¿Qué significan flex-direction: row; y ``flex-wrap: wrap;`?
¿Qué significan flex-direction: row; y ``flex-wrap: wrap;`?
Hola, Silvia! Cómo estás?
Cuando usamos el flex-box, es decir, cuando definimos que un objeto en nuestra página será flexible, dándole la propiedad display:flex, hay algunas configuraciones que podemos agregar a este objeto.
Las propiedades de flex-direction y flex-wrap son algunas de ellas.
La propiedad flex-direction define si la orientación de su objeto será horizontal (row, o línea en español) o vertical (column, o columna en español).
Así que si tenemos el seguiente objeto:
<div class="container">
<div class="caja">Caja 1</div>
<div class="caja">Caja 2</div>
<div class="caja">Caja 3</div>
</div>
Con el seguiente CSS:
.container {
background-color: #F8C2C2;
display: flex;
flex-direction: row
}
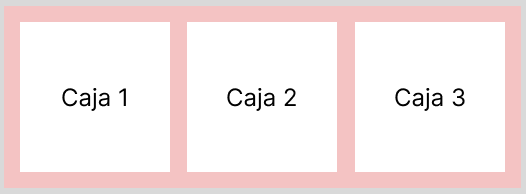
Vamos a tener lo seguiente:

Curiosamente, si no se especifica la dirección, el CSS por defecto es flex-direction: row.
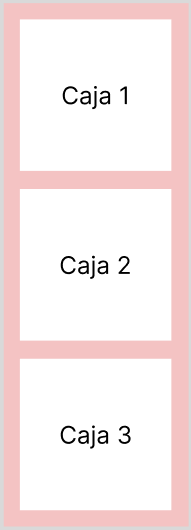
Pero si cambiamos la propriedad flex-direction para column, sus elementos hijos se alinearán verticalmente:

La propiedad flex-wrap se encargará de distribuir los elementos hijos de un contenedor si el espacio de pantalla designado para él ha llegado al final.
Así que imagina que tenemos una div con 5 otras divs hijas, pero nuestra pantalla solo puede mostrarnos 2 a la vez y tenemos que arrastrar la pantalla hacia los lados para ver el resto. Lo ideal es que los elementos que se extienden más allá de la pantalla estén tirados hacia abajo, para facilitar el uso de la aplicación.
Lo que hace la propiedad flex-wrap: wrap es exactamente eso.
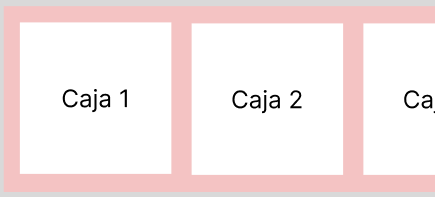
Lo que vemos sin el flex-wrap: wrap es el seguiente:

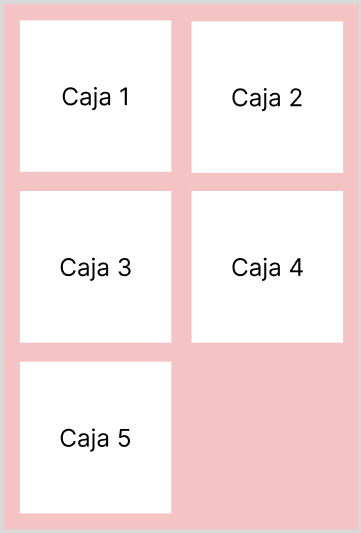
Y con la propriedad flex-wrap: wrap lo que tenemos es eso:

Espero haber ayudado!
¡Continúa con tus estudios y hasta la próxima!