hola, trateré de no revolverte... pero la solución esta en la función de dibujar barra..., la cual es:
function dibujarBarra(x, y, serie, colores, texto) {
//después de recibir los parámetros (posición en x, posición en y, arreglo de colores, texto)
escribirTexto(x, y - 10, texto);
//primero coloca el texto o la leyenda recibida, para el primer caso es 2009.
var sumaAltura = 0;
// es importante tener una variable que acumule el valor de la altura de cada cuadrito, para este caso es el % de utilización de navegadores.
for (var i = 0; i < serie.length; i++) {
// debemos de usar un ciclo para obtener los valores tanto de la variable de colores como de los porcentajes, todo en función de
// la variable i
var altura = serie[i];
// se ocupa una variable auxiliar, la cual contenga el valor del % de utilización de navegadores, para este caso será la que figure como altura.
// esta variable de "altura", nos ayuda a generar el tamaño de cada uno de los 5 cuadritos.
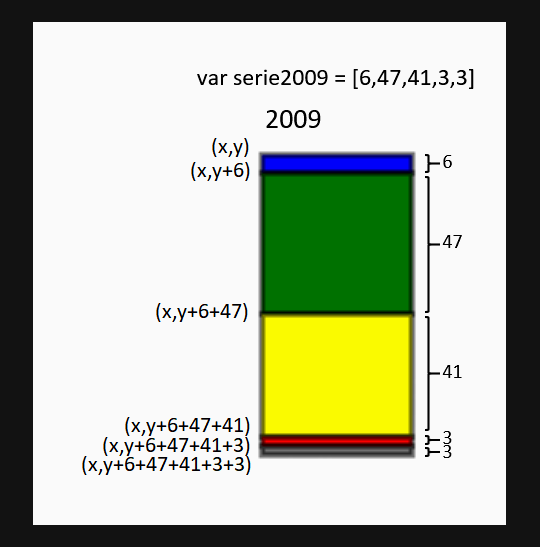
dibujarRectangulo(x, y + sumaAltura, 50, altura, colores[i]);
// ahora si, al invocar la función de dibujarRectangulo, se envían los parámetros (x, y + sumaAltura, base(50), colores[en posción i])
// recuerda que la variable del ciclo "i" es la que entra en este ciclo y va recorriéndose hasta llegar al final, por eso usa i<serie.lenght (menor
// que el tamaño del vector. (para este caso son 5 posiciones, donde inicia en 0 y termina en 4.
sumaAltura = sumaAltura + altura;
// esta variable de sumaAltura es un acumulador, el cual va sumando los tamaños de cada cuadrito como lo tienes arriba y es la que va
// dando la pauta para dibujar los cuadritos conforme a los valores de la serie 2009
}
}
espero sea de utilidad...
saludos