Buenas!
Quería saber de que manera se utilizaba el clear para "limpiar" el float como se menciona en el video, realmente no me quedo muy claro ese concepto ya que tampoco es visual en nuestra página web.
Saludos!


Buenas!
Quería saber de que manera se utilizaba el clear para "limpiar" el float como se menciona en el video, realmente no me quedo muy claro ese concepto ya que tampoco es visual en nuestra página web.
Saludos!


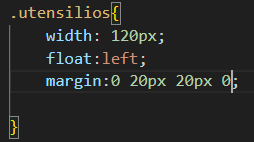
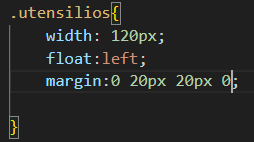
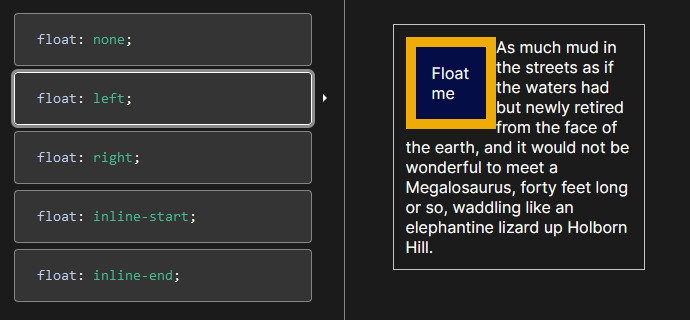
De acuerdo, cuando estableces algún elemento en float como propiedad, tienes varios valores para asignarle, si asignas float: left, el elmento se irá a la izquierda del contenedor, permitiendo que los demás elementos de texto se adecúen a su costado de modo que queden de la siguiente forma:

Si analizas, float: left; movió al recuadro azul a la izquierda, y el texto continuó dentro del contenedor adaptándose alrededor de este elemento.
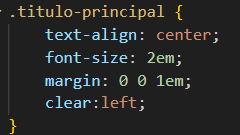
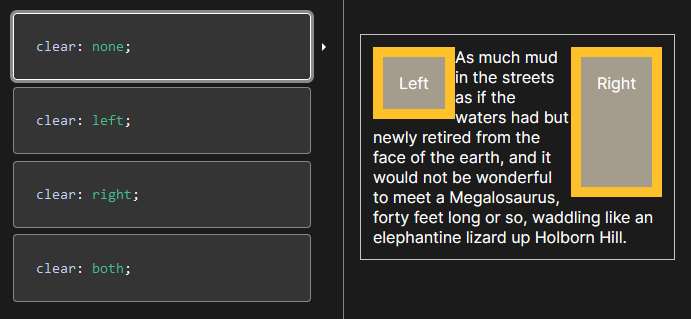
Ahora bien, qué sucede cuando colocas clear, lo que sucede es que estableces dónde no debe adecuarse tu texto o elemento, por ejemplo, sabiendo que el recuadro azul tiene como propiedad y valor de css float: left, cuando estableces en tu texto la propiedad y valor clear: left le estás diciendo al texto que no se adapte a elementos flotantes en la izquierda, de modo que pasaría de esto:

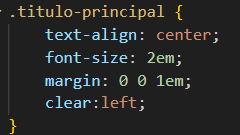
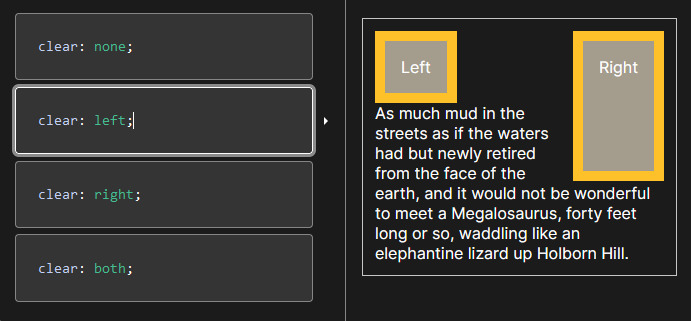
A esto:

Si te das cuenta, ya no se adapta al recuadro flotante en la izquierda, pero al que está en la derecha aún se está adaptando, entonces la propiedad clear hace que tu texto deje de adaptarse a la orientación que le establezcas.
Espero te sirva de ayuda.
hola Jorge!
muchas gracias por tu aporte, me fue de mucha ayuda para entender su función, saludos