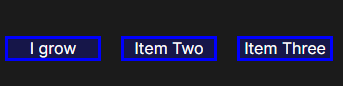
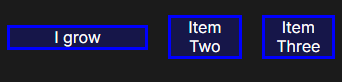
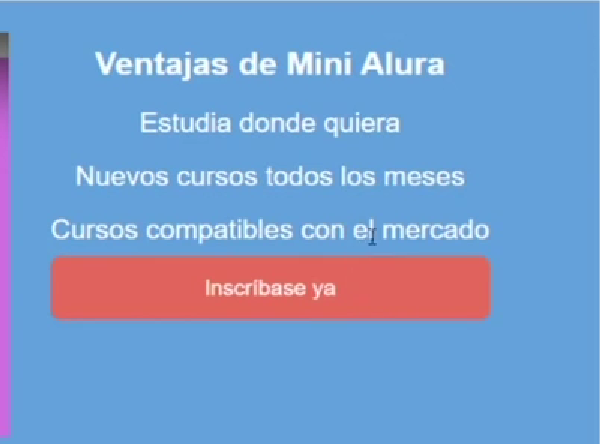
quiero saber si me pueden sacar la duda porque no estoy entendiendo bien sobre la propiedad flexgrow.... en la imagen que pongo, la idea es que las letras queden separadas del boton, y el instructor lo que hace es utilizar la propiedad flexgrow .videoSobre-sobre-list { flex-grow: 2; } y esa clase esta asignada al "ul" que contiene las frases de "estudia donde quiera" "Nuevo cursos todos los meses" "Cursos compatibles con el mercado"
el instructor dice: "que va a hacer el flexgrow en este caso, el va a crear de ese espacio que yo le estoy indicando de 2, va a crear 2 partes y colocarlo entre los 2 elementos, creando ese espacio entre el boton y el texto"

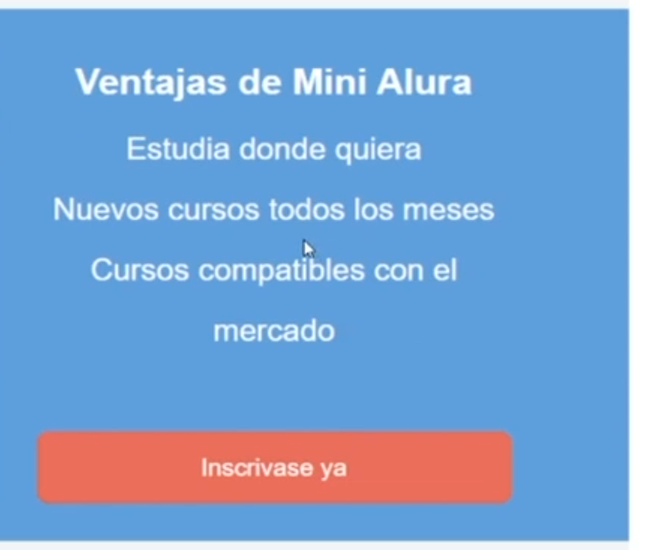
luego de aplicarlo queda asi
 El punto es que no termino de entender a que espacios se refiere...
el dice "el va a crear de ese espacio que yo le estoy indicando de 2, va a crear 2 partes"
no termino de entender a que espacio de 2 se refiere...
y luego continua "y colocarlo entre los 2 elementos, creando ese espacio entre el boton y el texto" pero no termino de captar, encima en esa div, no solamente se encuentra el ul con esas palabras y el boton, sino que tbn se encuentra un titulo con h2 al cual nunca hace referencia, pero se acomoda todo junto, entonces menos entiendo cuando habla de 2 elementos pero hay 3....
El punto es que no termino de entender a que espacios se refiere...
el dice "el va a crear de ese espacio que yo le estoy indicando de 2, va a crear 2 partes"
no termino de entender a que espacio de 2 se refiere...
y luego continua "y colocarlo entre los 2 elementos, creando ese espacio entre el boton y el texto" pero no termino de captar, encima en esa div, no solamente se encuentra el ul con esas palabras y el boton, sino que tbn se encuentra un titulo con h2 al cual nunca hace referencia, pero se acomoda todo junto, entonces menos entiendo cuando habla de 2 elementos pero hay 3....
Ventajas de Mini Alura
- Estudia donde quiera
- Nuevos cursos todos los meses
- Cursos compatibles con el mercado