

¡Hola Eduardo!
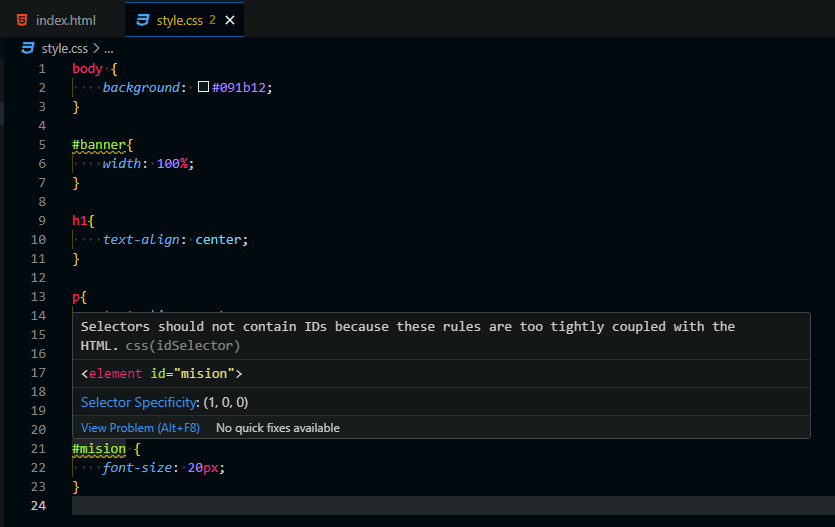
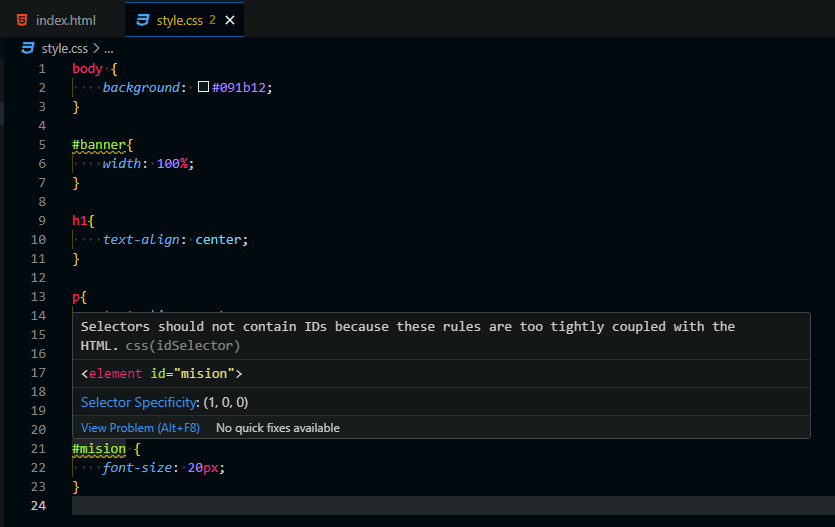
Gracias por compartir tu duda con nosotros. En cuanto a tu pregunta, es cierto que algunos editores de código como Visual Studio Code pueden mostrar una advertencia sobre el uso de selectores ID en CSS. Esto se debe a que los selectores ID tienen una especificidad muy alta y pueden causar problemas de mantenimiento y reutilización de estilos.
En su lugar, se recomienda utilizar selectores de clase para aplicar estilos a elementos específicos. Los selectores de clase son más flexibles y permiten reutilizar estilos en diferentes elementos sin afectar la especificidad.
Por ejemplo, en lugar de usar un selector ID como #mi-elemento, puedes usar un selector de clase como .mi-elemento. Esto te permitirá aplicar estilos a varios elementos con la misma clase y facilitará la modificación y el mantenimiento de tus estilos.
Recuerda que las buenas prácticas de programación incluyen escribir código limpio, modular y fácil de mantener. Utilizar selectores de clase en vez de selectores ID es una de esas prácticas recomendadas en CSS.
Pero no te preocupes, pues no es un error, y sí una advertencia. Todo que aparezca en amarillo es un aviso o advertencia y en rojo es un error.
¡Saludos!