Buenas alguien me podría explicar por que hay problema al acceder a la carpeta assets/img cuando creo un componente y le asigno otra carpeta me sale esto.

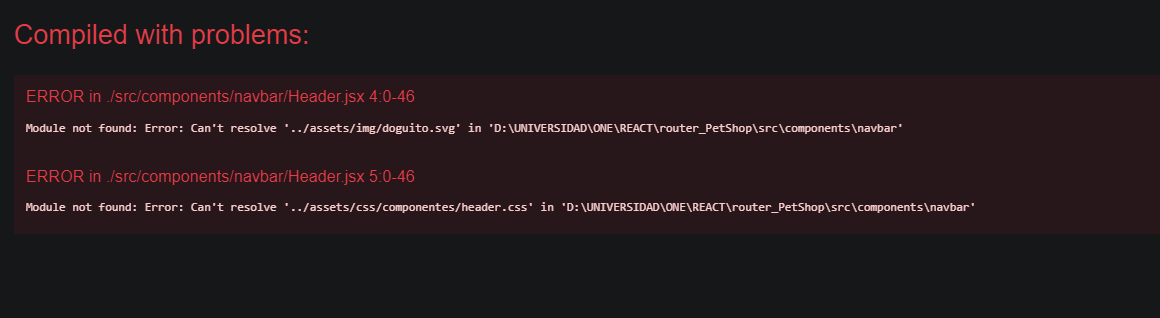
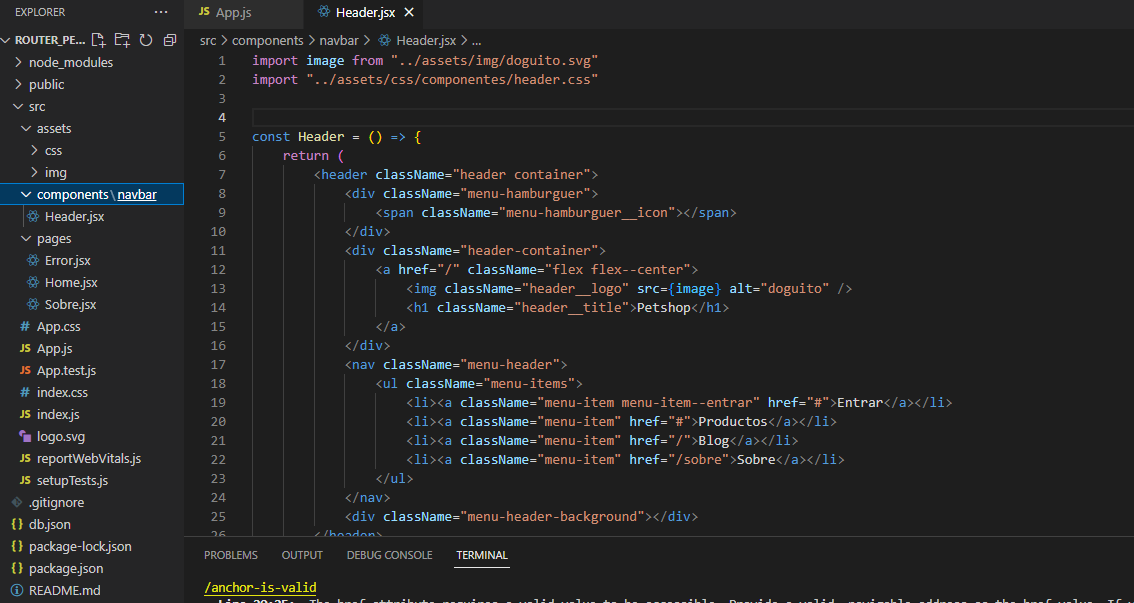
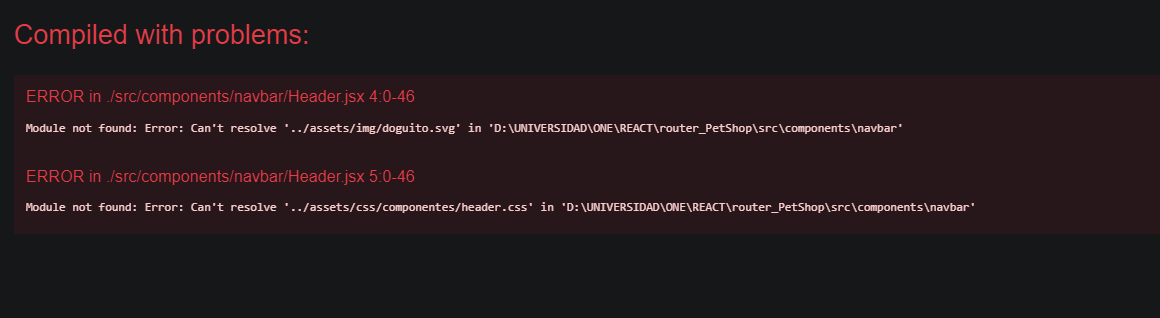
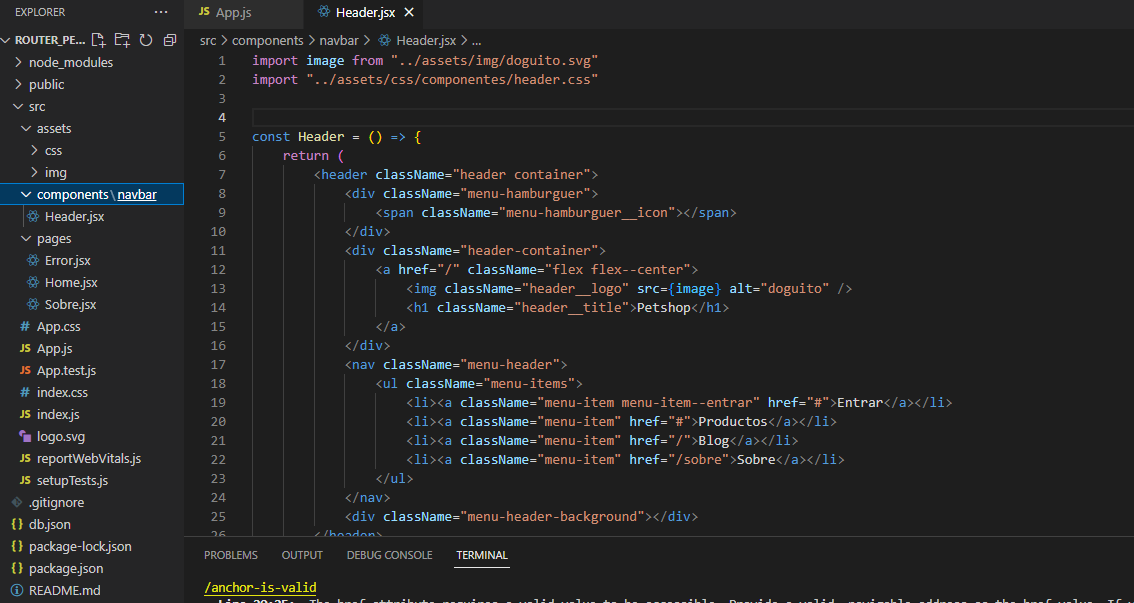
La primer imagen es del error y la segunda la estructura de como manejo los archivos
Buenas alguien me podría explicar por que hay problema al acceder a la carpeta assets/img cuando creo un componente y le asigno otra carpeta me sale esto.

La primer imagen es del error y la segunda la estructura de como manejo los archivos
¡Hola Axel!
Según lo que puedo ver en la segunda imagen, la carpeta "assets" está en el mismo nivel que la carpeta "components". Por lo tanto, para acceder a la imagen desde un componente, debes usar "../" para subir un nivel y luego acceder a la carpeta "assets". Por ejemplo, si tu componente está en la carpeta "components" y quieres acceder a la imagen "logo.png", debes usar la siguiente ruta: "../assets/img/logo.png".
Espero que esta información te sea útil para solucionar tu problema. Si tienes alguna otra duda, no dudes en preguntar. ¡Espero haber ayudado y buenos estudios!
Pero a lo hora de hacerlo así me genera el error por que yo tengo la carpeta components y dentro de components tengo otra carpeta que se llama navbar y ahi tengo el archivo jsx, es ahí donde me genera el error. Pero yo saco el archivo jsx de la carpeta navbar y lo asigno en components desaparece el error, entonces no entiendo por que se da el error y solo esta posicionado dentro de otra carpeta.