Hola Juan!
En primer lugar, qué bueno que ya estés desarrollando tus primeros pasos, ahora te explico sobre tu consulta:
Normalmente si tratas de ejecutar en el navegador un archivo con extensión .js no te va a salir algo para ver porque los archivos .js son código de programación, para poder "llamar" a este archivo necesitas crear un archivo .html, te voy a compartir el código mínimo que puedes usar para poder llamar a tu archivo (he resumido a propósito el contenido del archivo .js para simplificar, pero va a funcionar igual con tu archivo):
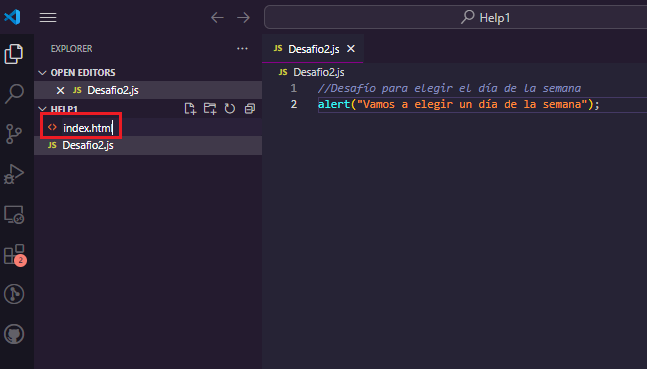
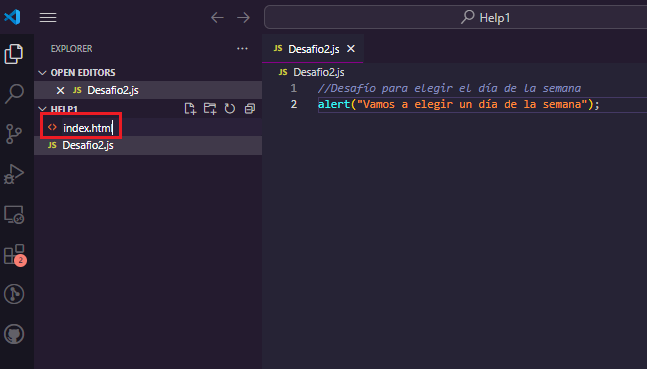
Paso 1:
Crea un archivo llamado "index.html":

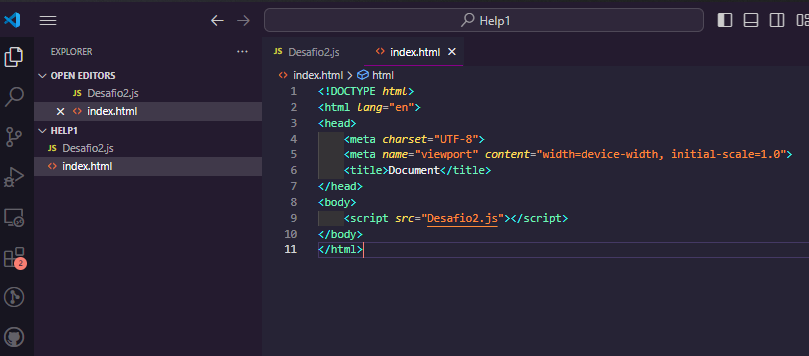
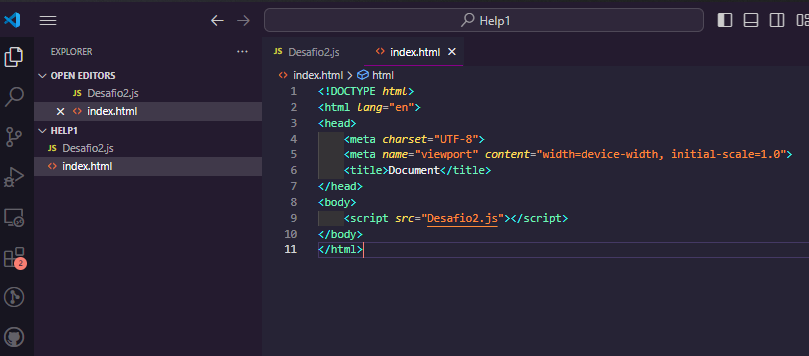
Paso 2:
Abre tu archivo index.html y agrega el siguiente código (puedes copiar y pegarlo directamente):
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script src="Desafio2.js"></script>
</body>
</html>

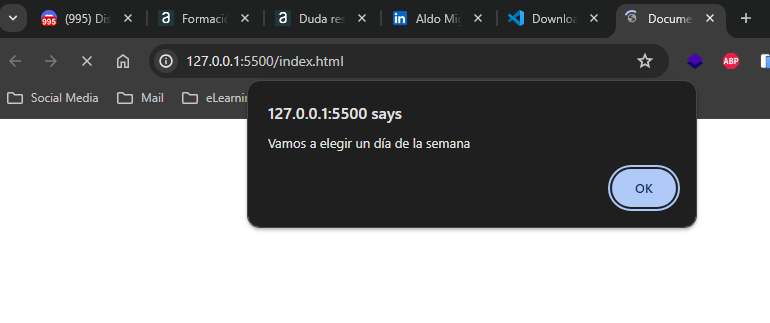
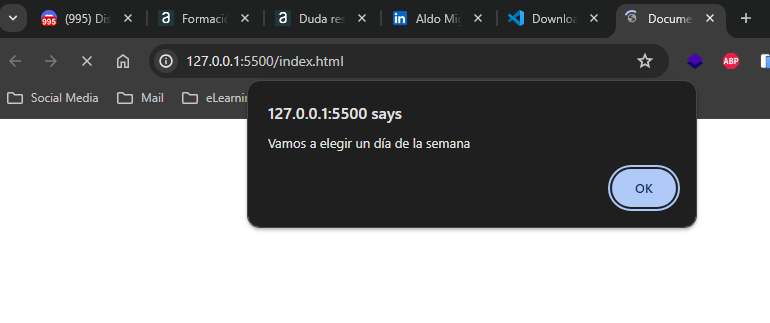
Paso 3:
Abre este archivo index.html en tu navegador y verás que ya ejecuta lo que contenga tu archivo .js:

Y bueno espero haberte ayudado, la explicación de por qué ha funcionado es que necesitas en este caso el archivo html para mostrar lo que tu código js hace, de igual manera estoy atento cualquier duda adicional que tengas.
Atentamente,
Aldo Ortiz
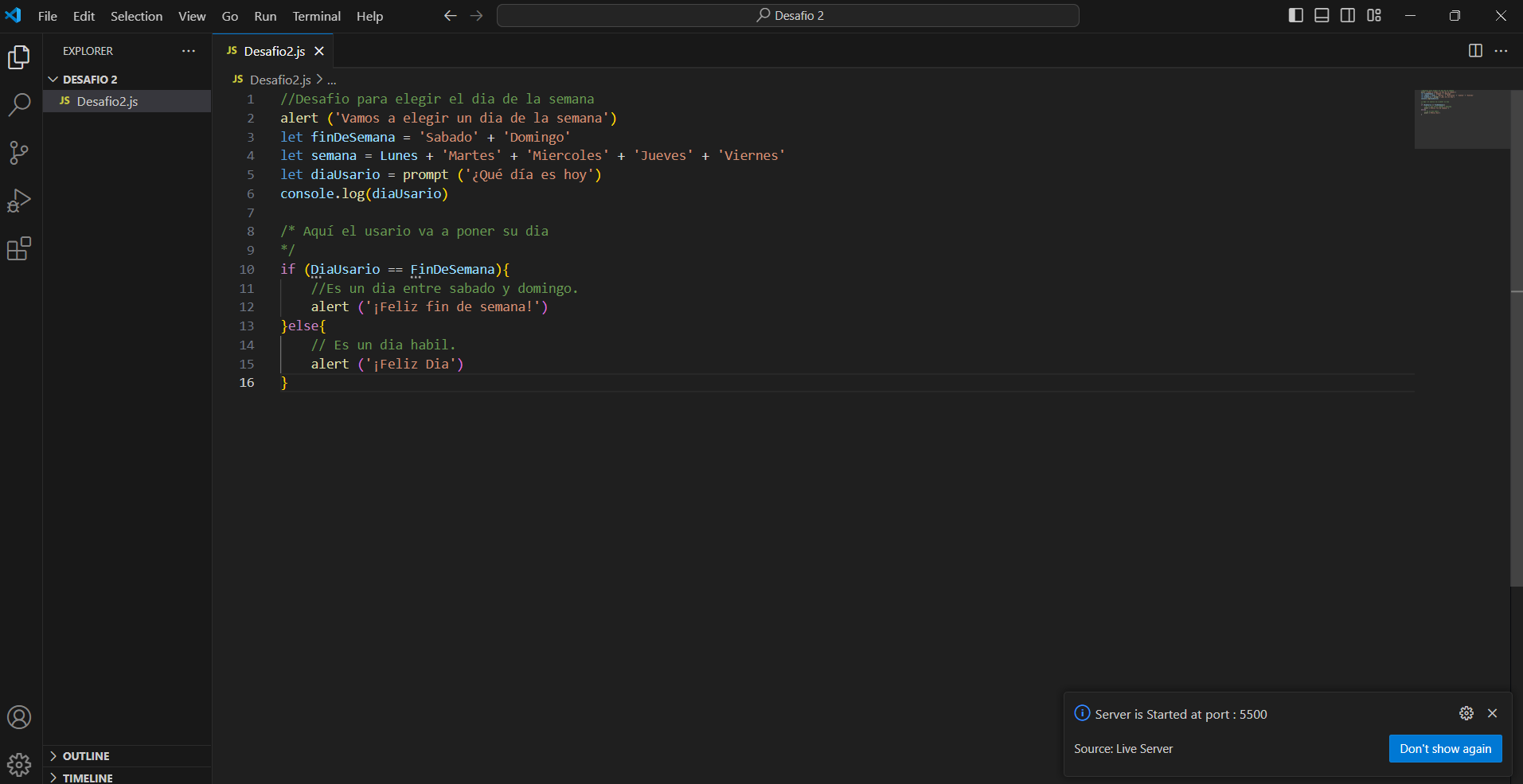
 ¡En visual studio sale esto!
¡En visual studio sale esto!
 Y cuando se corre sale asi
Y cuando se corre sale asi