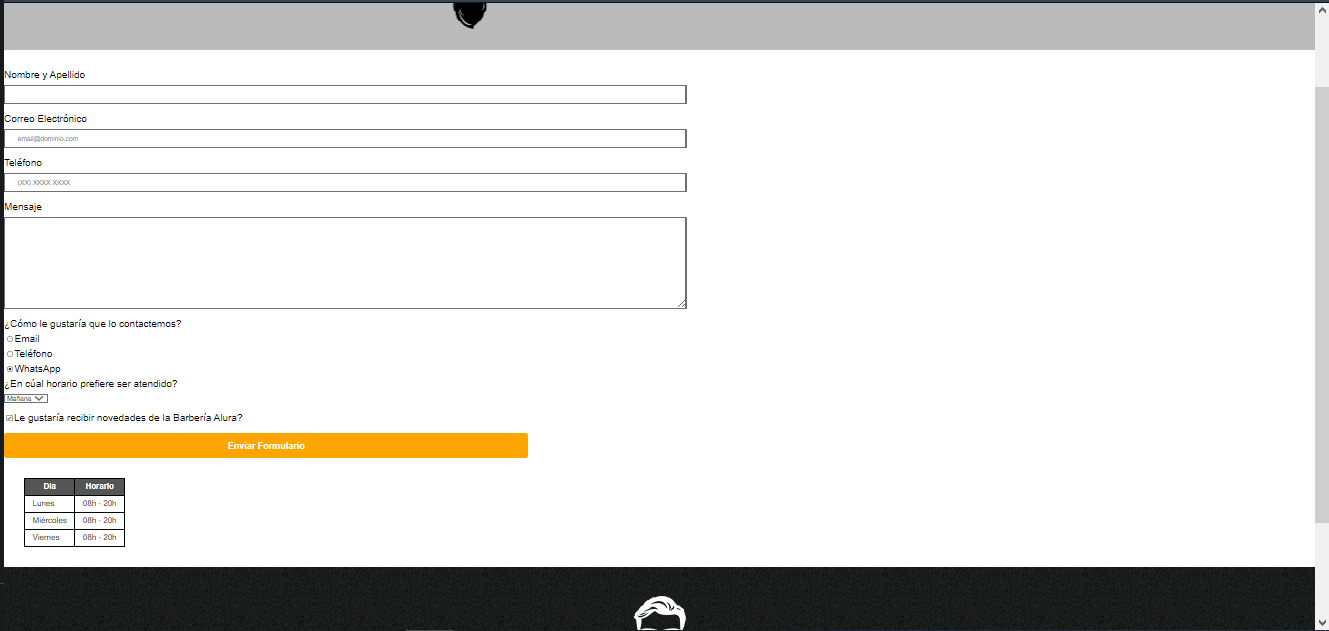
( Adjunto captura con zoom disminuido )

Trate de solucionarlo agregando el selector de clase "productos" al main para que tomara un aspecto parecido al de las otras pestañas, pero esto modificaba la distancia con el footer y el nav
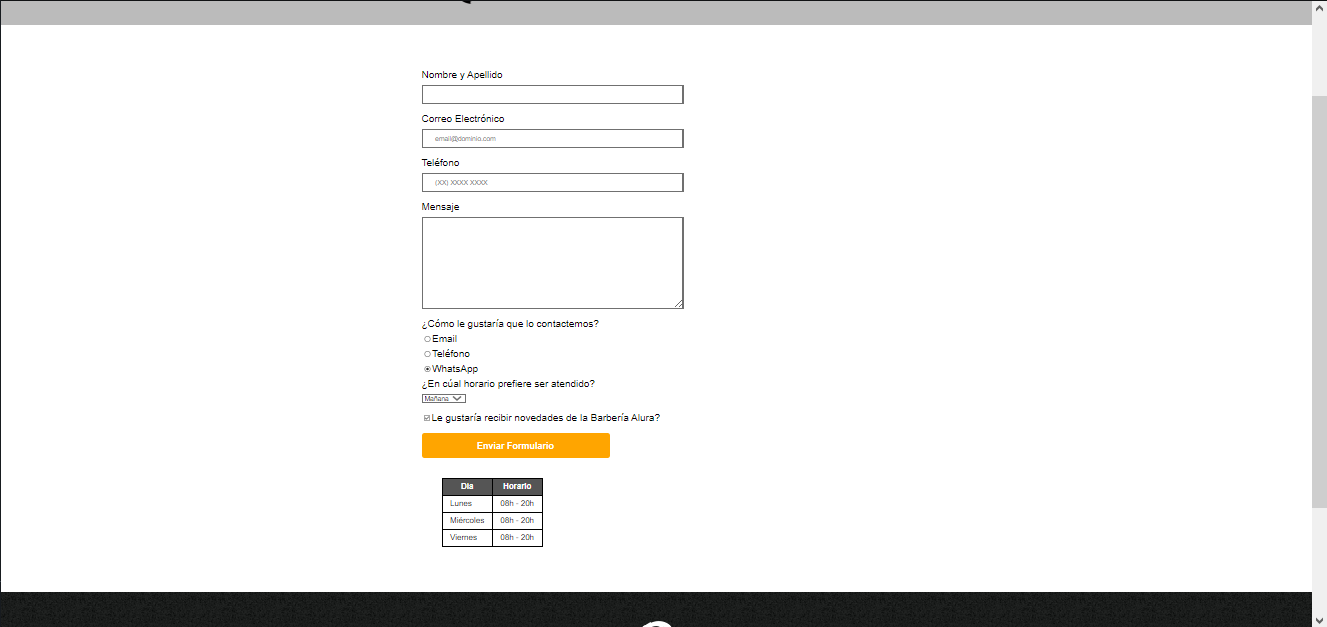
( Adjunto captura aplicando class="productos" )

Por último, envío mi código html y css para revisión, espero me puedan ayudar, saludos
HTML :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Productos - Barbería Alura</title>
<link rel="stylesheet" href="reset.css">
<link rel="stylesheet" href="style.css">
</head>
<body>
<header>
<div class="caja">
<h1><img src="imagenes/logo.png" alt="Logo de la Barbería Alura" ></h1>
<nav>
<ul>
<li><a href="index.html">Home</a></li>
<li><a href="productos.html">Productos</a></li>
<li><a href="contacto.html">Contacto</a></li>
</ul>
</nav>
</div>
</header>
<main >
<section >
<form>
<label for="nombreapellido">Nombre y Apellido</label>
<input type="text" id="nombreapellido" class="input-padron" required >
<label for="correoelectronico">Correo Electrónico</label>
<input type="email" id="correoelectronico" class="input-padron" required placeholder="email@dominio.com">
<label for="telefono">Teléfono</label>
<input type="tel" id="telefono" class="input-padron" required placeholder="(XX) XXXX XXXX">
<label for="mensaje">Mensaje</label>
<textarea cols="70" rows="10" id="mensaje" class="input-padron" required ></textarea>
<fieldset>
<legend>¿Cómo le gustaría que lo contactemos?</legend>
<label for="radio-email"><input type="radio" name="contacto" value="email" id="radio-email">Email</label>
<label for="radio-telefono"><input type="radio" name="contacto" value="telefono" id="radio-telefono">Teléfono</label>
<label for="radio-whatsapp"><input type="radio" name="contacto" value="whatsapp" id="radio-whatsapp" checked>WhatsApp</label>
</fieldset>
<fieldset>
<legend>¿En cúal horario prefiere ser atendido?</legend>
<select>
<option>Mañana</option>
<option>Tarde</option>
<option>Noche</option>
</select>
</fieldset>
<label class="checkbox"><input type="checkbox" checked>Le gustaría recibir novedades de la Barbería Alura?</label>
<input type="submit" value="Enviar Formulario" class="enviar">
</form>
</section>
<section >
<table>
<thead>
<tr>
<th>Día</th>
<th>Horario</th>
</tr>
</thead>
<tbody>
<tr>
<td>Lunes</td>
<td>08h - 20h</td>
</tr>
<tr>
<td>Miércoles</td>
<td>08h - 20h</td>
</tr>
<tr>
<td>Viernes</td>
<td>08h - 20h</td>
</tr>
</tbody>
</table>
</section>
</main>
<footer>
<img src="imagenes/logo-blanco.png" alt="Logo de la Barbería Alura">
<p class="copyright">© Copyright Barbería Alura 2023</p>
</footer>
</body>
</html>



