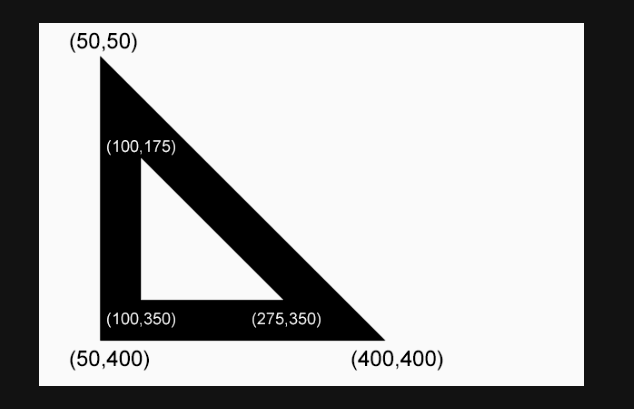
Buenas, yo que soy medio lento para estas cosas me sirvió el usar un papel con cuadriculas y dibujarlo ahí para llegar a entender el por que de él siguiente código
<!-- escuadra.html -->
<canvas width="600" height="400"></canvas>
<script>
var pantalla = document.querySelector("canvas");
var pincel = pantalla.getContext("2d");
pincel.fillStyle='black';
pincel.beginPath();
pincel.moveTo(50, 50);
pincel.lineTo(50, 400);
pincel.lineTo(400, 400);
pincel.fill();
pincel.fillStyle='white';
pincel.beginPath();
pincel.moveTo(100, 175);
pincel.lineTo(100, 350);
pincel.lineTo(275, 350);
pincel.fill();
</script>
Entendiendo que
pincel.beginPath(); es la forma de indicar que se va a iniciar un trazo de linea. pincel.moveTo(x, x); es el punto del cual se inicia el trazo de linea. pincel.lineTo(x, x); es el siguiente punto a donde se va a dirigir la linea y se puede seguir usando hasta terminar la forma que desea como en el ejemplo es un triangulo pues son 3 puntos, el inicial pincel.moveto() y dos pincel.lineTo. pincel.fill(); indica que terminaste los puntos que requieres y puede dibujar las lineas uniendo los puntos que indicaste