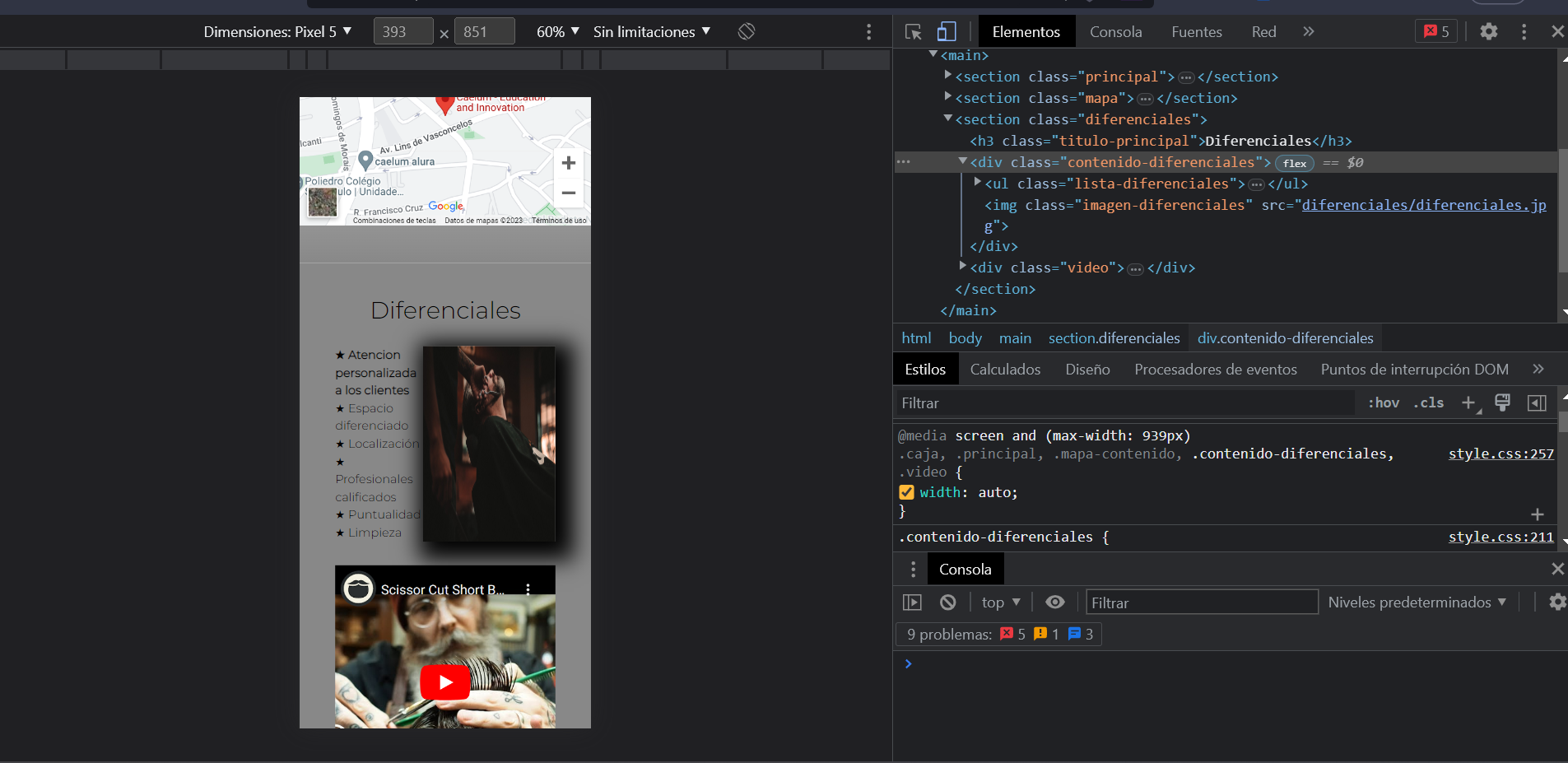
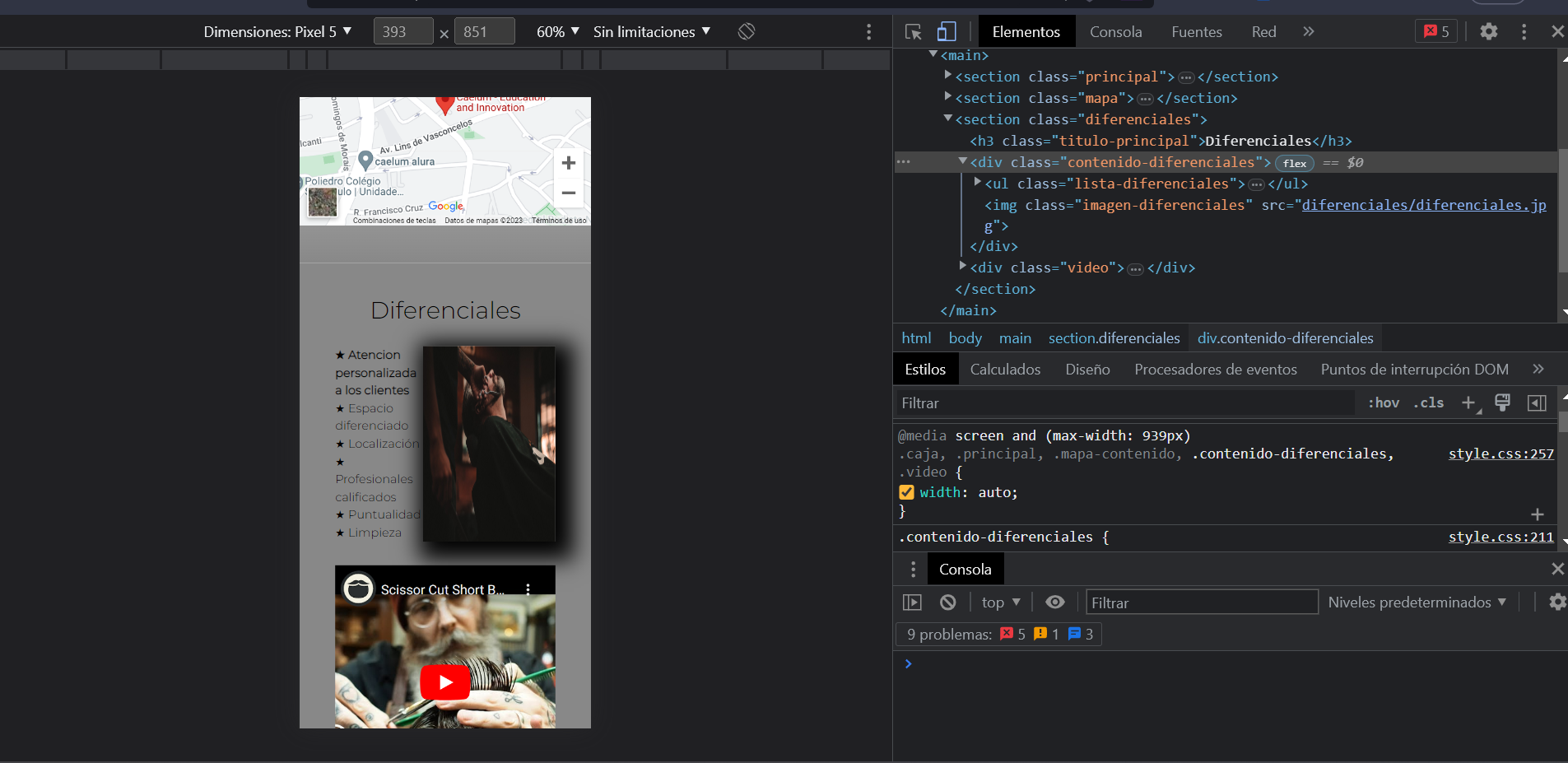
Hola, aún tengo problemas para adaptar la sección de diferenciales, tengo el código del profesor pero la imagen sigue al lado de la lista, podrían ayudarme por favor?
.lista-diferenciales, .imagen-Diferenciales{
width:100%;
}
Hola, aún tengo problemas para adaptar la sección de diferenciales, tengo el código del profesor pero la imagen sigue al lado de la lista, podrían ayudarme por favor?
.lista-diferenciales, .imagen-Diferenciales{
width:100%;
}
Ya encontré solución al problema
en vez de usar:
.lista-diferenciales, .imagen-Diferenciales{
width:100%;
}utilice:
.contenido-diferenciales{
flex-direction: column;
}use esta opción ya que anteriormente aplique display: flex; en .contenido-diferenciales{}
pero tambien se puede aplicar:
.contenido-diferenciales{
display: block;
}En si, modifique la propiedad display y no la anchura, y en vez de aplicarlo a cada elemento de los diferenciales, lo aplique al contenido de diferenciales de manera general.