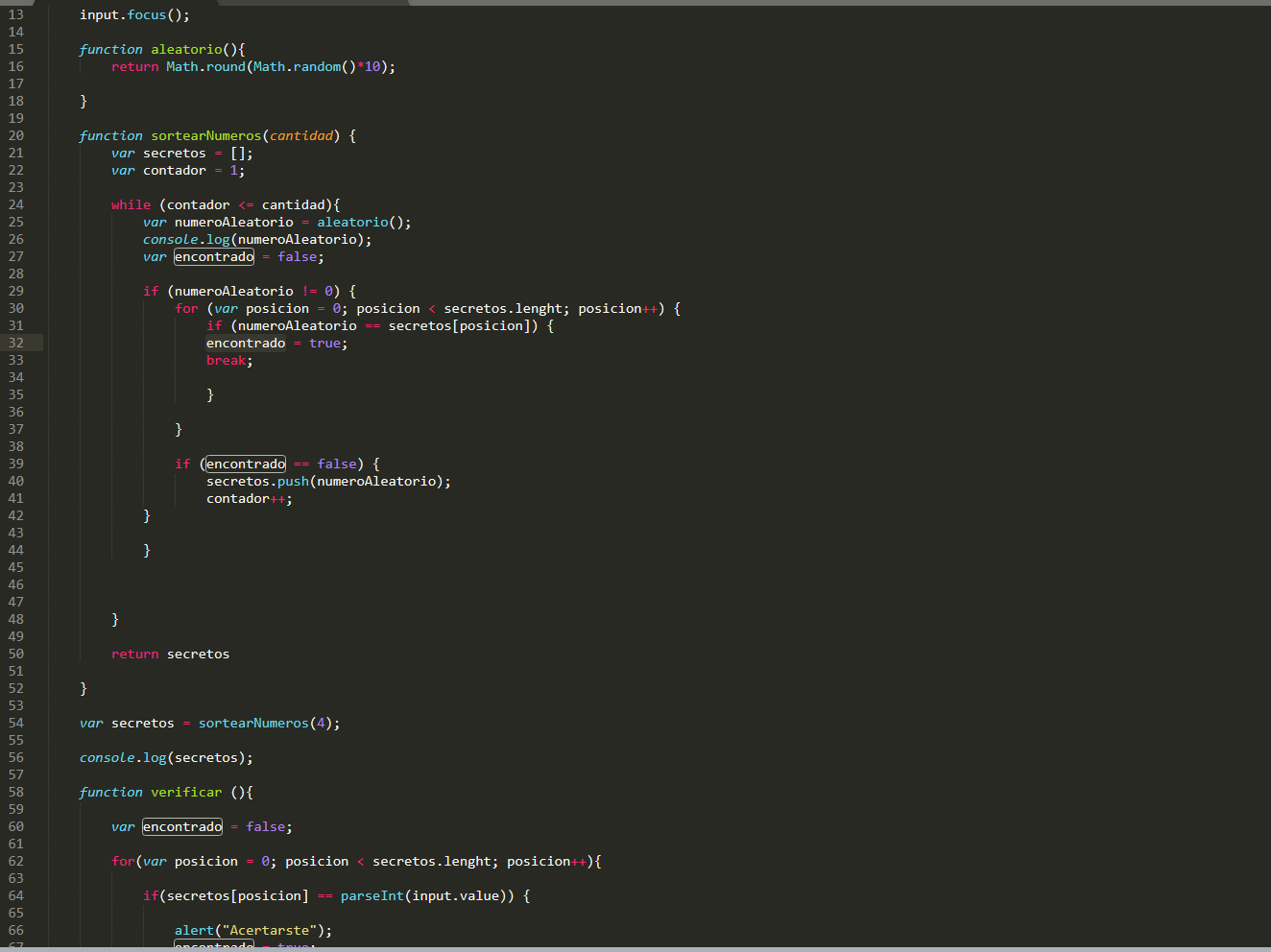
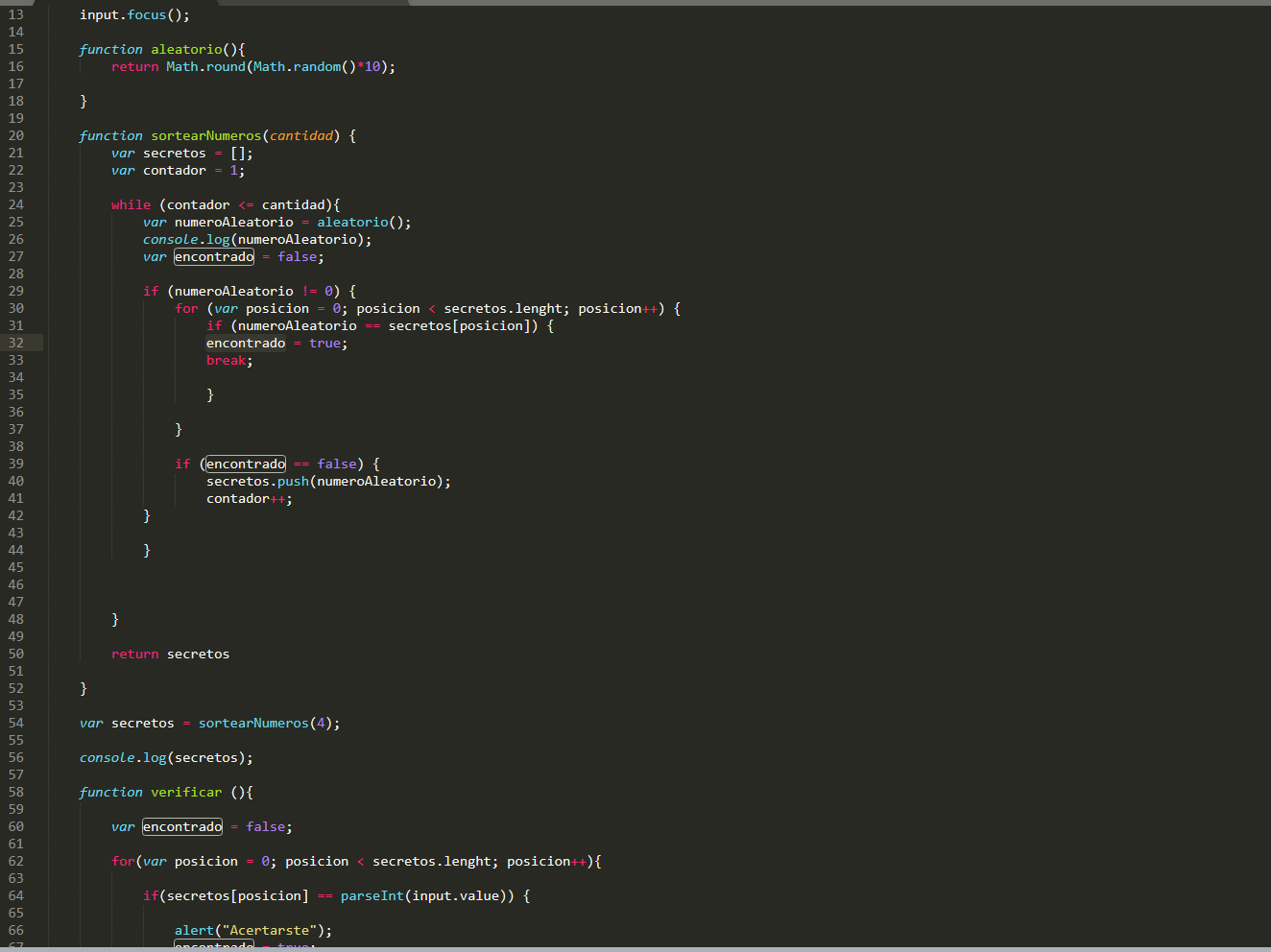
La verdad no se que es lo que esta mal en el codigo al ejecutarlo me siguen apareciendo hasta 3 valores repetidos

La verdad no se que es lo que esta mal en el codigo al ejecutarlo me siguen apareciendo hasta 3 valores repetidos

Hola Elizabeth, veo que tu código está bien, solo tengo una observación, al incio de tu imagen veo un "input.focus()" sería bueno que elimines lo que está demás en tu código y vuelvas a probarlo. Por si acaso te comparto mi código para que compares, yo ya hice la comparación en la parte de tu consulta y está igual:
<meta charset="UTF-8">
<input/>
<button>Verificar si acertó con el secreto</button>
<script>
function aleatorio(){
return Math.round(Math.random()*10);
}
function sortearNumeros(cantidad){
var secretos=[];
var contador=1;
while(contador<=cantidad){
var numeroAleatorio = aleatorio();
console.log(numeroAleatorio);
var encontrado=false;
if(numeroAleatorio!=0){
for(var posicion=0;posicion<secretos.length;posicion++){
if (numeroAleatorio==secretos[posicion]) {
encontrado=true;
break;
}
}
if(encontrado==false){
secretos.push(numeroAleatorio);
contador++;
}
}
}
return secretos;
}
var secretos = sortearNumeros(4);
console.log(secretos);
var input = document.querySelector("input")
input.focus();
function verificar(){
var encontrado=false;
for(var posicion=0;posicion<secretos.length;posicion++){
if(parseInt(input.value)==secretos[posicion]){
alert("Usted acertó");
encontrado=true;
break;
}
}
if(encontrado==false){
alert("Usted erró");
}
input.value="";
input.focus();
}
var button = document.querySelector("button");
button.onclick=verificar;
</script> Espero te sirva de ayuda. Saludos.
Gracias Abel por compartir tu código, me sirvio para corregir un error que tenia tambien yo