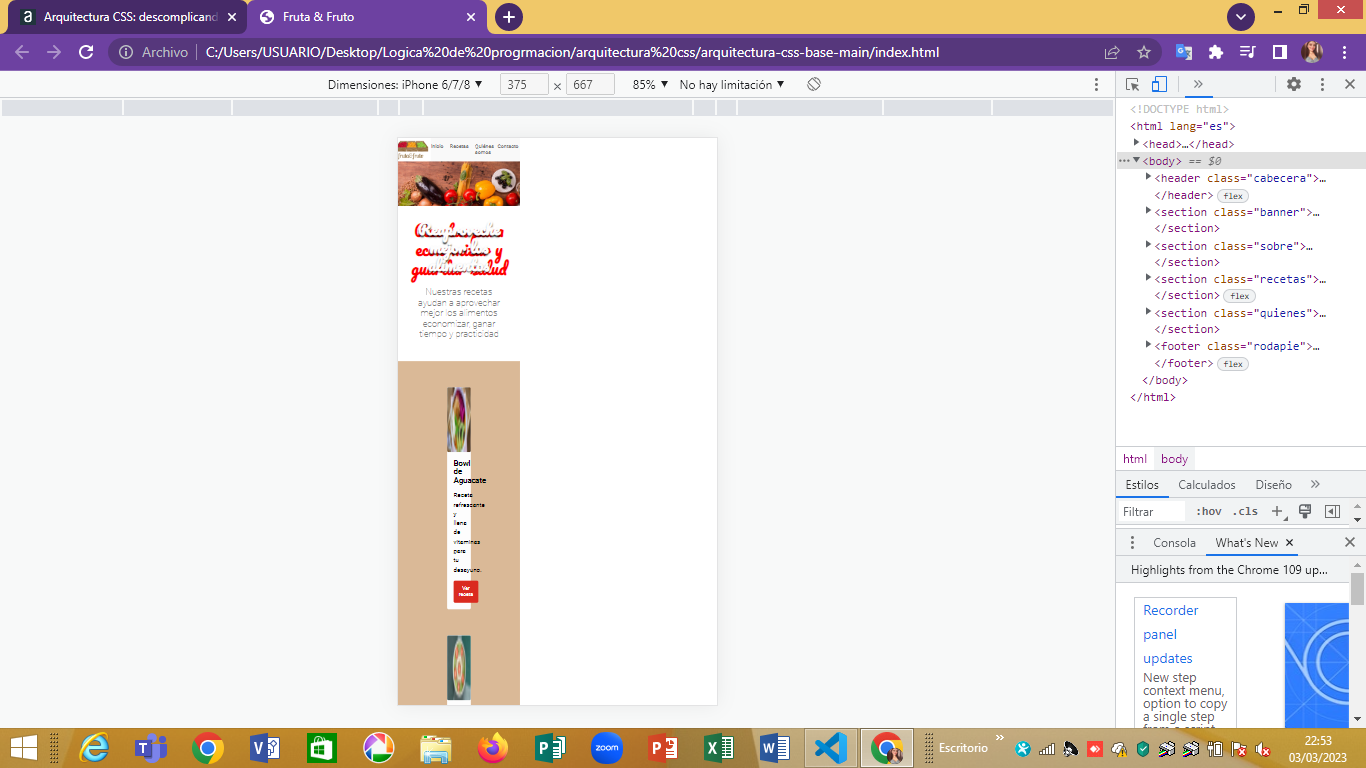
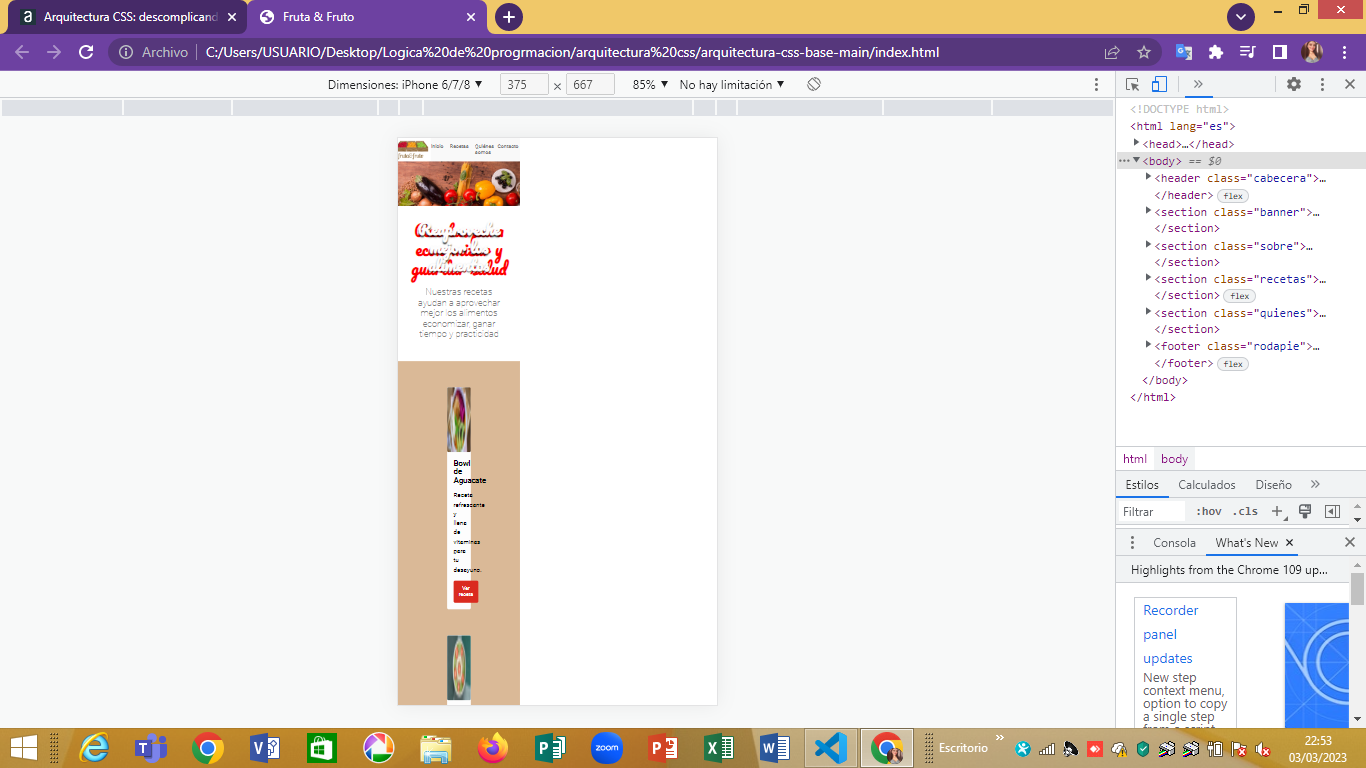
Buenas disculpen xq cuando deseo poner la pantalla menor no me reconoce el 100% de toda la pantalla.

Buenas disculpen xq cuando deseo poner la pantalla menor no me reconoce el 100% de toda la pantalla.

Hola Karen, espero que estés bien.
Necesitaria ver tu código CSS para poder ayudarte ¿podría hacer el favor de compartirlo?
Puedes lograr compartir haciendo clic en este botón y colocando tu código entre los acentos:

¡Saludos!
.banner__imagen{
width: 100%;
}
@media screen and (min-width:0){
.banner__imagen{
height: calc(100vh - 51px);
}
}
@media screen and(min-width: 768px) {
.banner__imagen{
height: calc(100vh - 72px);
}
} @media screen and (min-width:0){
@media screen and (min-width:0){
.logo{
display: none;
}
}
@media screen and (min-width:768px){
.logo{
display: block;
}
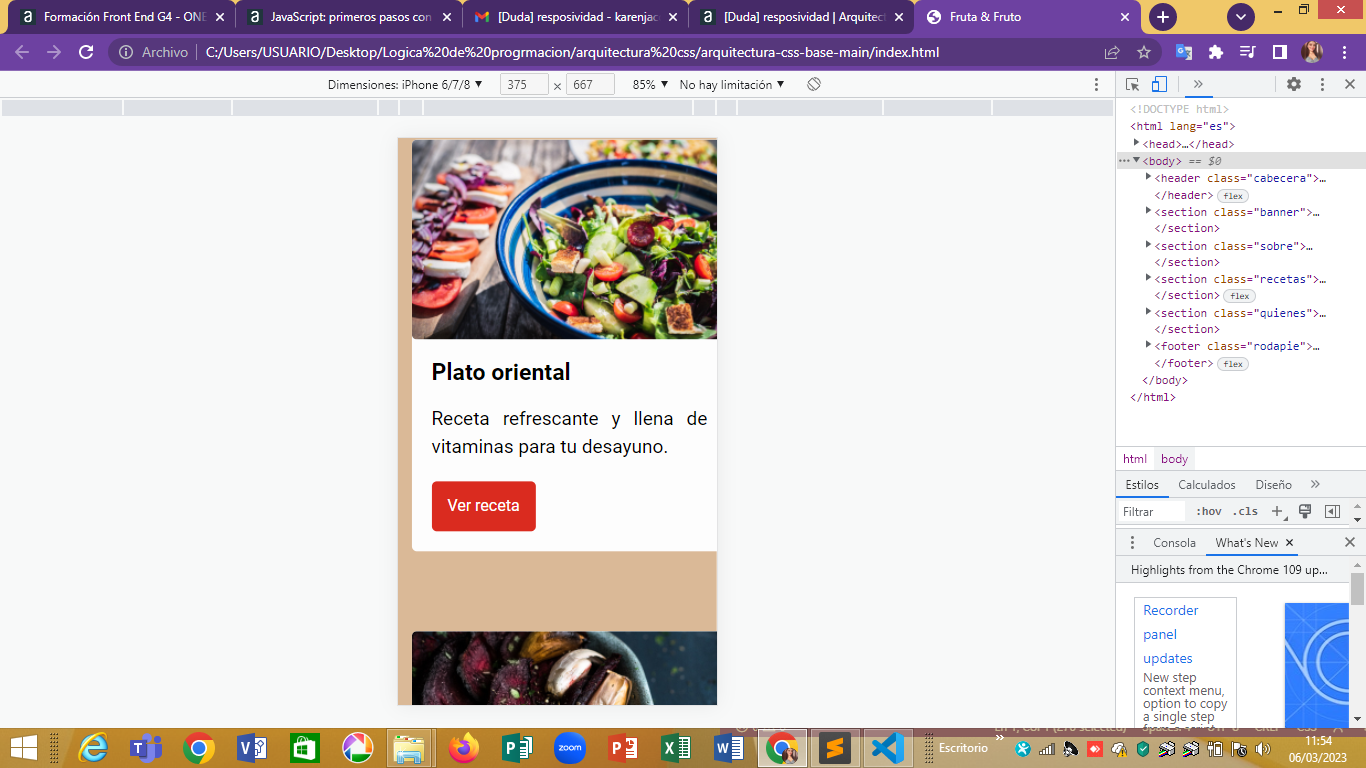
}Elimine todas las media screen debido a que si modificaba en mi codigo las imagenes, titulos quedaban muy grandes y no daban responsividad
Hola Karen, espero que estés bien.
¿Averiguaste si estás aplicando las clases correctamente a tus elementos HTML?
Al principio de cada aula puedes descargar el proyecto del aula anterior, creo que te puede ayudar comparar lo tuyo con lo de la instructora.
Si tienes alguna duda, no dejes de preguntar. ¡Estamos aquí para ayudarte!.
¡Saludos!
Hola! no se si te sirva pero mis códigos los tengo de esta manera:
logo.css
@media screen and (min-width: 0) {
.logo{
display: none;
}
}
@media screen and (min-width: 768px) {
.logo{
display: block;
}
}
banner-imagen.css
.banner__imagen{
background: url(../../img/banner.png) no-repeat center /cover;
width: 100%;
}
@media screen and (min-width:0) {
.banner__imagen{
height: calc(100vh - 51px);
}
}
@media screen and (min-width: 768px) {
.banner__imagen{
height: calc(100vh - 72px);
}
}