¡Hola Augusto!
Entiendo que estás teniendo problemas para conectar una variable con HTML en la actividad 2. En el ejemplo de la clase se muestra cómo conectar una función, pero no te quedó claro cómo relacionarlos.
Para conectar una variable con HTML, puedes utilizar el método document.querySelector() para seleccionar el elemento HTML al que deseas asignar el valor de la variable. Luego, puedes utilizar la propiedad textContent para asignarle el valor de la variable.
Aquí tienes un ejemplo de cómo podrías hacerlo:
// Obtén el elemento HTML
const elemento = document.querySelector('#miElemento');
// Asigna el valor de la variable al elemento HTML
elemento.textContent = miVariable;
En este ejemplo, #miElemento es el selector del elemento HTML al que deseas asignar el valor de la variable, y miVariable es la variable que deseas conectar con HTML.
Espero que esta explicación te ayude a resolver tu duda. Si tienes alguna otra pregunta, ¡no dudes en preguntar!
¡Espero haber sido de ayuda y buenos estudios!
Si este post te ayudó, por favor, marca como solucionado ✓. Continúa con tus estudios!







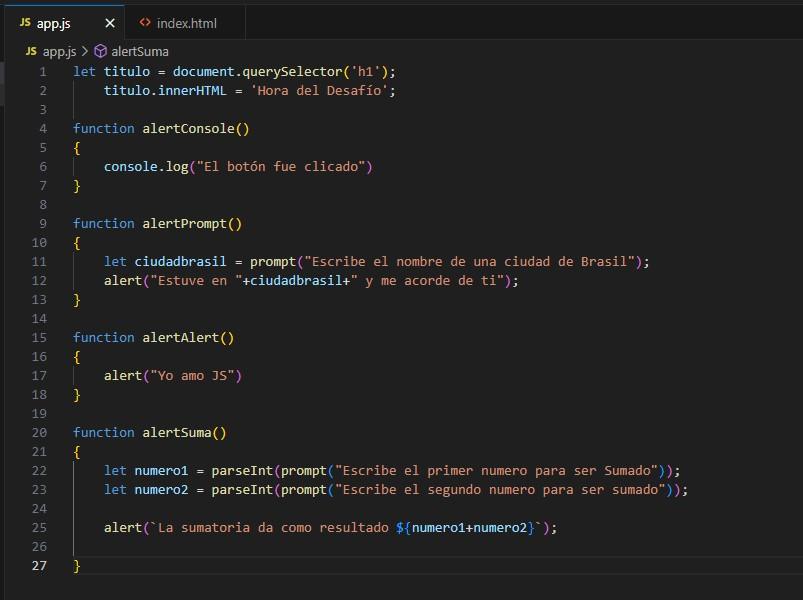
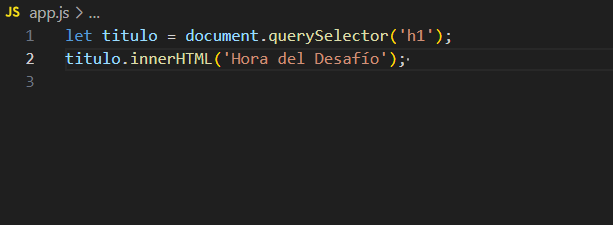
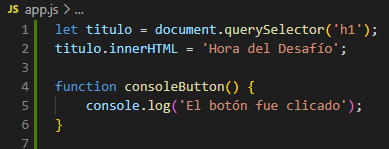
 y en el app.js se vería así:
y en el app.js se vería así: Aquí puedes ver la primera función
Aquí puedes ver la primera función