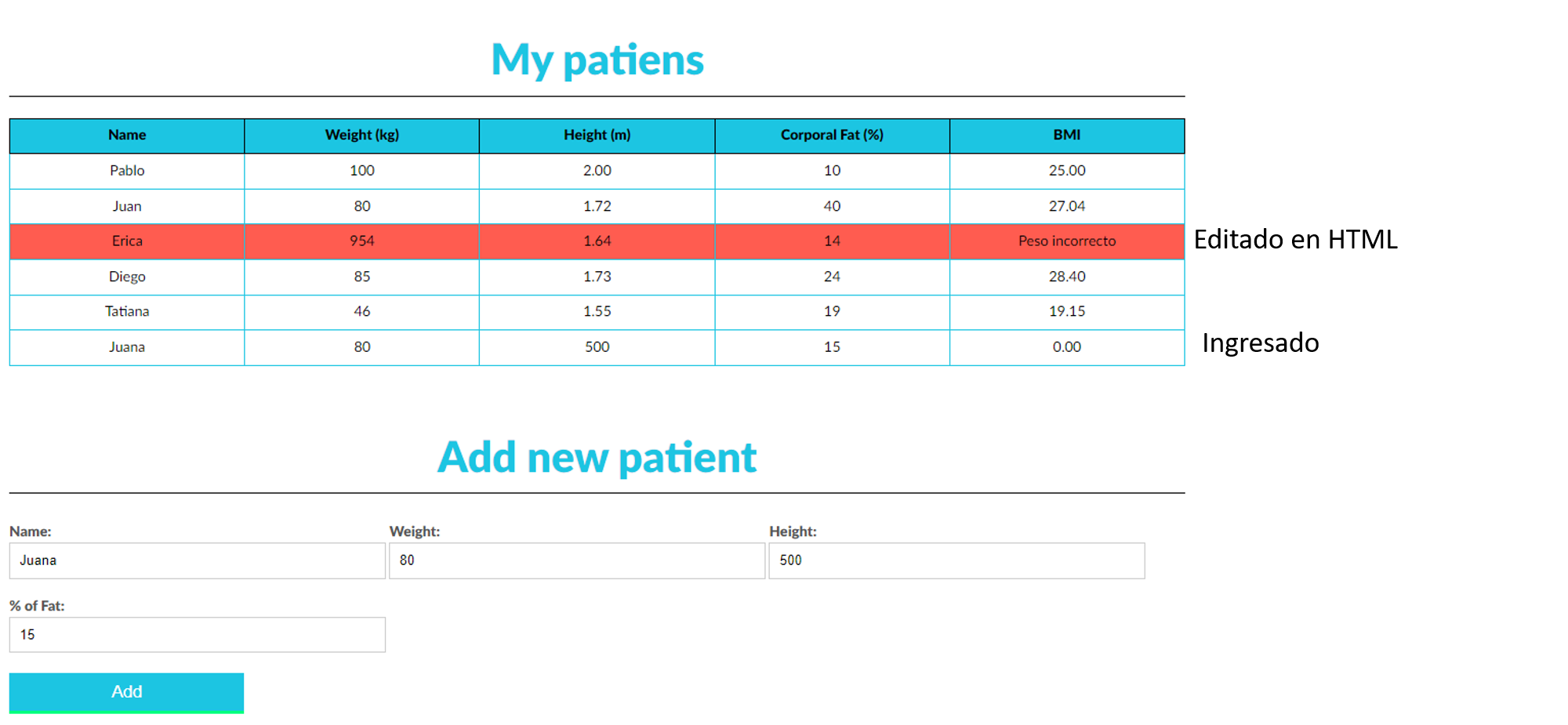
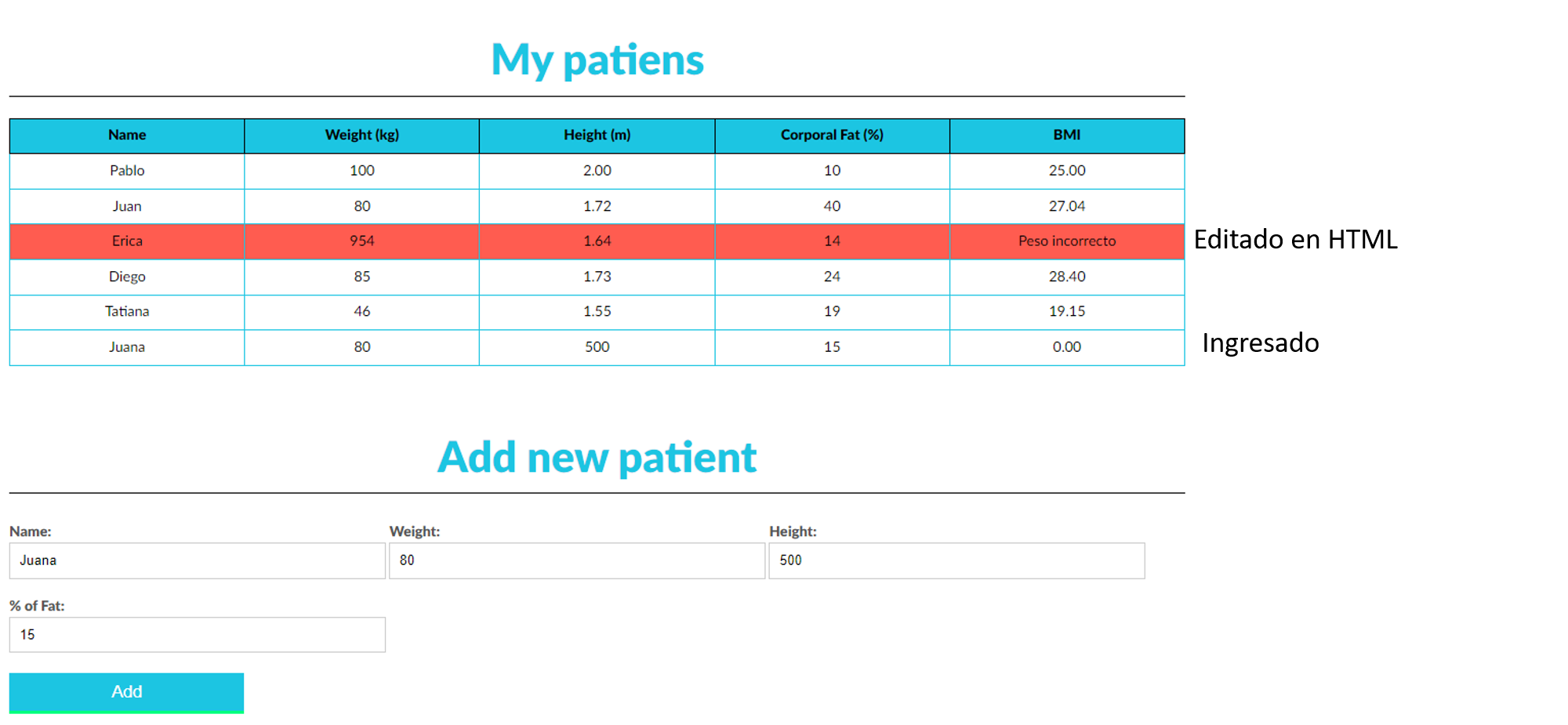
Seguí tal cual los videos, pero note que los datos incorrectos ingresados no se marcan como inválidos, ¿por qué?

Seguí tal cual los videos, pero note que los datos incorrectos ingresados no se marcan como inválidos, ¿por qué?

Para ayudarnos mejor podrías pegar el código y así revisamos cual puede ser la razón...
Hola Andres, te comparto mi solución para que la validación se haga también a los pacientes ingresados:
var botonAdicionar = document.querySelector("#adicionar-paciente");
botonAdicionar.addEventListener("click",function(event){
event.preventDefault();
var form = document.querySelector("#form-adicionar");
var tabla = document.querySelector("#tabla-pacientes");
//capturando valores del formulario
var nombre = form.nombre.value;
var peso = form.peso.value;
var altura = form.altura.value;
var gordura = form.gordura.value;
//Creando nuevos tr y td
var pacienteTr = document.createElement("tr");
var nombreTd = document.createElement("td");
var pesoTd = document.createElement("td");
var alturaTd = document.createElement("td");
var gorduraTd = document.createElement("td");
var imcTd = document.createElement("td");
//añadiendoles las clases correspondientes
pacienteTr.classList.add("paciente");
nombreTd.classList.add("info-nombre");
pesoTd.classList.add("info-peso");
alturaTd.classList.add("info-altura");
gorduraTd.classList.add("info-gordura");
imcTd.classList.add("info-imc");
//Asignando los valores capturados desde el formulario
nombreTd.textContent = nombre;
pesoTd.textContent = peso;
alturaTd.textContent = altura;
gorduraTd.textContent = gordura;
//ligando los td al tr(pacienteTr)
pacienteTr.appendChild(nombreTd);
pacienteTr.appendChild(pesoTd);
pacienteTr.appendChild(alturaTd);
pacienteTr.appendChild(gorduraTd);
pacienteTr.appendChild(imcTd);
//ligando(añadiendo) pacienteTr a la Tabla
tabla.appendChild(pacienteTr);
console.log(pacienteTr);
calcularImc();//<--------Valido y calculo IMC con esta función
});
function calcularImc(){
var pacientes = document.querySelectorAll(".paciente");
console.log(pacientes);
for(var i = 0; i<pacientes.length; i++){
var paciente = pacientes[i];
var tdPeso = paciente.querySelector(".info-peso");
var peso = tdPeso.textContent;
var tdAltura = paciente.querySelector(".info-altura");
var altura = tdAltura.textContent;
var tdIMC = paciente.querySelector(".info-imc");
var imc = 0;
var pesoEsValido = true;
var alturaEsValida = true;
if( peso < 0 || peso > 1000){
console.log("Peso incorrecto");
pesoEsValido = false;
}
if( altura < 0 || altura > 3.00){
console.log("Altura incorrecta");
alturaEsValida = false;
}
if(pesoEsValido && alturaEsValida){
imc = peso/ altura**2;
tdIMC.textContent = imc.toFixed(2);
console.log("los parametros son normales no hay problema IMC correcto");
}
else{
if(pesoEsValido==false && alturaEsValida==false){
tdIMC.textContent = "Peso y Altura Incorrectos";
paciente.classList.add("paciente-incorrecto");
console.log("Peso y Altura Incorrectos");
}
else{
console.log("Hay un problema");
if(pesoEsValido == false){
tdIMC.textContent = "Peso Incorrecto";
paciente.classList.add("paciente-incorrecto");
console.log("Tu peso está fuera de los parámetros normales");
}
if(alturaEsValida == false){
tdIMC.textContent = "Altura Incorrecta";
//paciente.style.backgroundColor = "lightcoral";//<--------------metodo que modifica los estilos desde el javaScript. No es recomendado, se recomienda usar el metodo de abajo
paciente.classList.add("paciente-incorrecto");
console.log("Tu altura está fuera de los parámetros normales");
}
}
}
}
}
Hola Andres. Lo que ocurre es que te faltan ver algunas aulas siguientes en donde se explica justamente ese tema. No vale la pena que te lo comente, pues trata de estudiarlo a tu ritmo. Si la duda persiste regresa al foro nuevamente. Gracias y saludos. Si tu duda quedo aclarada marca la respuesta como solucionada. A seguir programando!!!