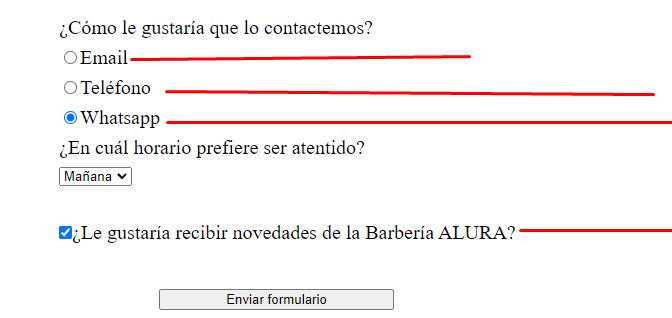
Tengo una inquietud respecto a la experiencia de usuario, sucede que al colocar las etiquetas de radio o checkbox, es posible marcarlas al hacer click sobre el circulo o cuadro, pero también se marcan al hacer click en cualquier sección de la página siempre que este a la altura de la opción, hay forma de hacer que la casilla se marque solo al presionar el icono de circulo o cuadro y no en otro lugar?