Buenas!
Estoy teniendo problemas para dejar responsiva la página web para Escritorio (min-width:1024) No logro que se acomoden bien los elementos de la sección institucional
Adjunto código HTML y CSS
Buenas!
Estoy teniendo problemas para dejar responsiva la página web para Escritorio (min-width:1024) No logro que se acomoden bien los elementos de la sección institucional
Adjunto código HTML y CSS
HTML:
<section class="institucional container">
<h2 class="institucional__titulo">Institucional</h2>
<div class="institucional__contenido">
<div class="institucional__informaciones">
<p class="institucional__descripcion">Un poco más sobre Apeperia</p>
<address class="institucional__direccion">Calle Vergueiro, 3185</br>
Villa Mariana, São Paulo
<article class="institucional__contacto">
<p>
<a href="tel:+551155712751" class="institucional__contacto-telefono">+55 11 55712751</a> o
<a href="mailto:contato@apeperia.com" class="institucional__contacto-email">contato@apeperia.com</a>
</p>
</article>
</address>
<video src="img/formacion-java.mp4" class="institucional__video" controls></video>
</div>
</div>
</section>
CSS:
@media screen and (min-width: 1024px) {
.institucional__contenido {
width: 100%;
display: flex;
justify-content: space-between;
text-align: left;
}
.institucional__video {
align-self: flex-end;
width: 375px;
}
.institucional__contacto-email {
display: block;
}
}
@media screen and(min-width: 768px) {
.institucional__contacto-email {
display: inline-block;
}
.institucional__video {
width: 100%;
}
}
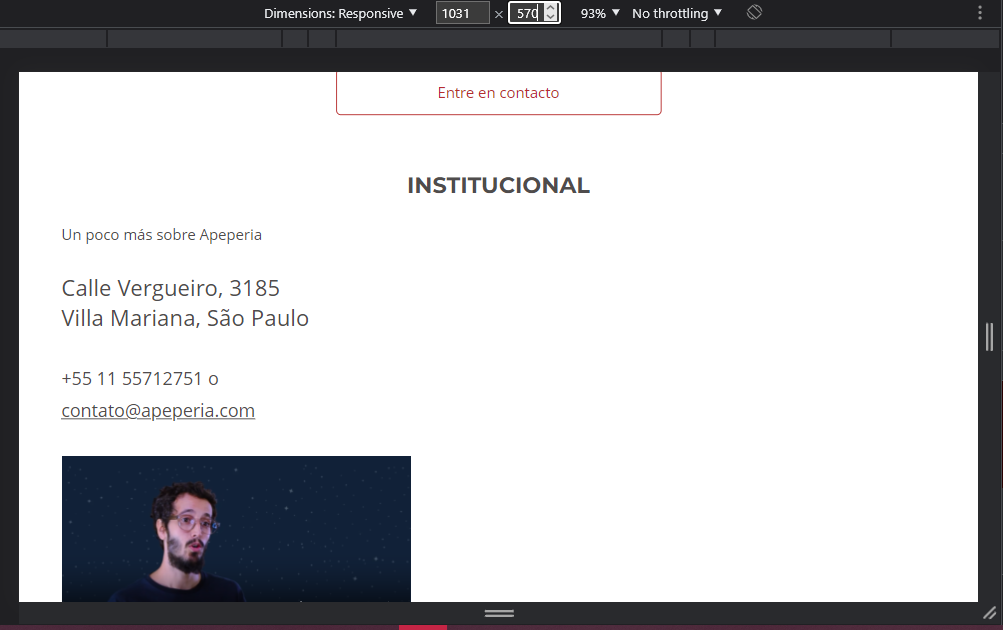
El problema sería que no se acomoda el video al lado del contenido de contacto/ubicación.
Adjunta captura

¡Hola Augusto!
Gracias por compartir tu duda con nosotros. Entiendo que estás teniendo dificultades para hacer que tu página web sea responsive en la versión de escritorio. Es importante asegurarse de que los elementos de la sección "institucional" se acomoden correctamente en pantallas más grandes.
Para lograr esto, te recomendaría utilizar media queries en tu CSS. Las media queries te permiten aplicar estilos específicos a diferentes tamaños de pantalla. Puedes definir reglas de estilo diferentes para pantallas más grandes, como la versión de escritorio.
Aquí tienes un ejemplo de cómo podrías utilizar una media query para ajustar los estilos en la versión de escritorio:
/* Estilos para pantallas más pequeñas */
.institucional {
/* Estilos para pantallas pequeñas */
}
/* Estilos para pantallas más grandes */
@media screen and (min-width: 1024px) {
.institucional {
/* Estilos para pantallas grandes (escritorio) */
}
}
Dentro de la media query, puedes ajustar los estilos de la sección "institucional" para que se vean bien en pantallas más grandes. Puedes modificar el tamaño de los elementos, el espaciado, la disposición, entre otros.
Recuerda que también es importante utilizar unidades de medida relativas, como porcentajes o em, en lugar de unidades fijas como píxeles, para que los elementos se ajusten correctamente en diferentes tamaños de pantalla.
Espero que esta información te sea útil y te ayude a resolver tu problema. Si tienes alguna otra pregunta, no dudes en preguntar.
¡Espero haber ayudado y buenos estudios!