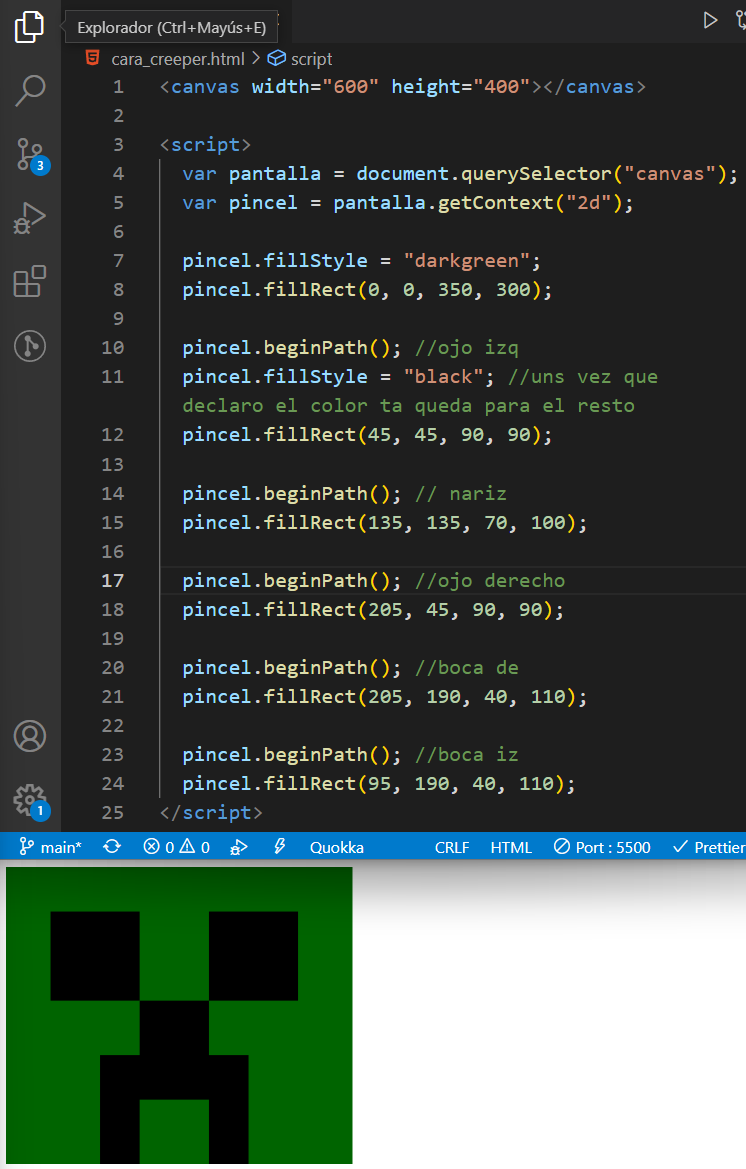
Hola .. no entiendo como deducen las coordenadas iniciales, pues colocaron 200 en el eje X y 50 en el eje Y para el diseño la cabeza verde de Creeper.
<script>
var pantalla = document.querySelector("canvas");
var pincel = pantalla.getContext("2d");
//cabeza
pincel.fillStyle = 'darkgreen';
pincel.fillRect(200, 50, 350 ,300);
</script>