Buenas!
Quería consultar por unas propiedades que no me quedaron muy claras al aplicarlas a la página Mini Alura resultando en errores:
- No entiendo porque al aplicar flex-shrink: 5; (aplique un valor más grande para apreciar bien que estaba haciendo) el video se quedo en esa proporción de pantalla, después, al cambiarlo y guardarlo no se volvio al tamaño usado en el curso que fue flex-shrink: 2;
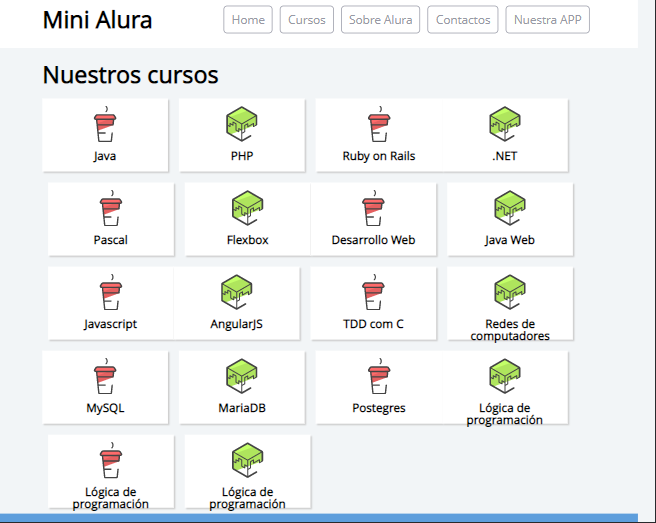
- Por otro lado, al reducir las proporciones de la página desde la herramienta de desarrollador, noté que en algún punto, se unen los "cuadros" de los cursos, pero no se trato durante la cursada de arreglarlo, aclaro que tengo el código exactamente como el de la clase.
Adjunto captura:

Espero me puedan ayudar, saludos!




